Spotify
In the bustling world of music streaming, Spotify has been a pionner, revolutionizing how we discover and enjoy our favourite music. Howerver, amidst the vast library of songs and personalized playlists, a key component was missing - a sense of community.
Client
Spotify
Services
Mobile App Design Add-in Feature
Industry
Music
Date
March 2023

Problem
In order to gain an advantage over it's competitors, Spotify focused towards personalization features such as creating customized playlists when listening to music. As a result, Spotify's focus on users' personal friends and sense of community has diminished and limited. How might we establish a sense of community within Spotify users?
Solution
Create a feature that will allow users to discover and add other users who are similar music tastes to you. Once added to your network, be able to share playlists and updates with each other.
Research
Research Plan
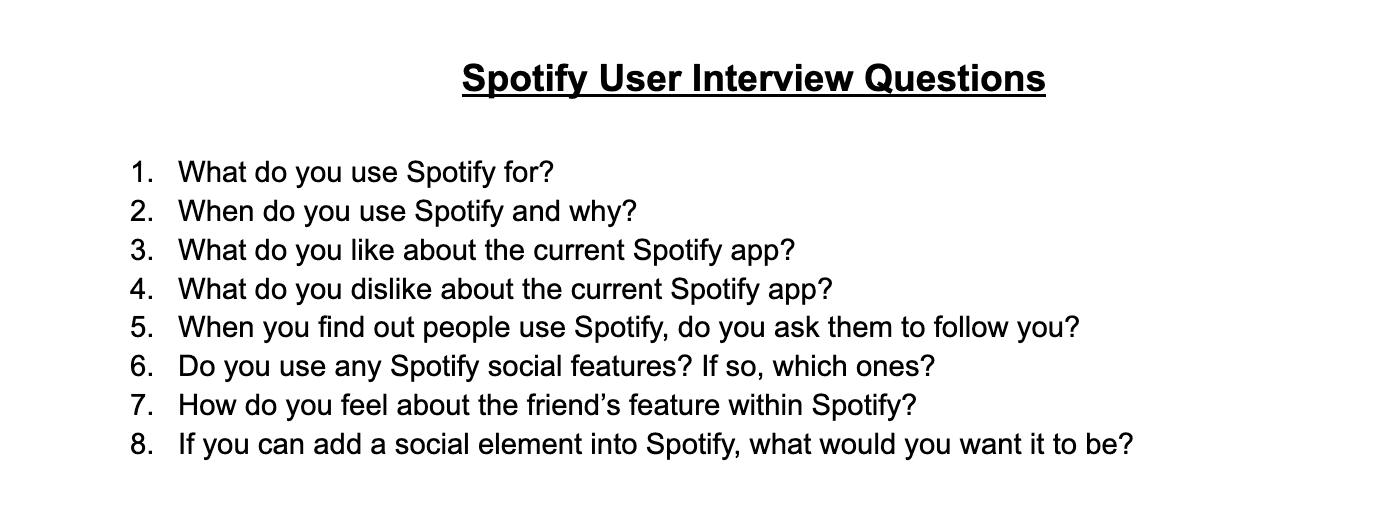
Before diving into design, it was crucial for me to understand Spotify's current social features and how users interacted with them. As of right now, Spotify currently enables users to add each other as Friends but interaction is limited as you can only see your friend's activity, profile, and create collaborative playlists with each other. Through surveys and interviews, I disocvered valuable insights into user preferences and pain points. While other users appreciated existing social features, they desired a more integrated and accessible social experience within the Spotify App.
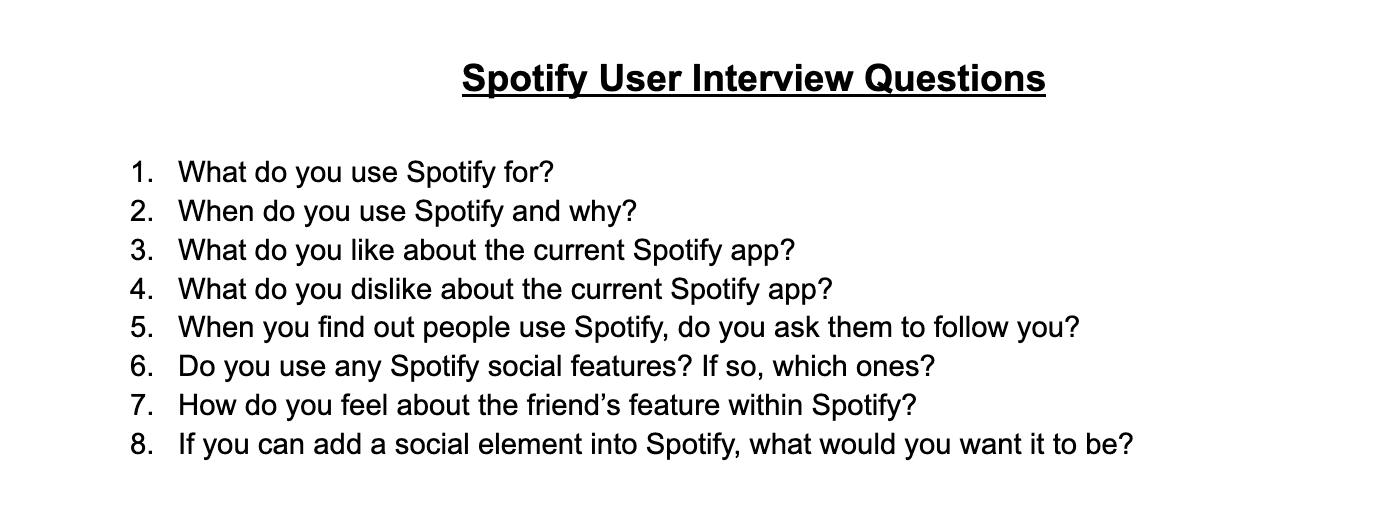
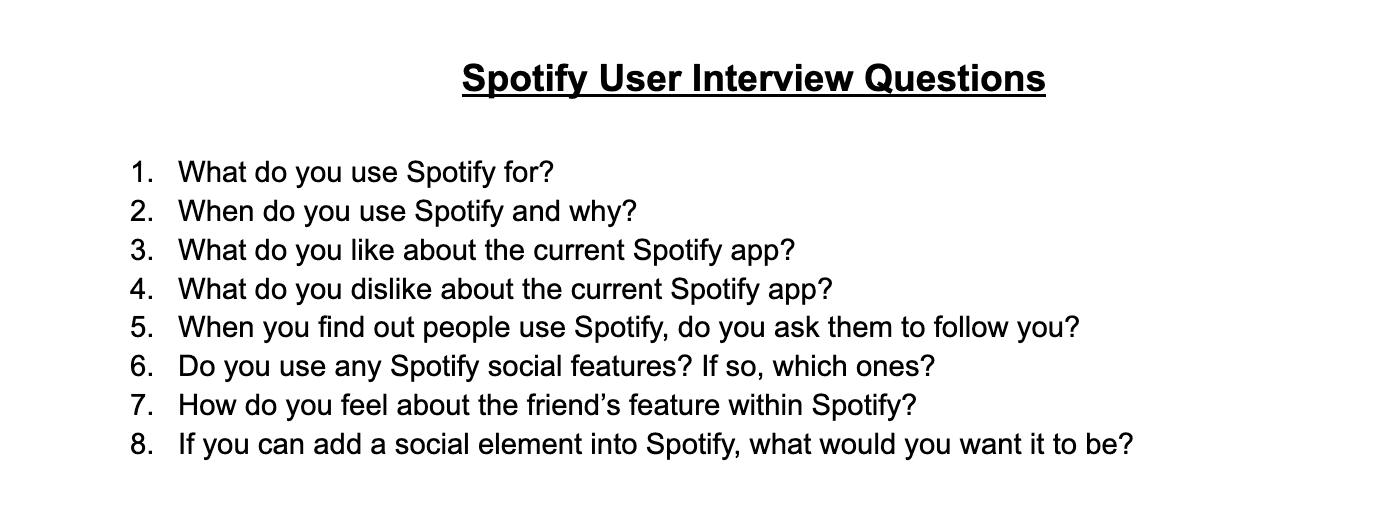
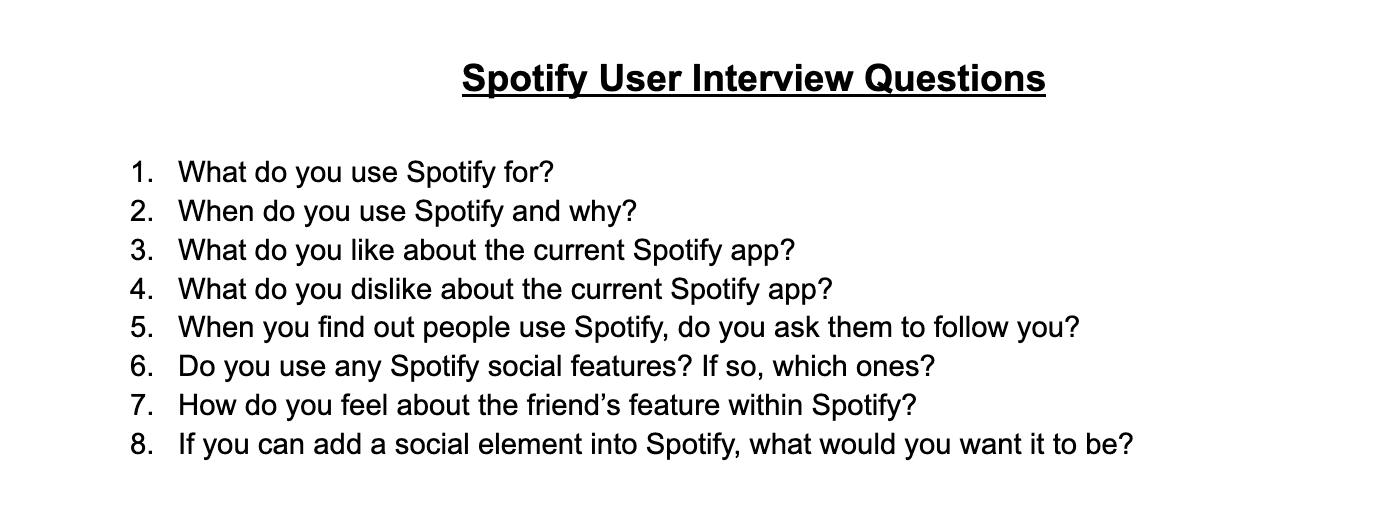
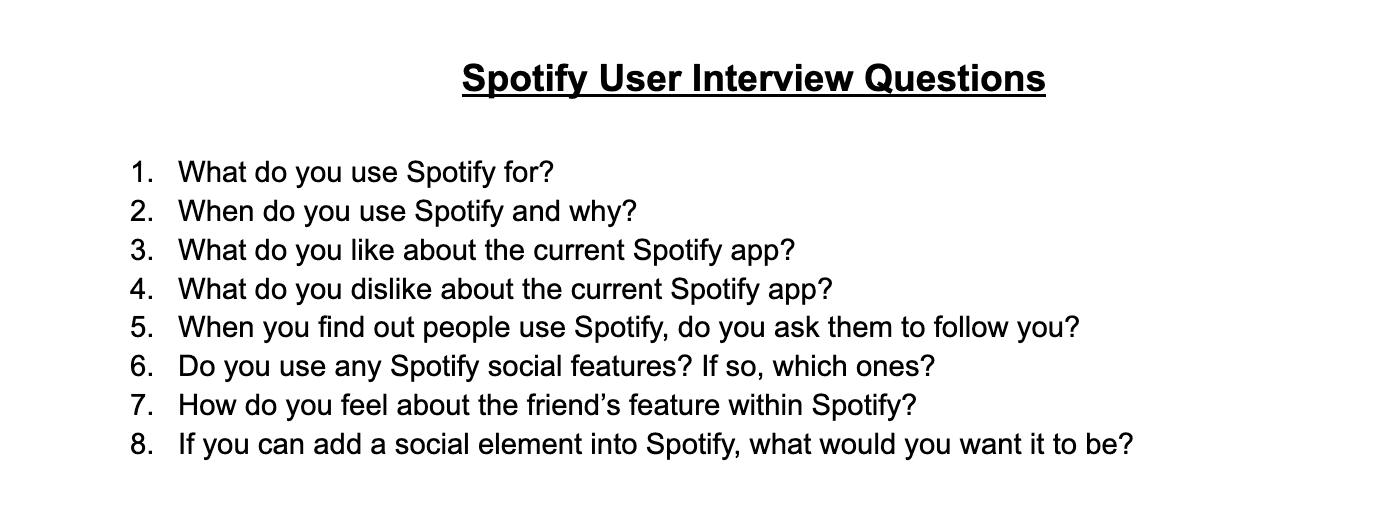
User Interviews
1
Motivations
Listen to music for motivation, relaxation and for fun
Learn new information via podcasts
Share newly discovered music with their friends
2
Pain Points
Unable to share music within the application itself
Difficulty in discovering Spotify's current social features. Most users feel like they have to "dig" into the app
Adding friends have no current purpose
3
Primary Goals
Seamlessly share music with friends within the app
Make social features of Spotify easily visible
Establish a sense of purpose and fulfillment when adding friends within the app


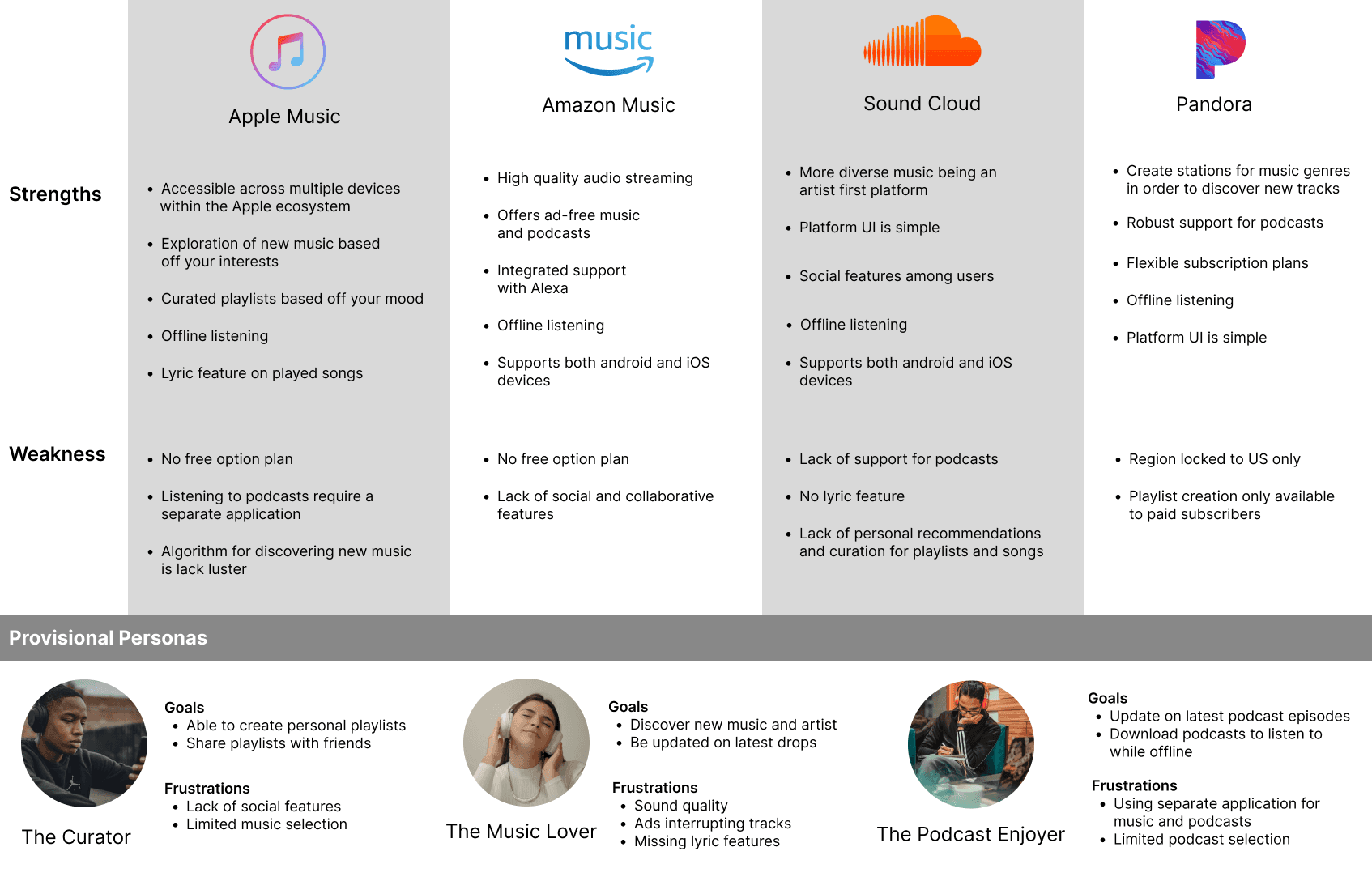
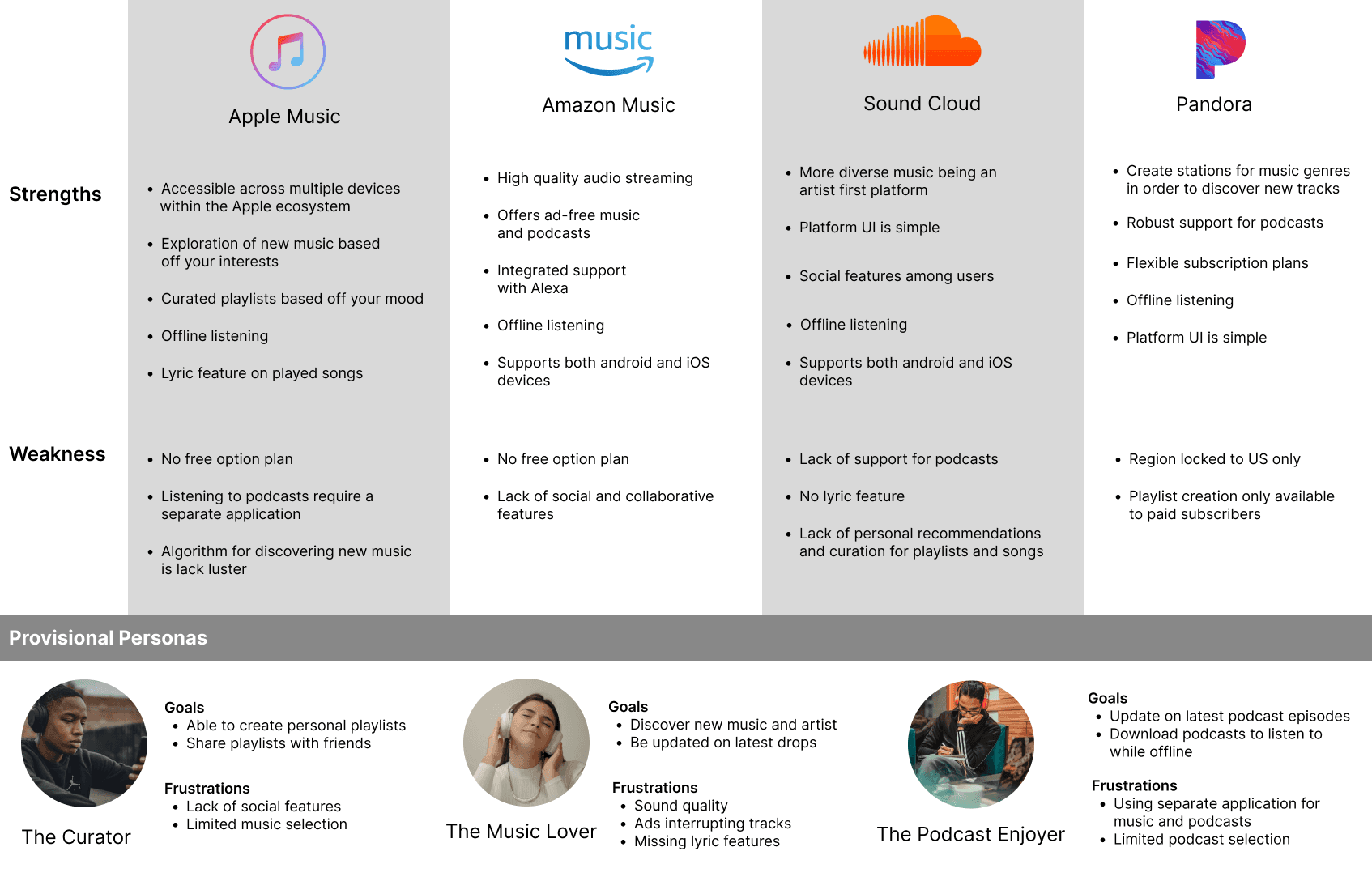
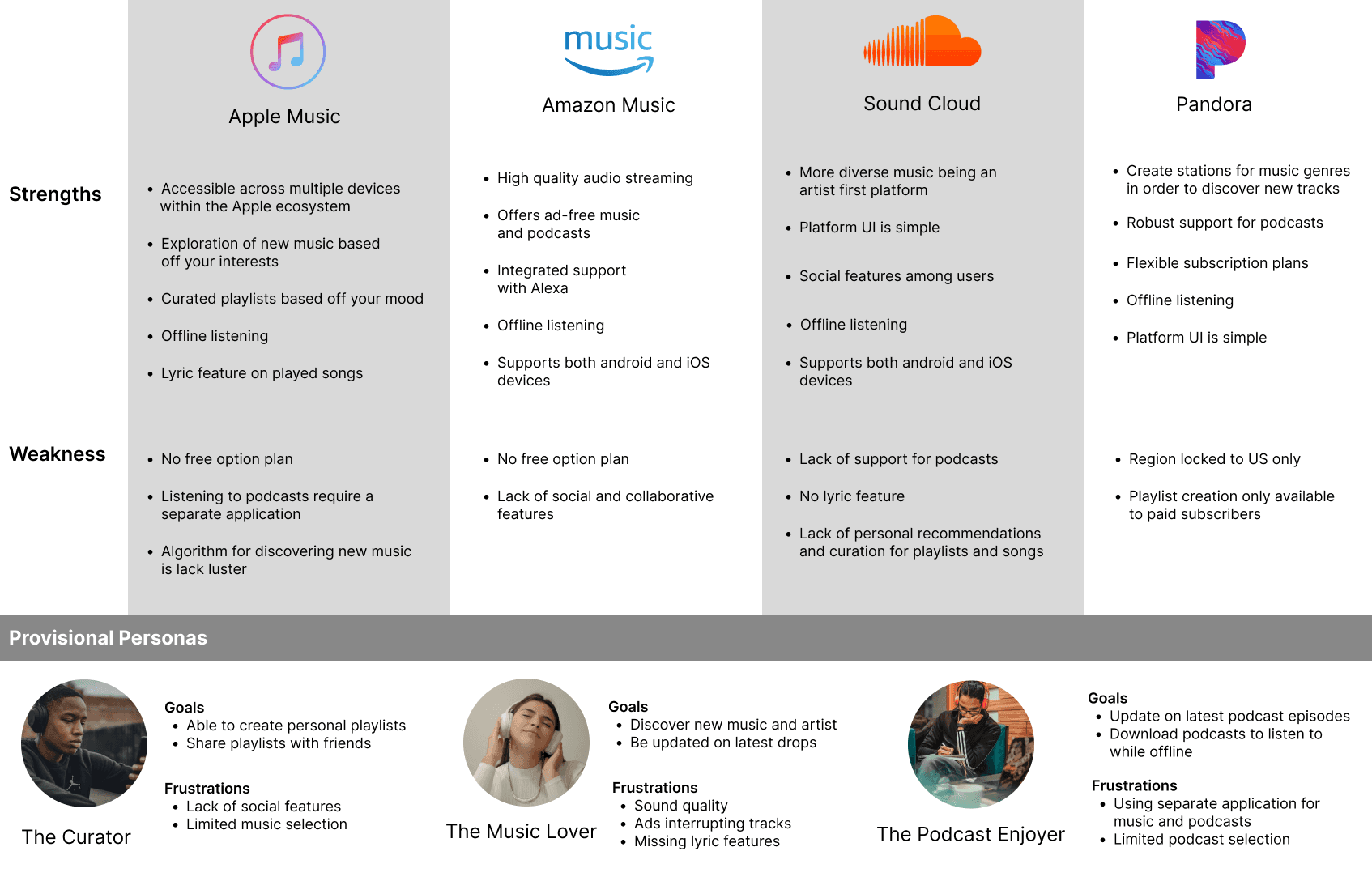
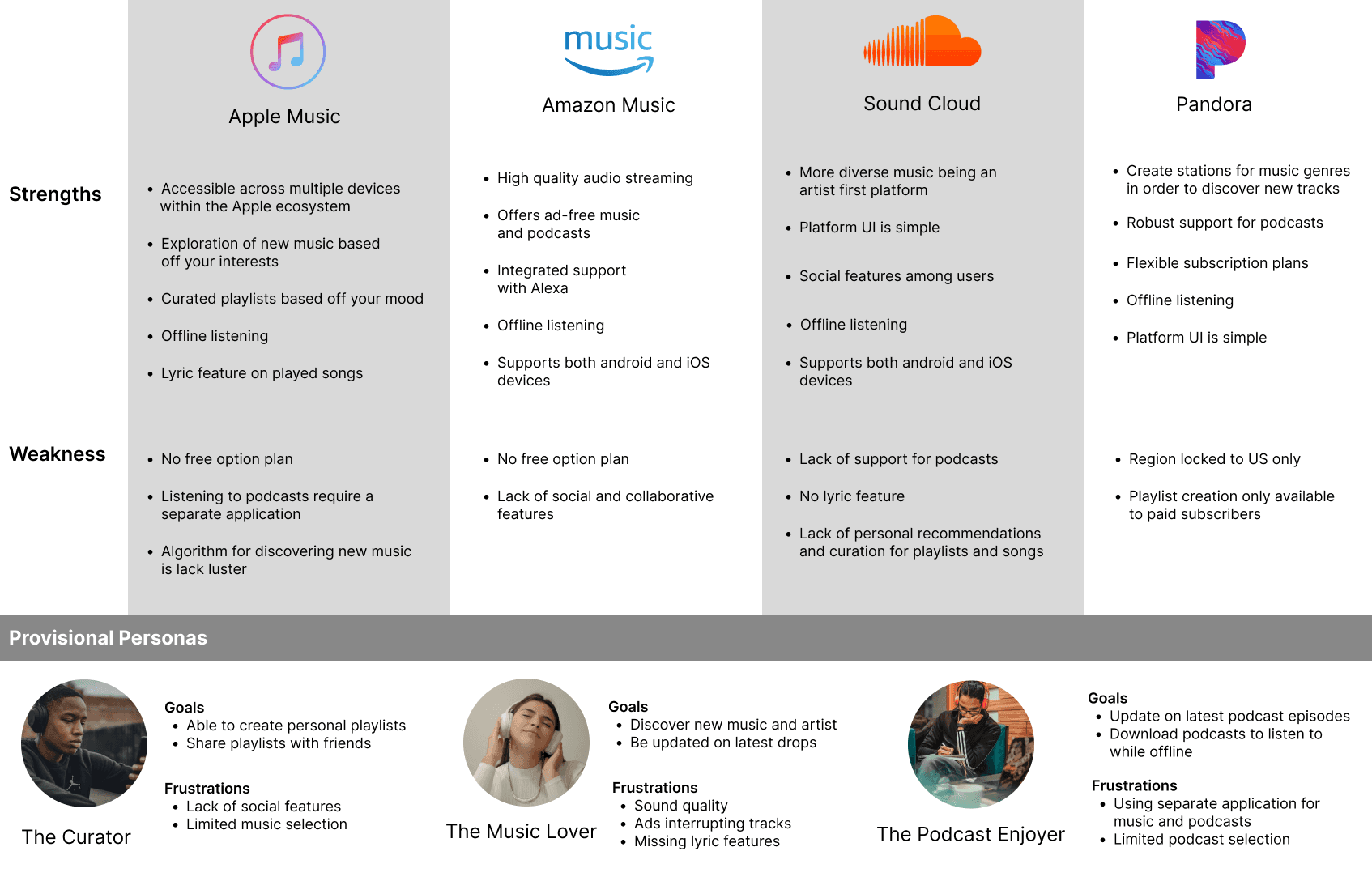
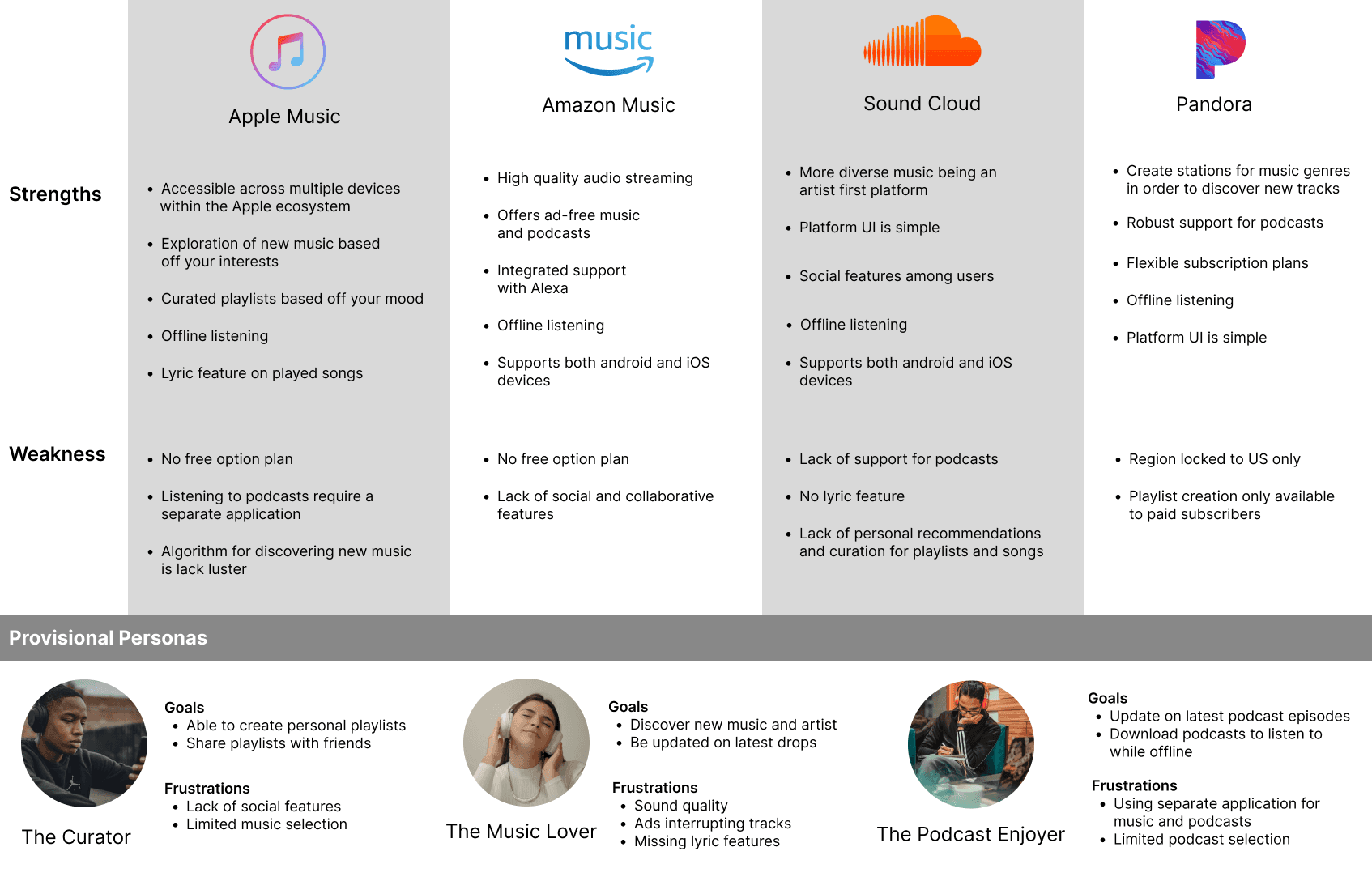
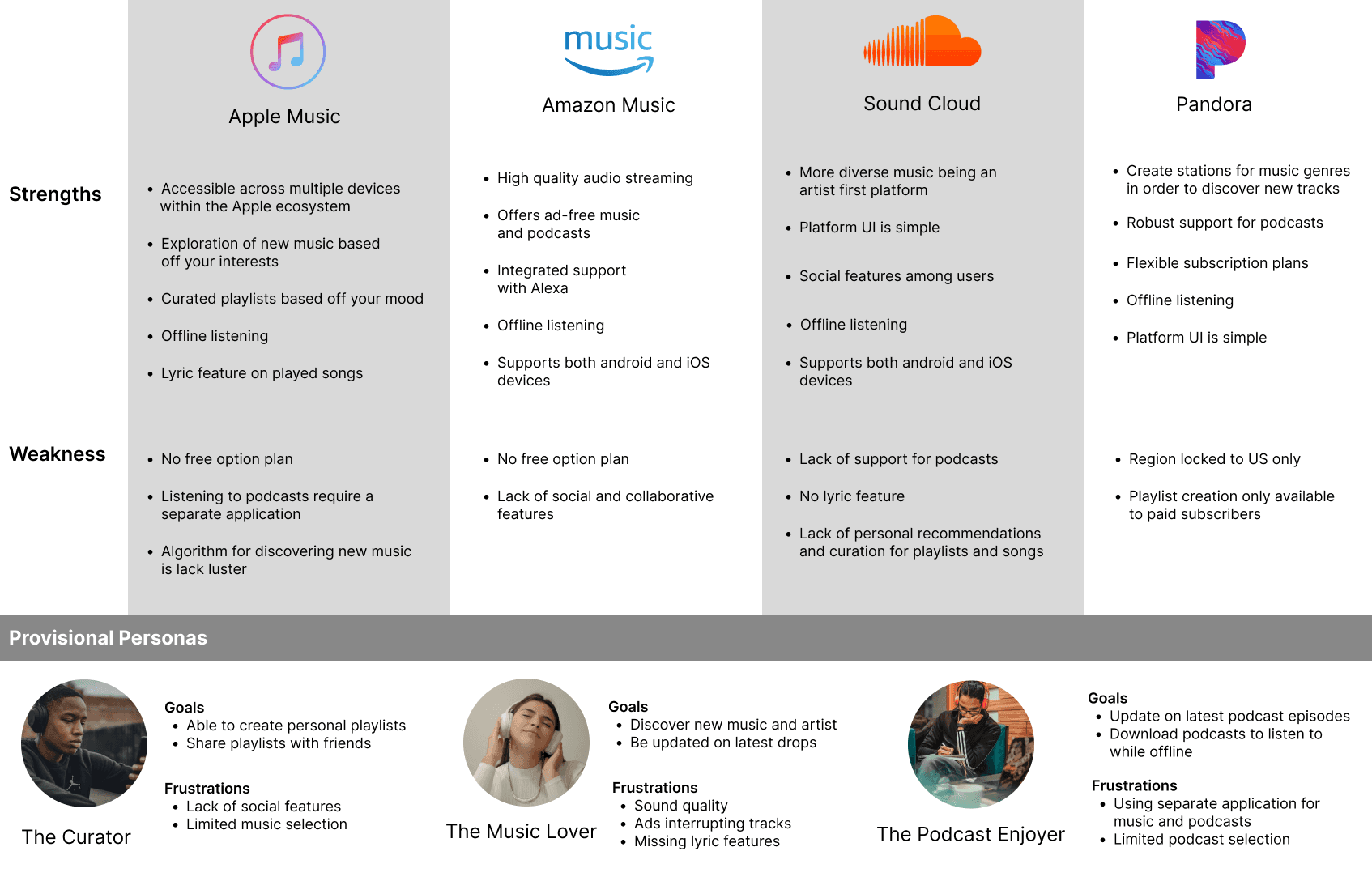
Competitive Analysis
Now that I have a general sense of the user experience and perception of social features within Spotify, I wanted to gain additional insights into Spotify's competitors. Therefore, I created a competitive analysis with the purpose of discovering what each competitor has to offer, what works for them, and what differentiates them from Spotify. In addition, I wanted to see how they implement their own spin on social features within their platforms.


Define
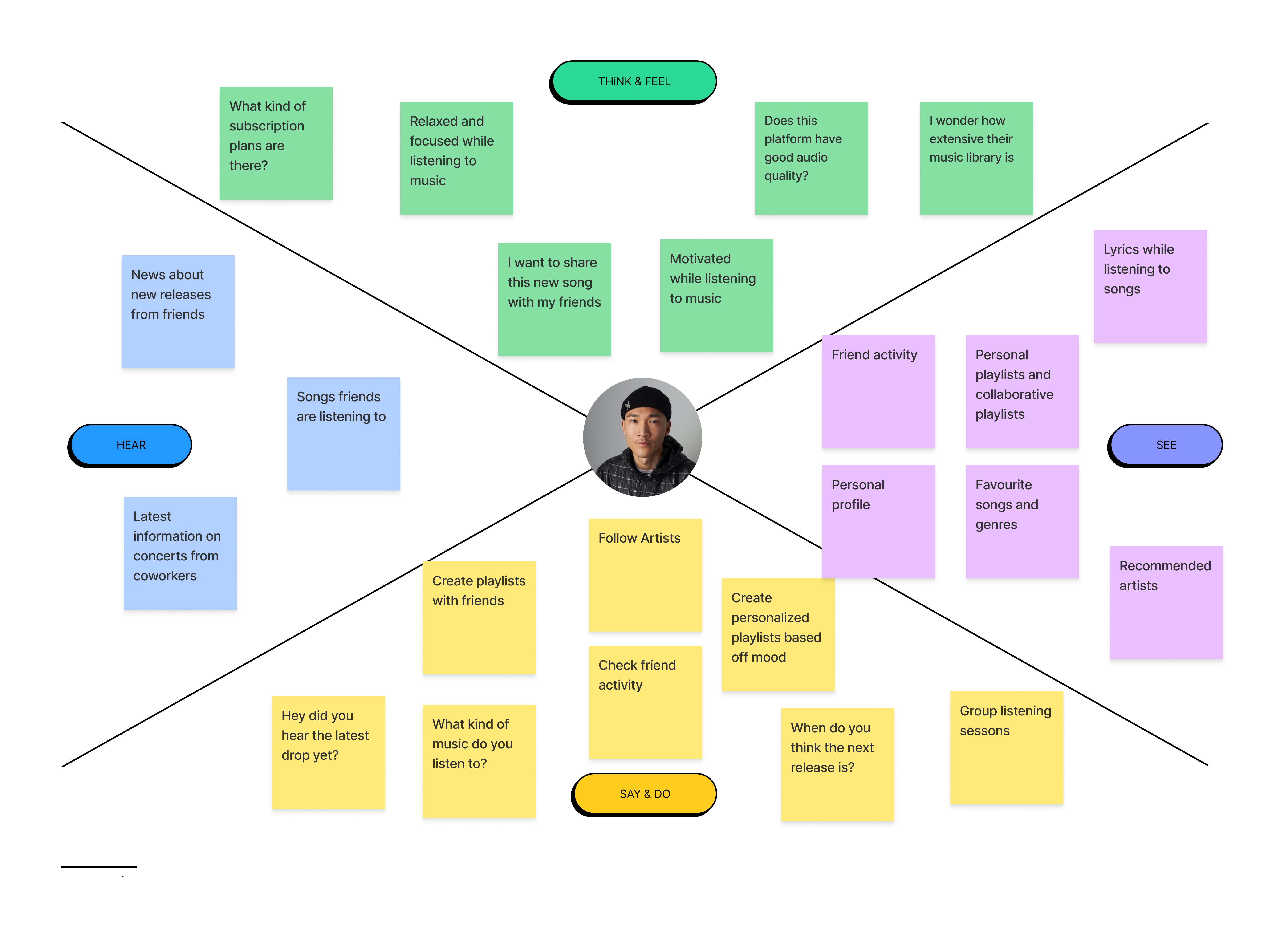
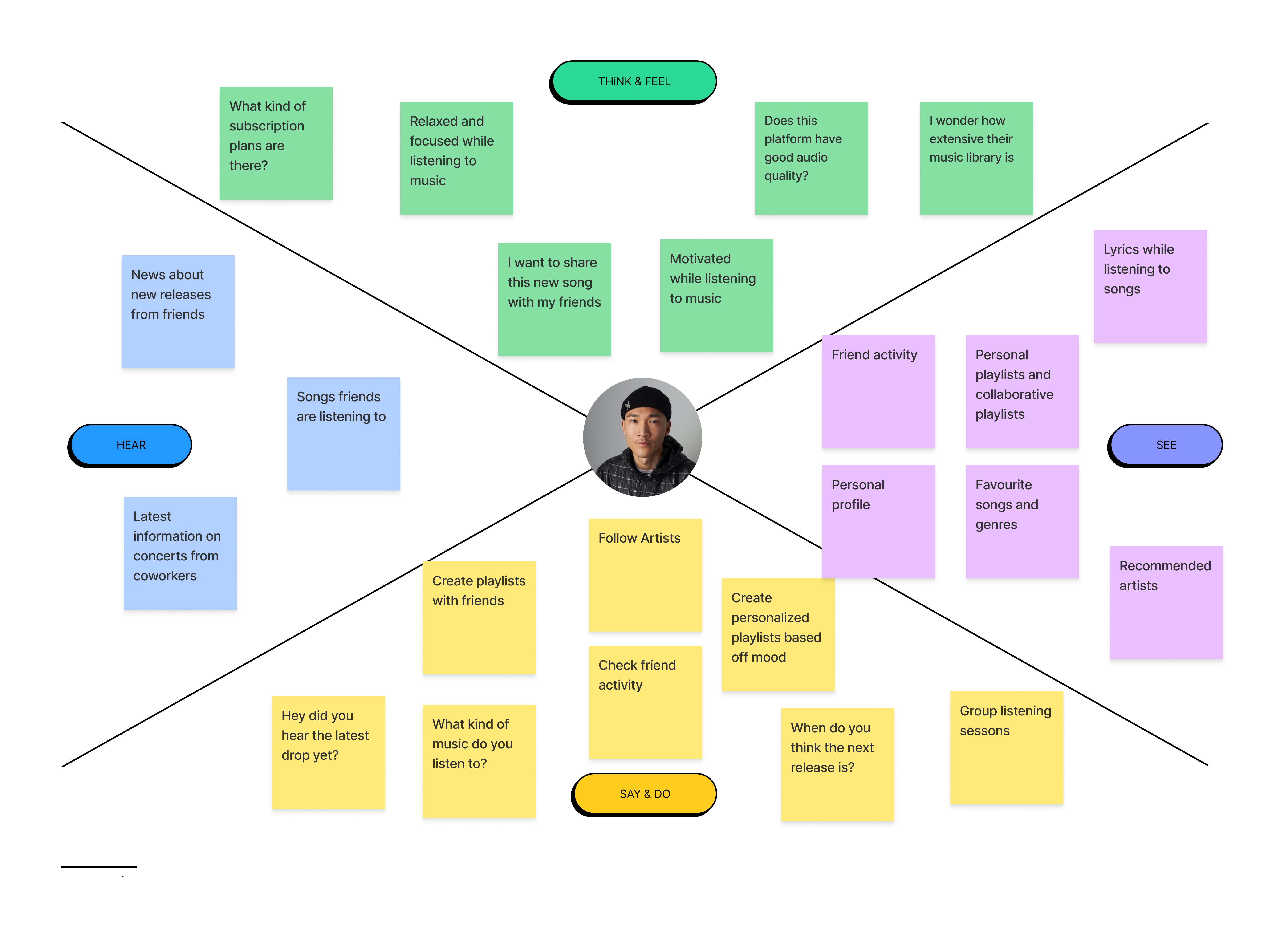
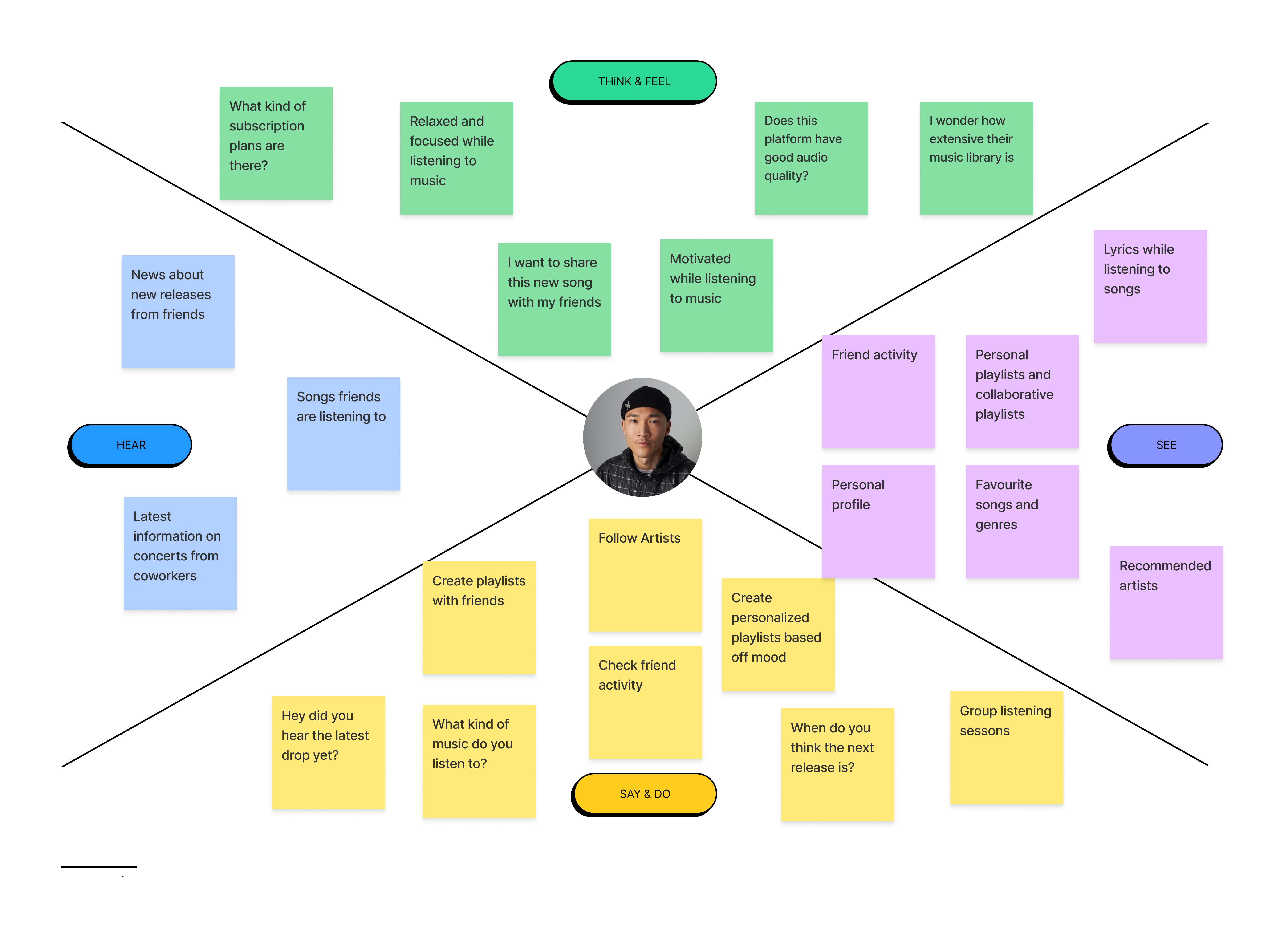
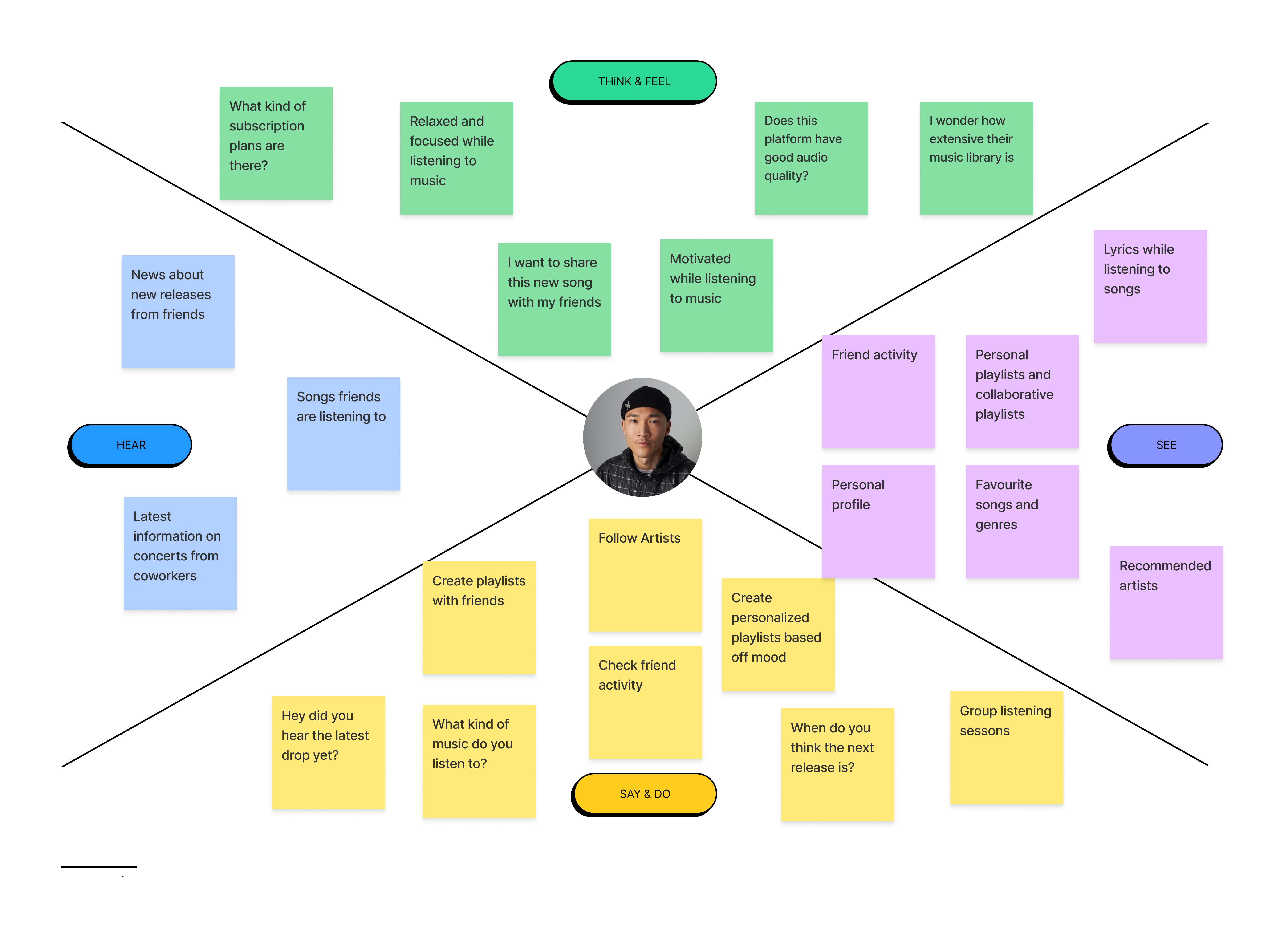
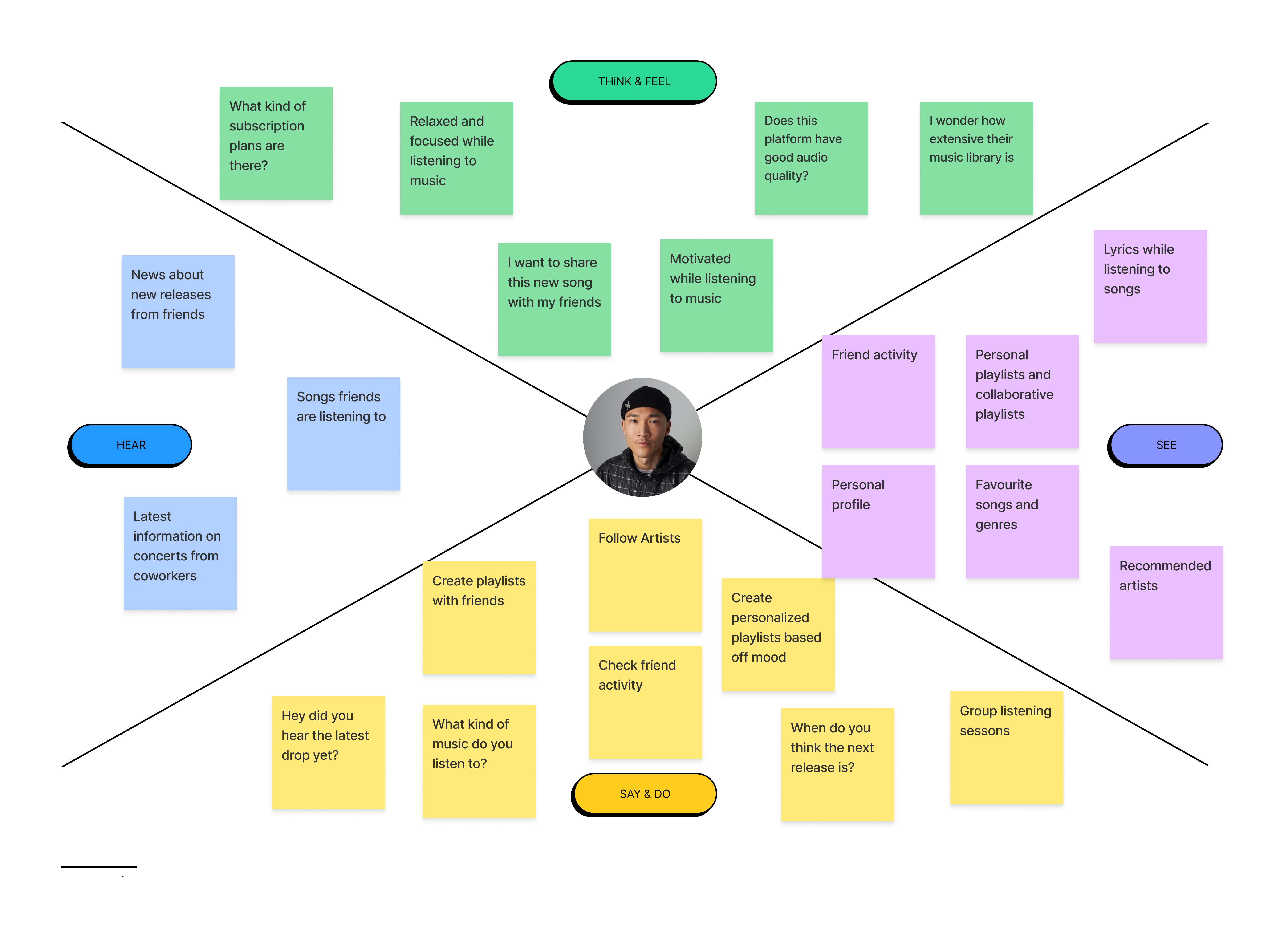
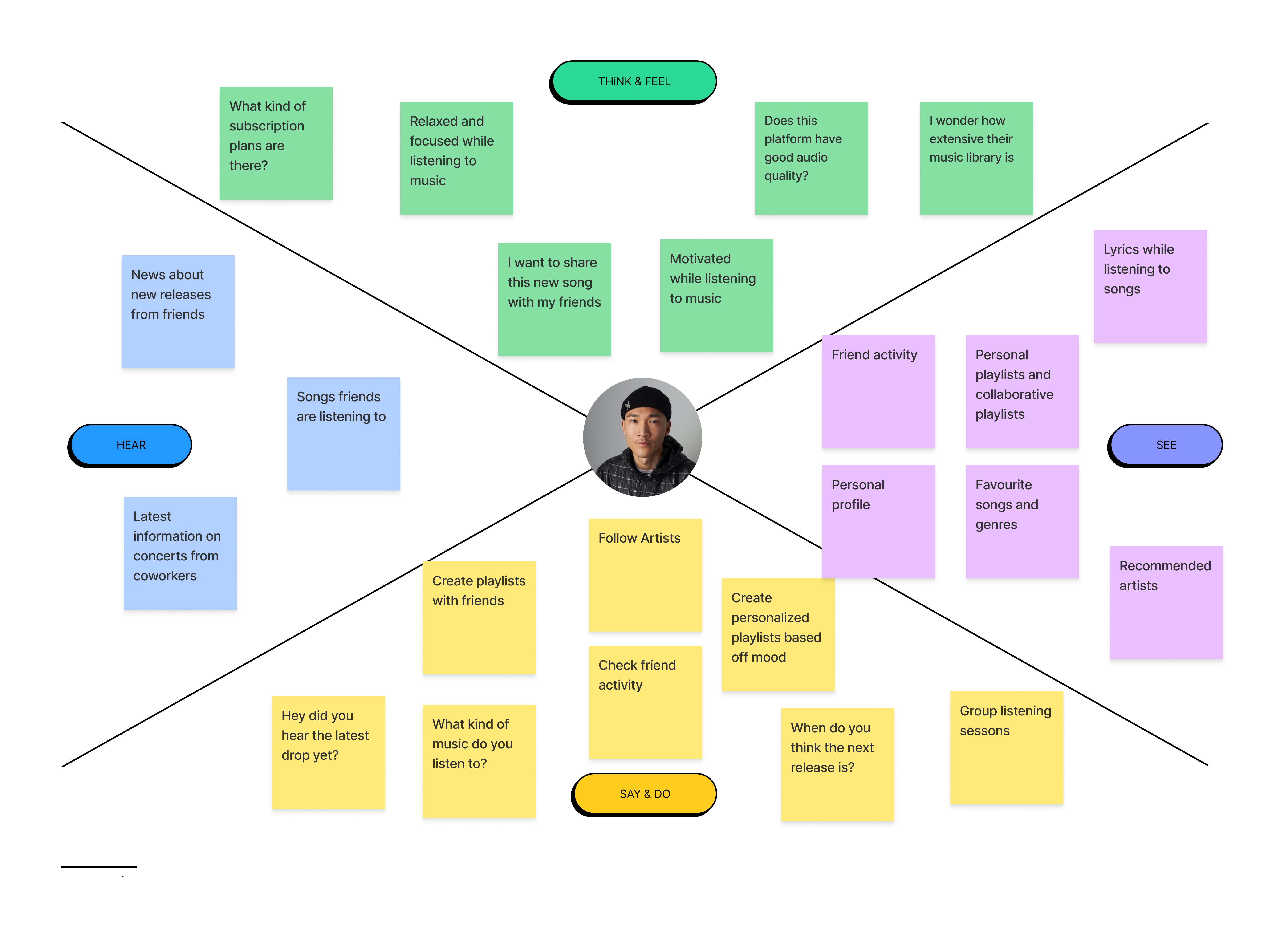
Empathy Map
With a deeper understanding of user needs and industry landscapes, I started to create an empathy map in order to visualize what users may think, feel, see, say, or hear when they are using Spotify. I wanted to ensure that every design decision remained human-centered.


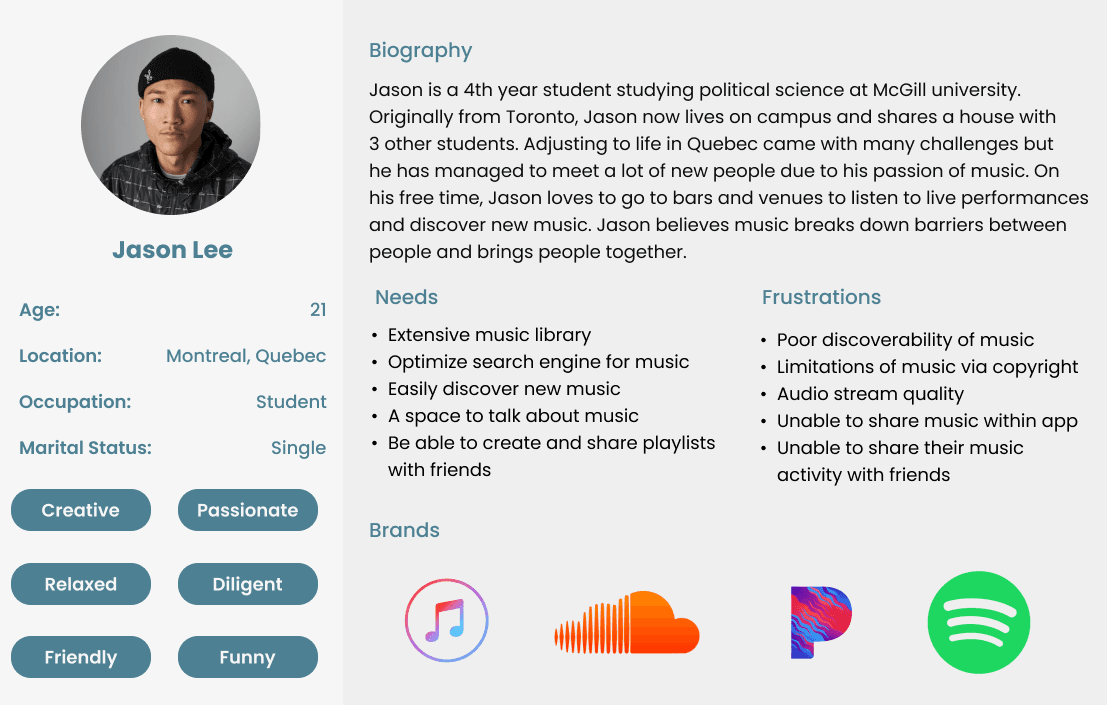
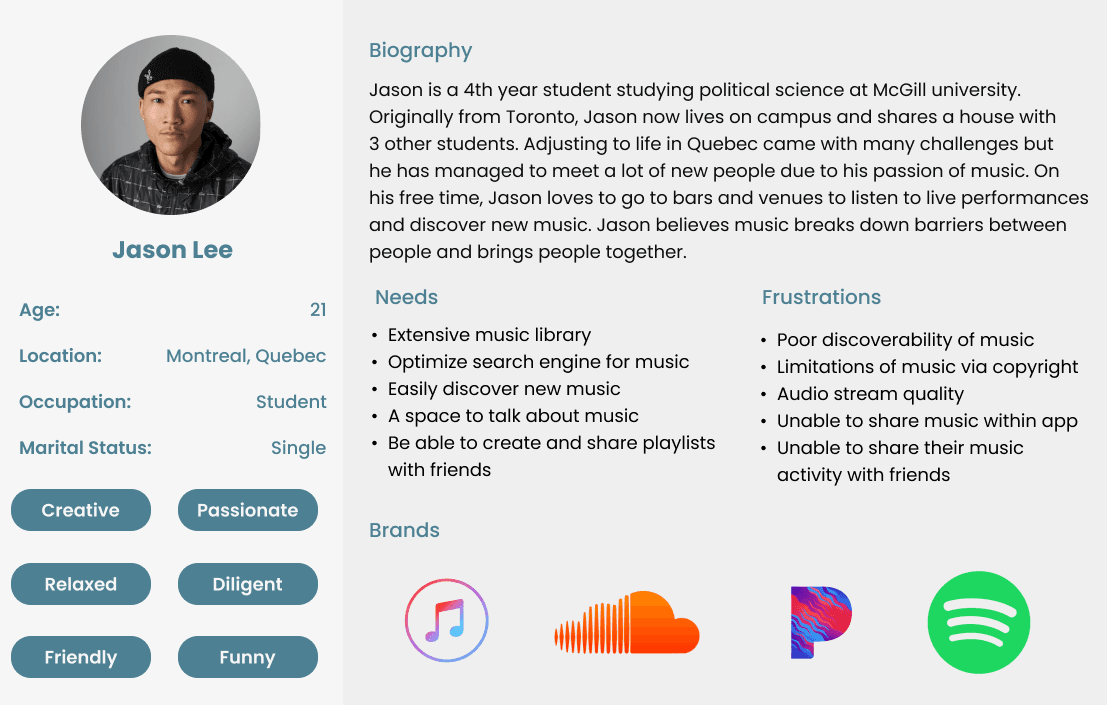
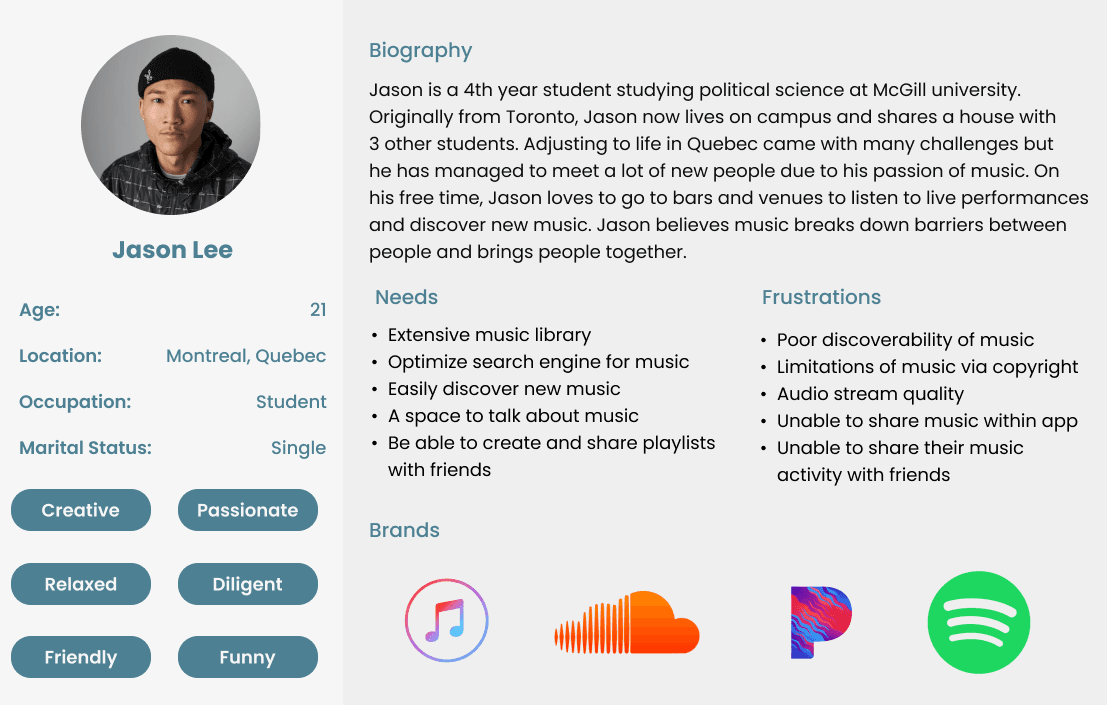
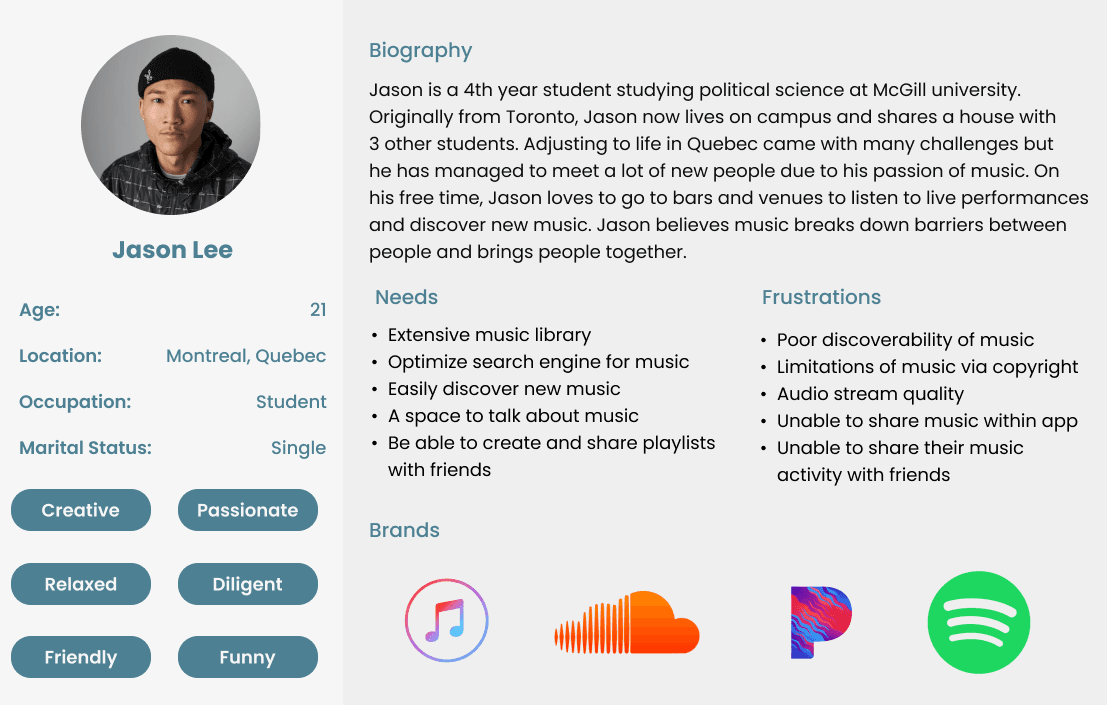
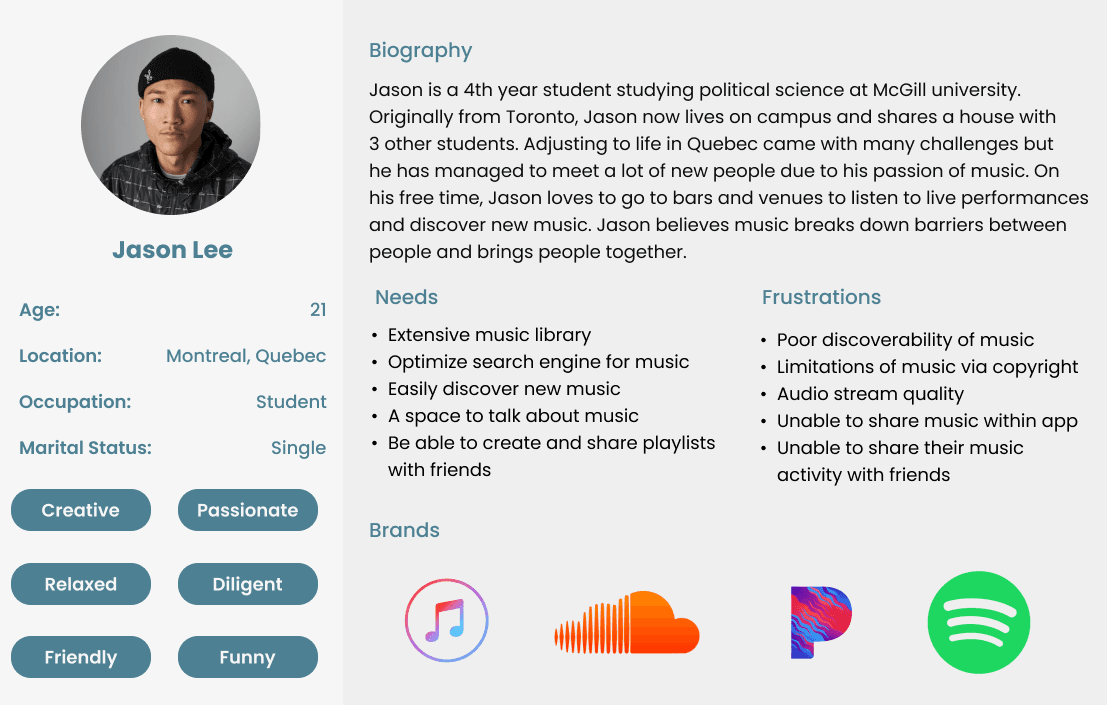
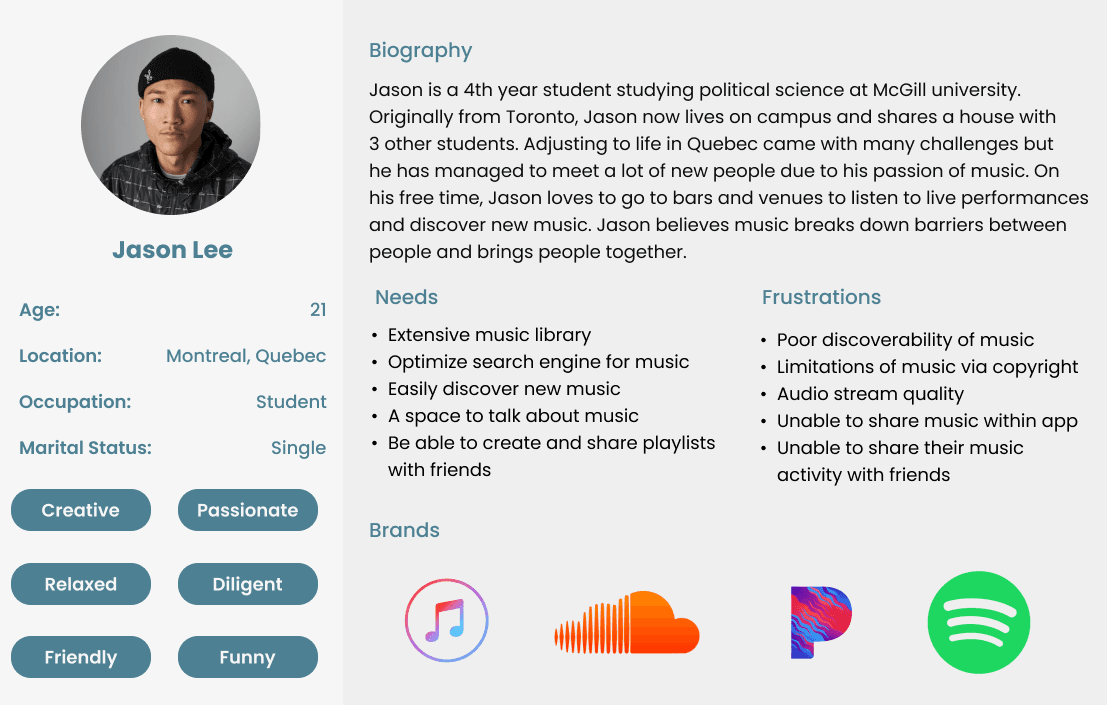
Persona
Visualiazing the user journey, I created a user persona, Jason Lee, to accompany me along my design process. I wanted to have an anchor in mind to keep a human-centered approach in the design process. A reminder that I am designing for the user and not for myself.


Ideate
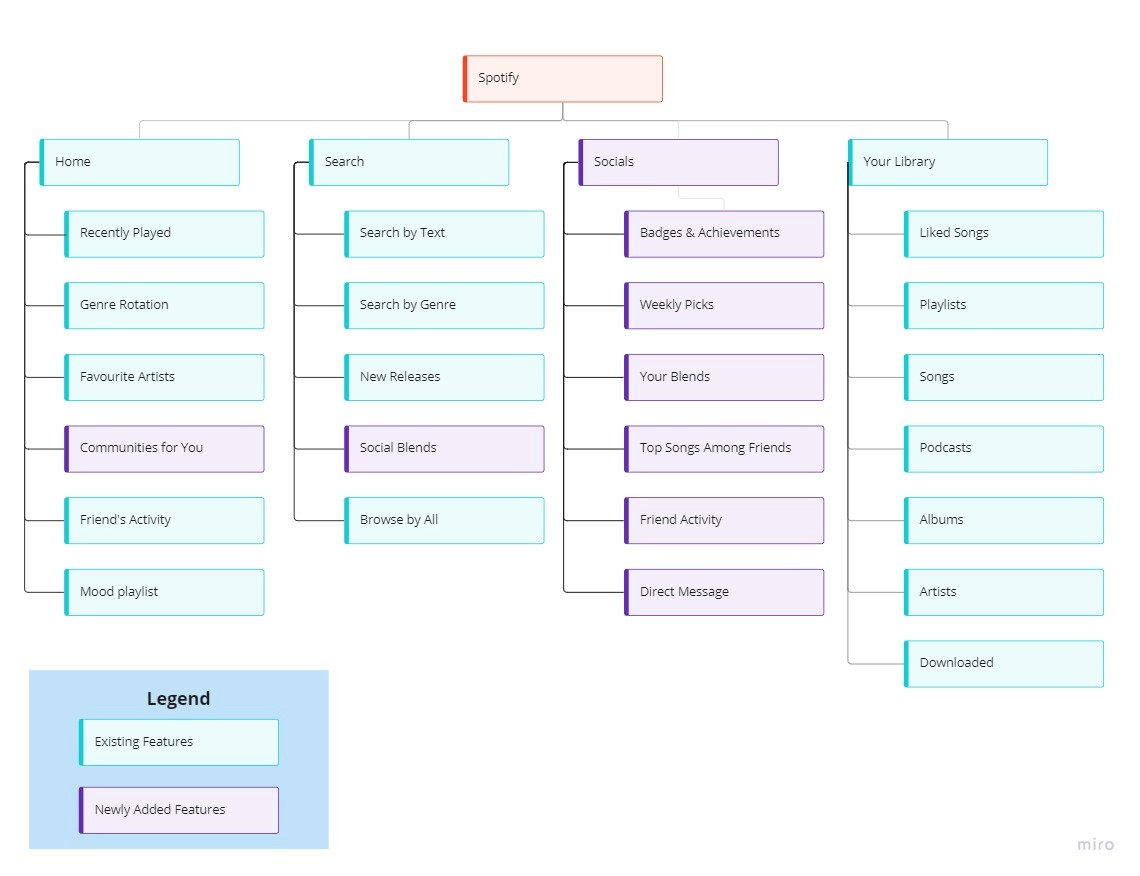
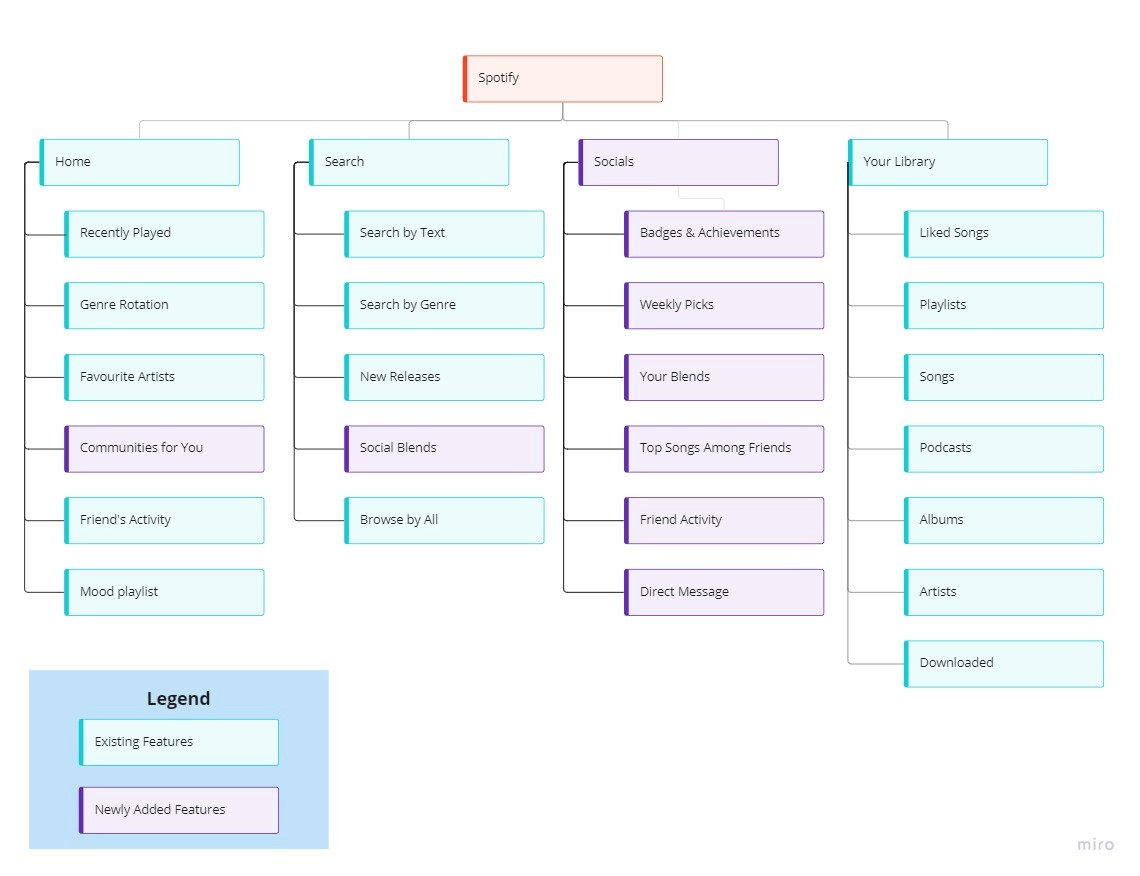
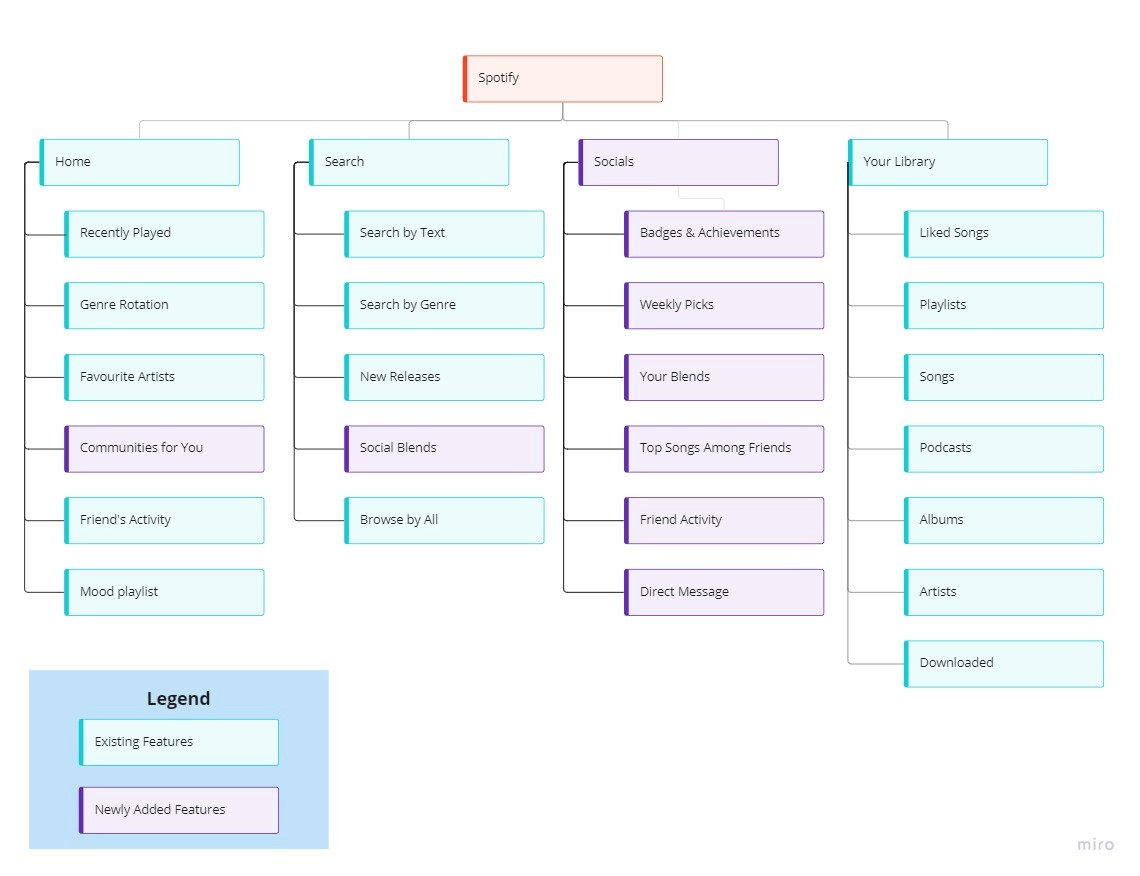
Information Architecture
Leveraging Spotify's existing information architecture, I followed their existing design guidelines and principles in order to implement a new feature into Spotify seamlessly within the application.


Task Flow
The goal of Spotify Social is being able to interact with users, especially those who have similar music tastes. I created a task flow with the goal of users joining a live listening session with friends. In a live session room users will be able to hang out and listen to music they like in common as well as interaction, share music, and add each other as friends.


User Flow
With the help of Jason and in combination with my competitive analysis and interview results, I took it a step further by creating a user flow for Spotify Social and what options are available to him when he starts navigating through the app.


Sketches
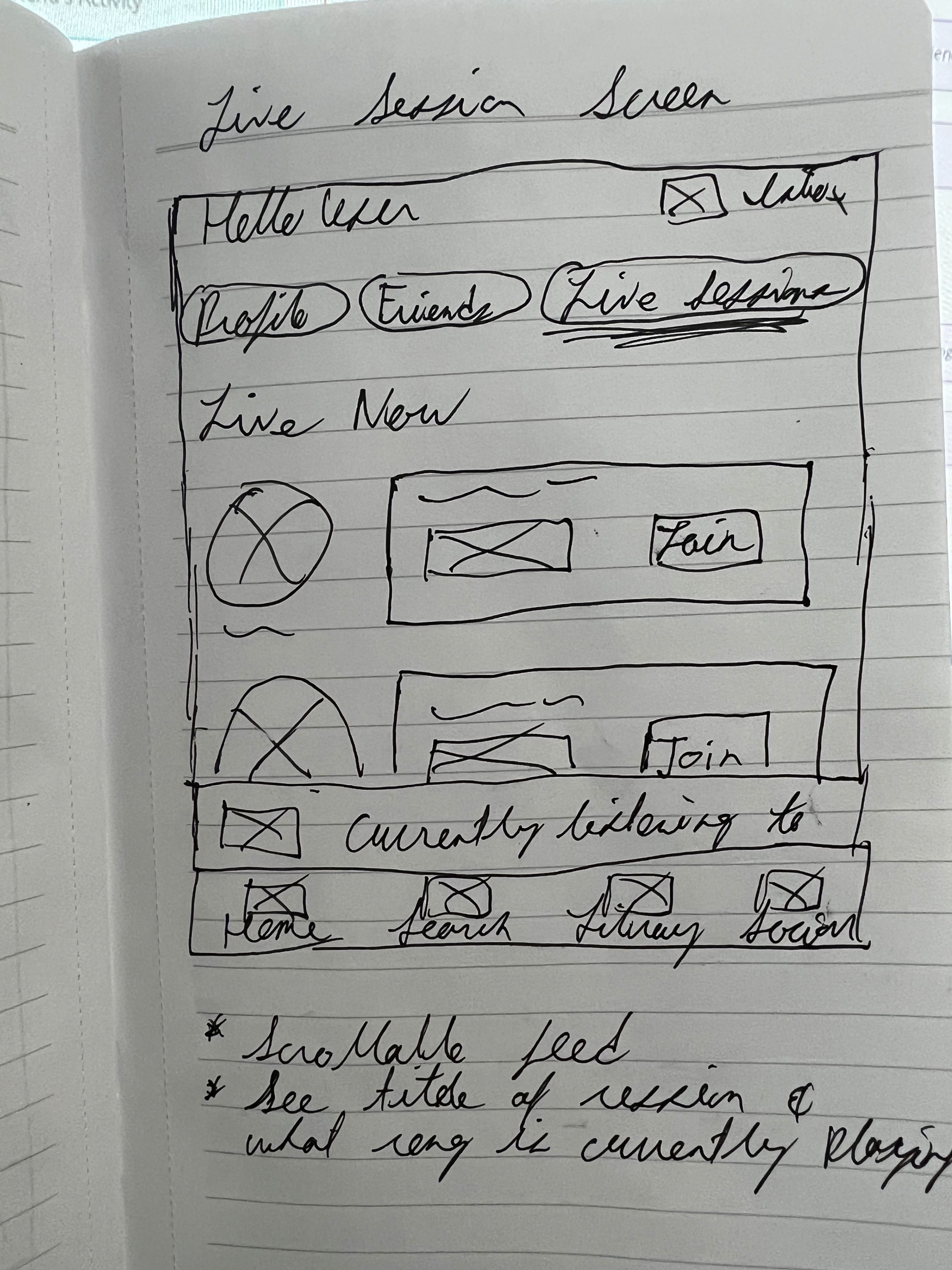
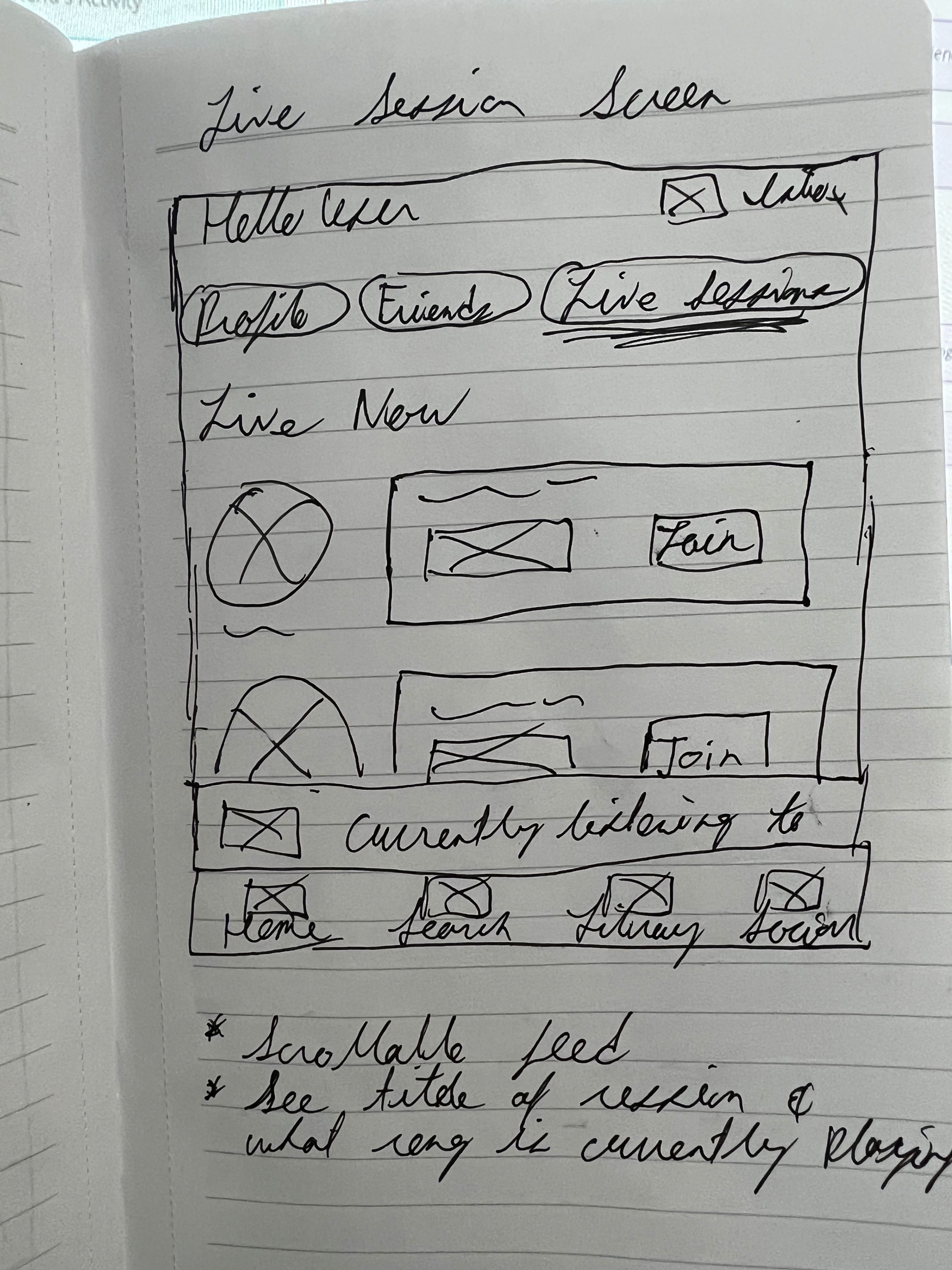
Again, leveragining Spotify's existing design, I sketched out potential layouts and interfaces in order to visualize seamless integration of social features within Spotify. These sketches will serve as a foundation for my future wireframes.


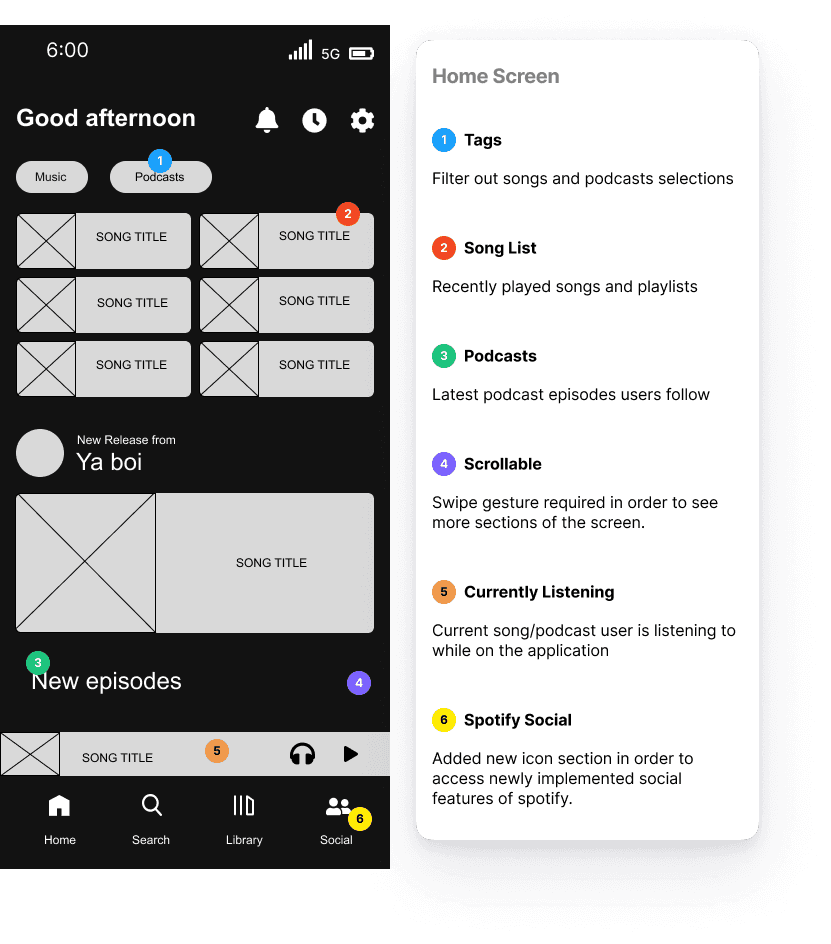
Home Screen


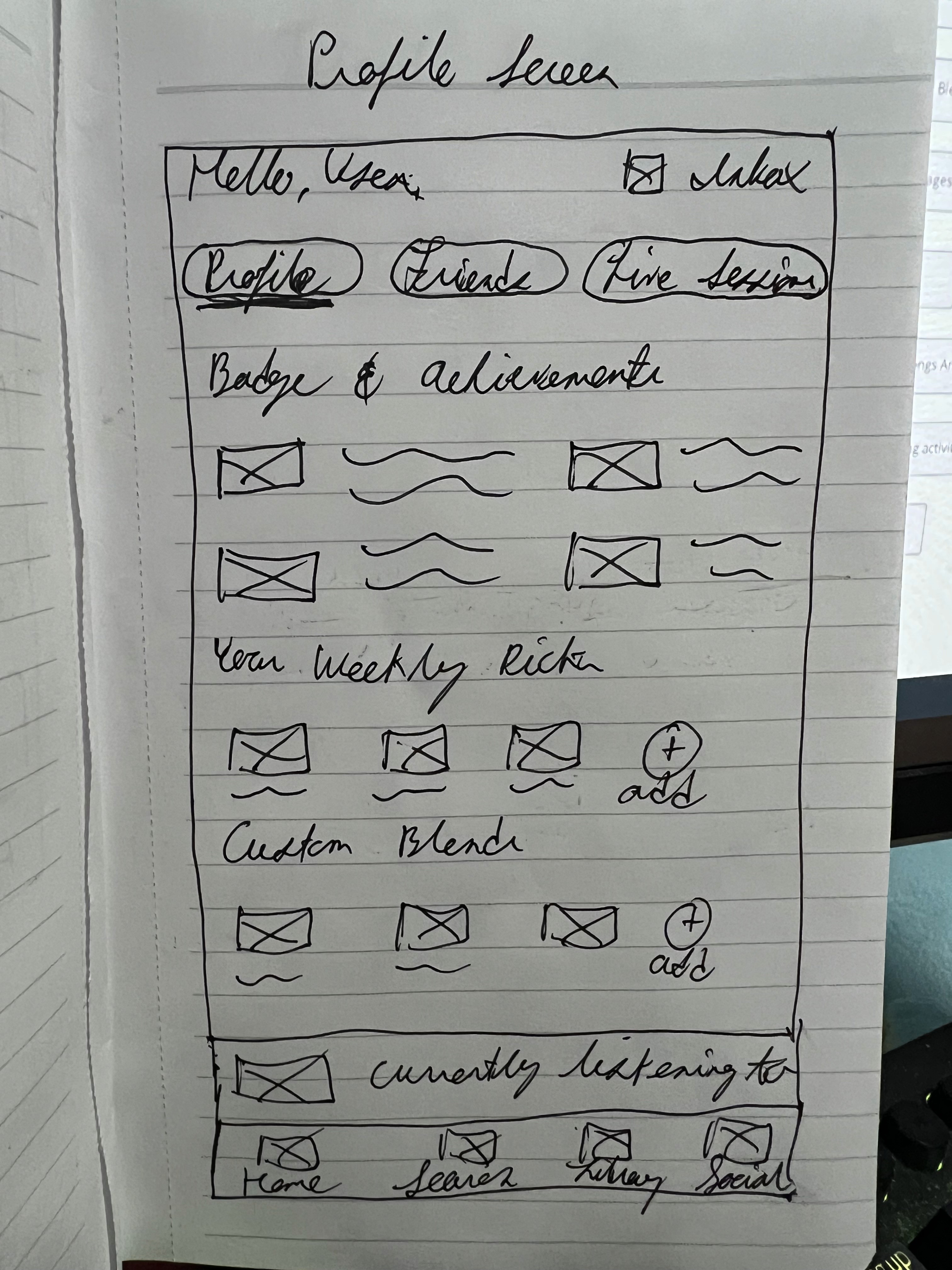
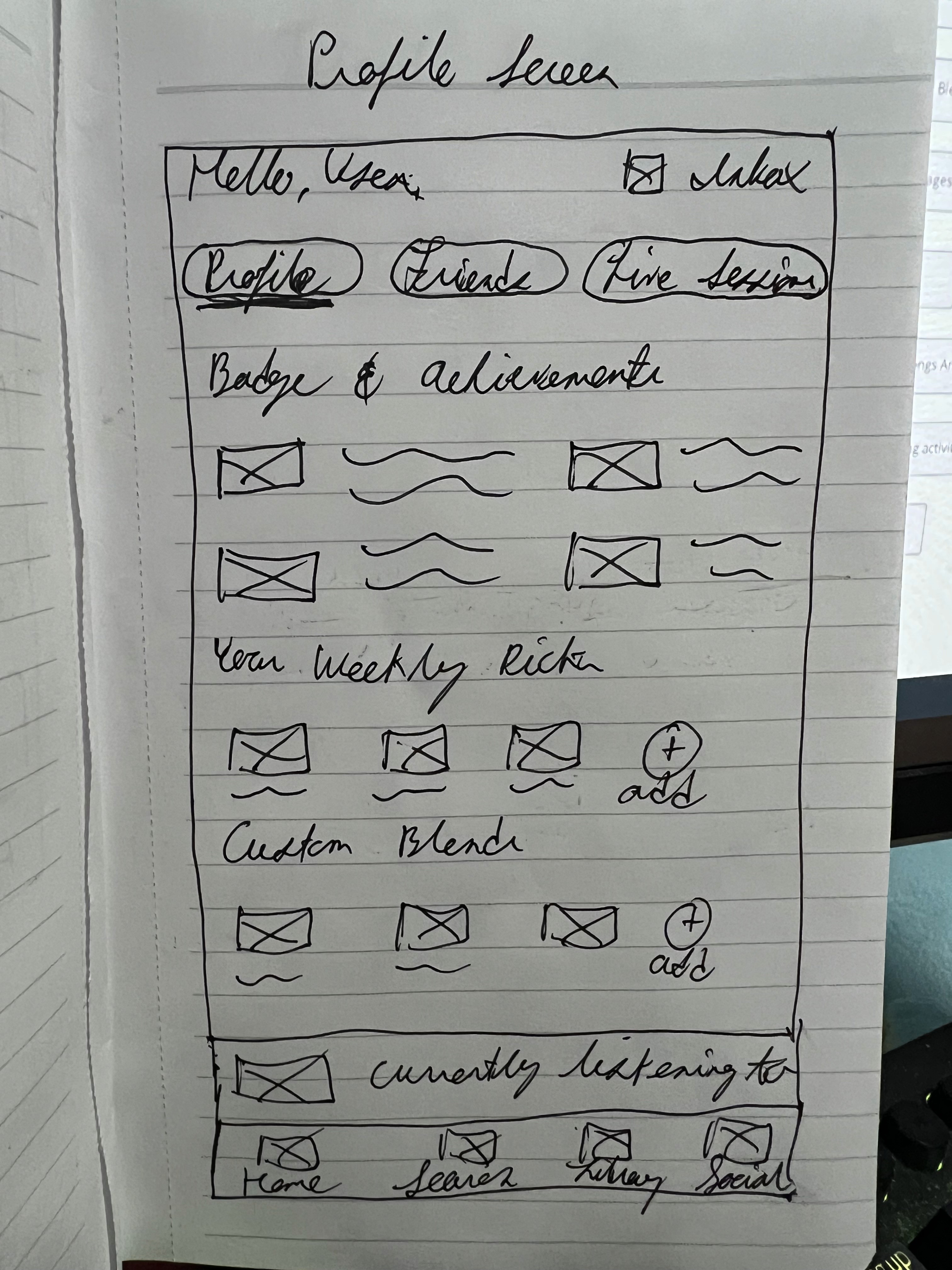
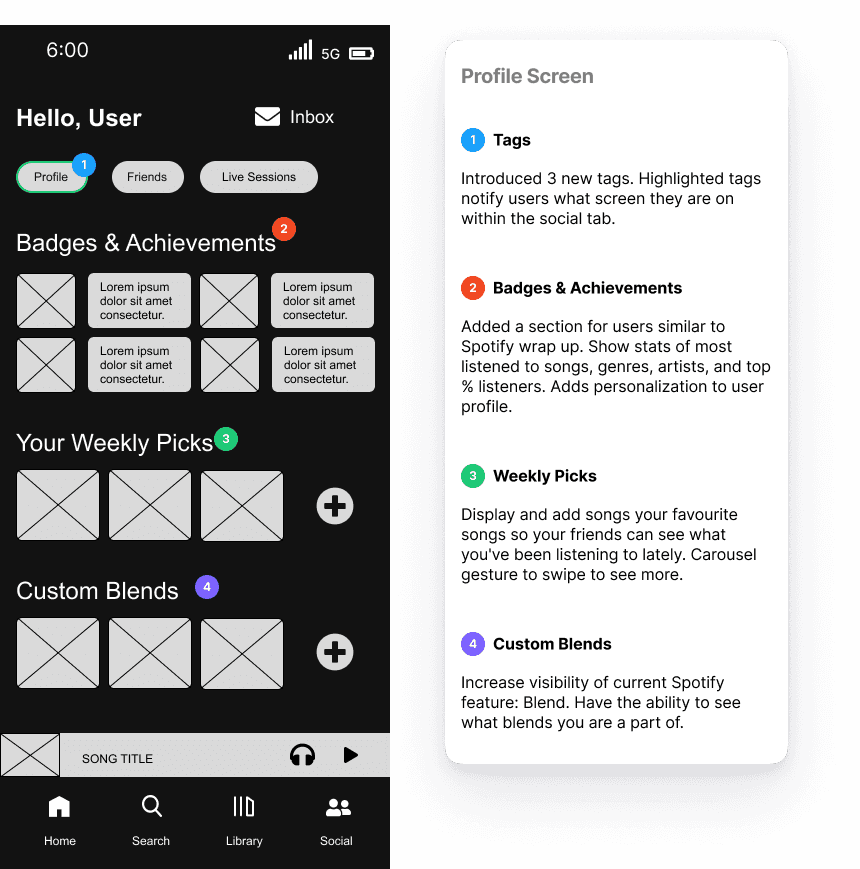
Profile Screen


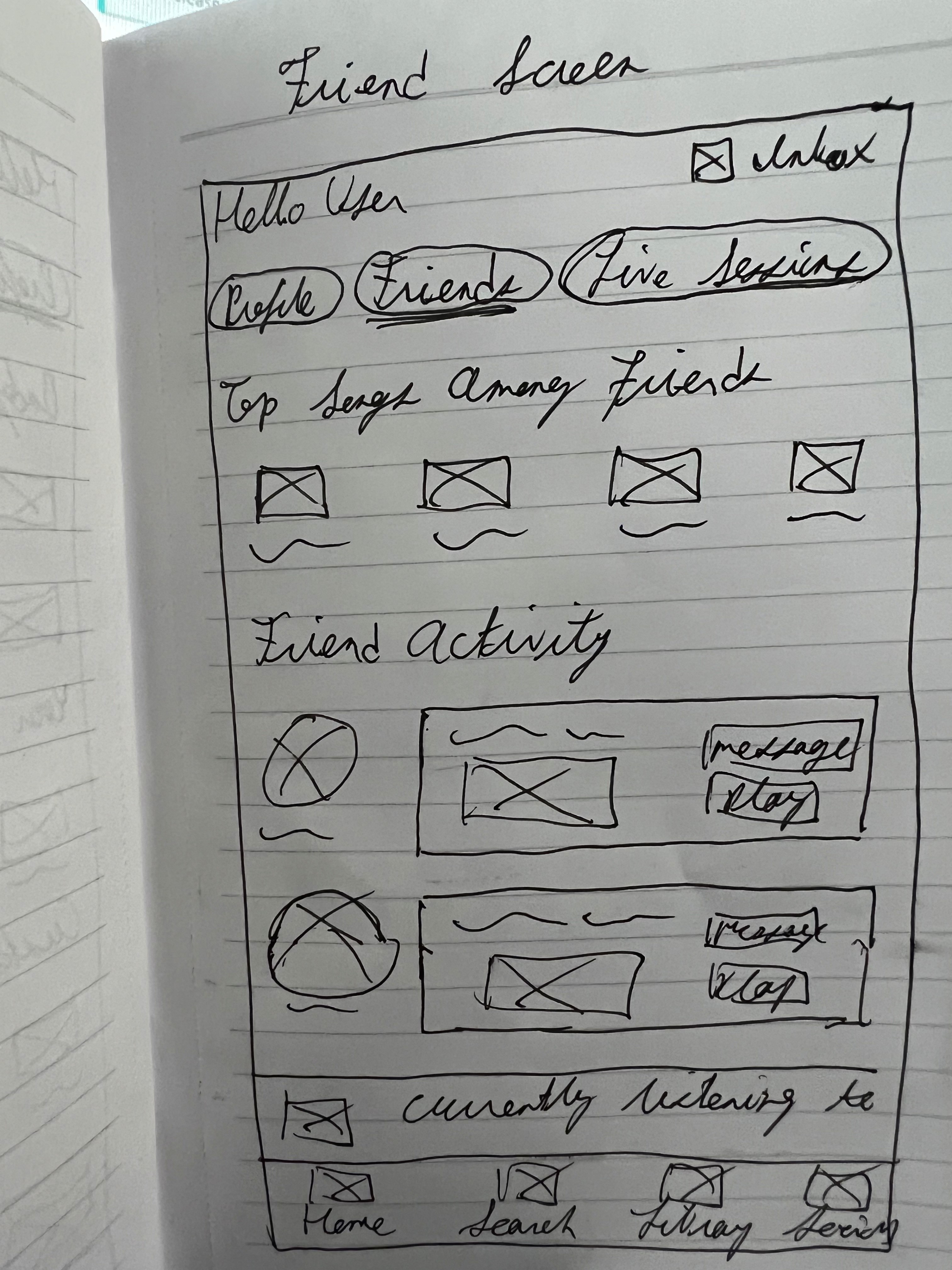
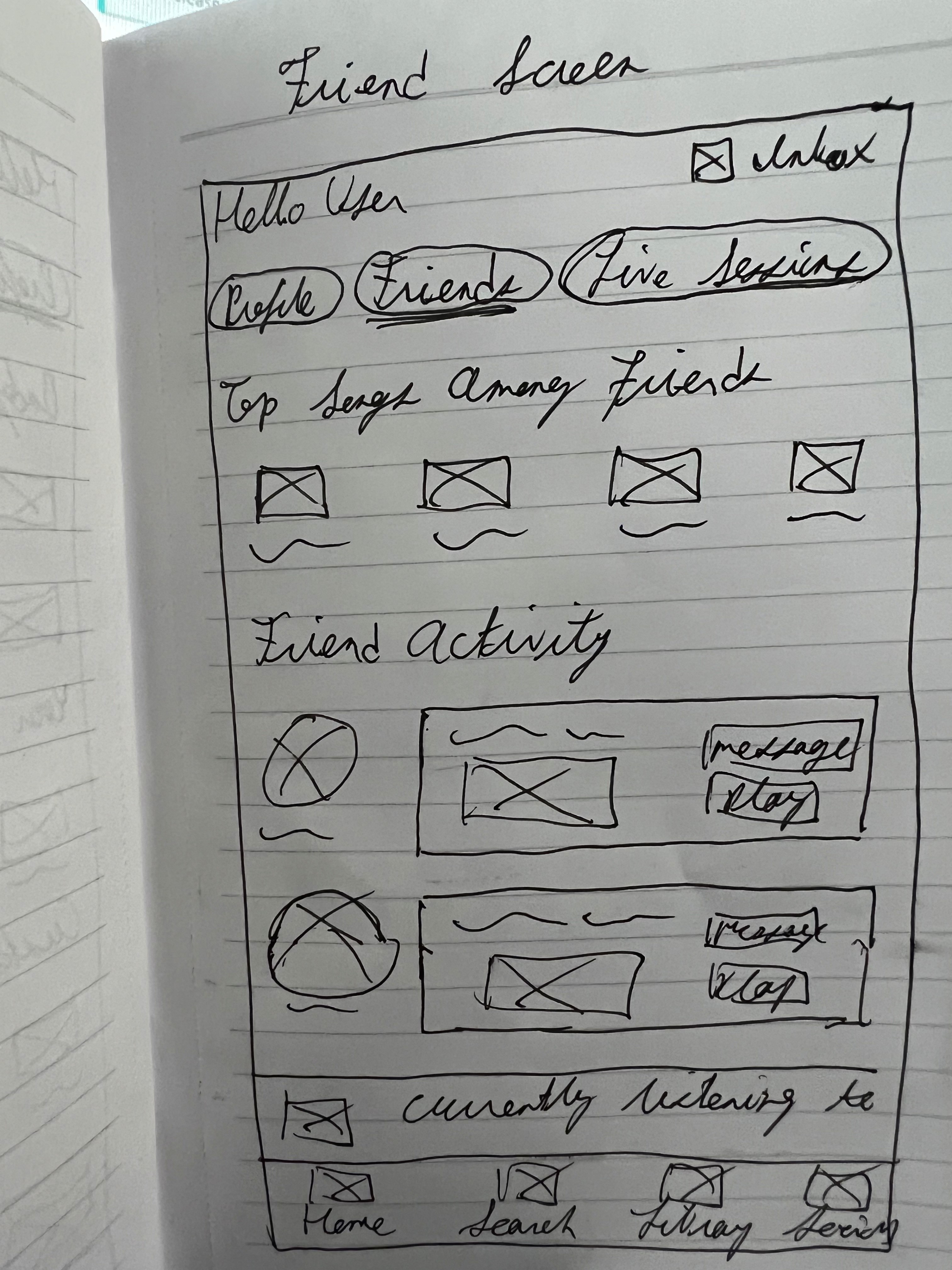
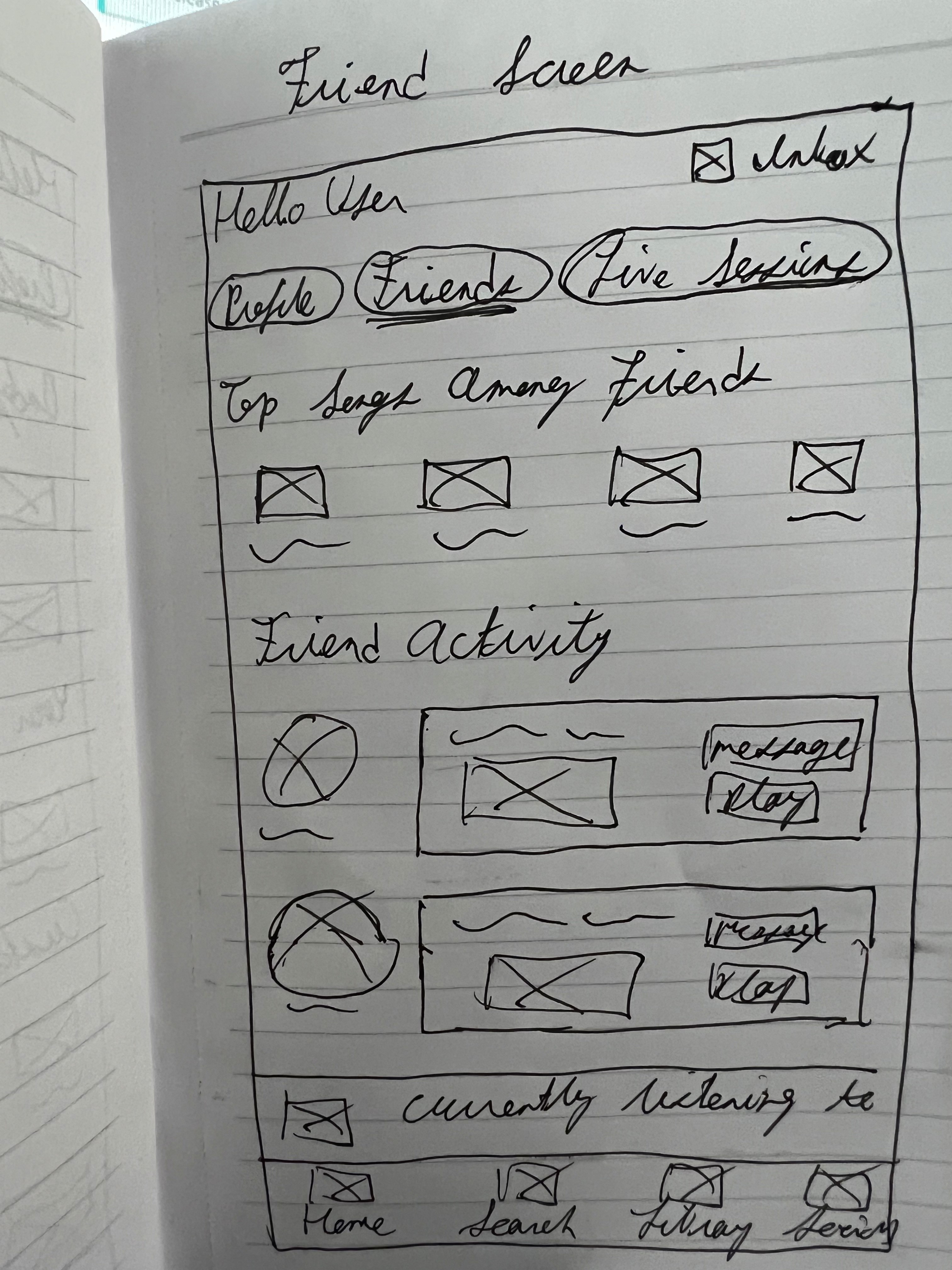
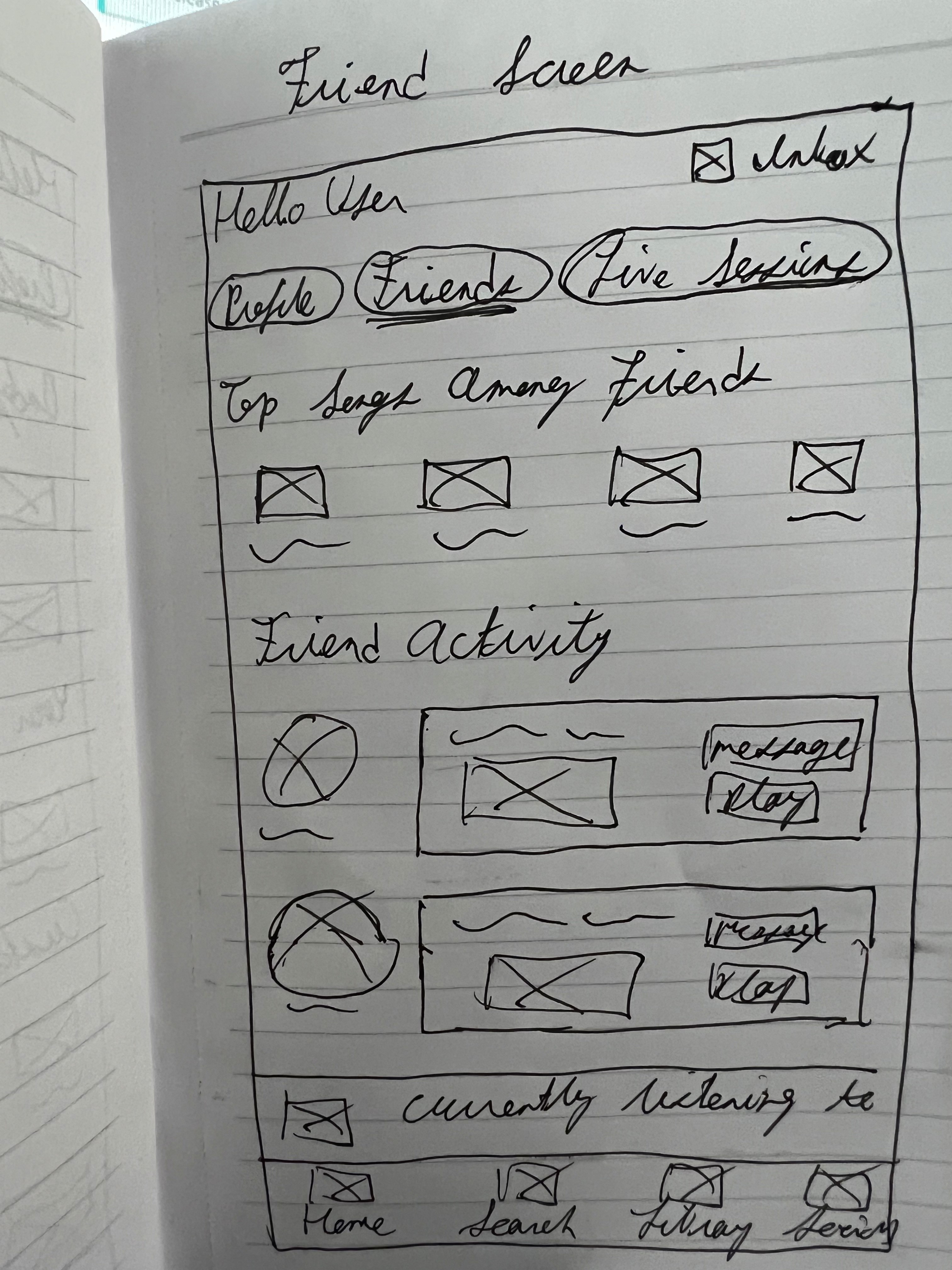
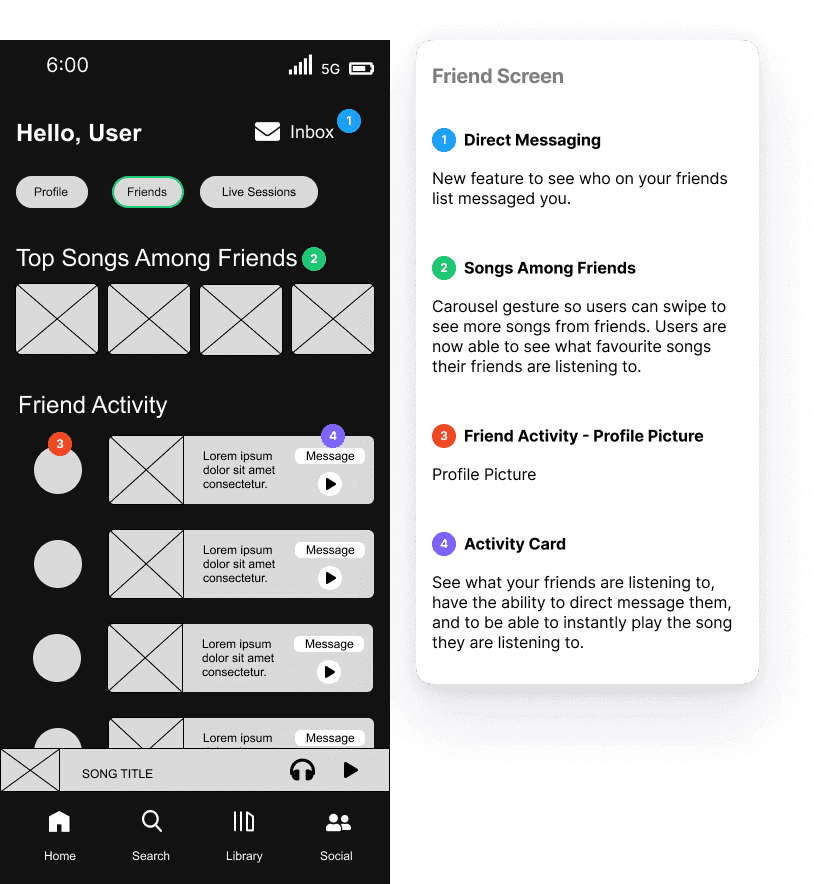
Friend Screen


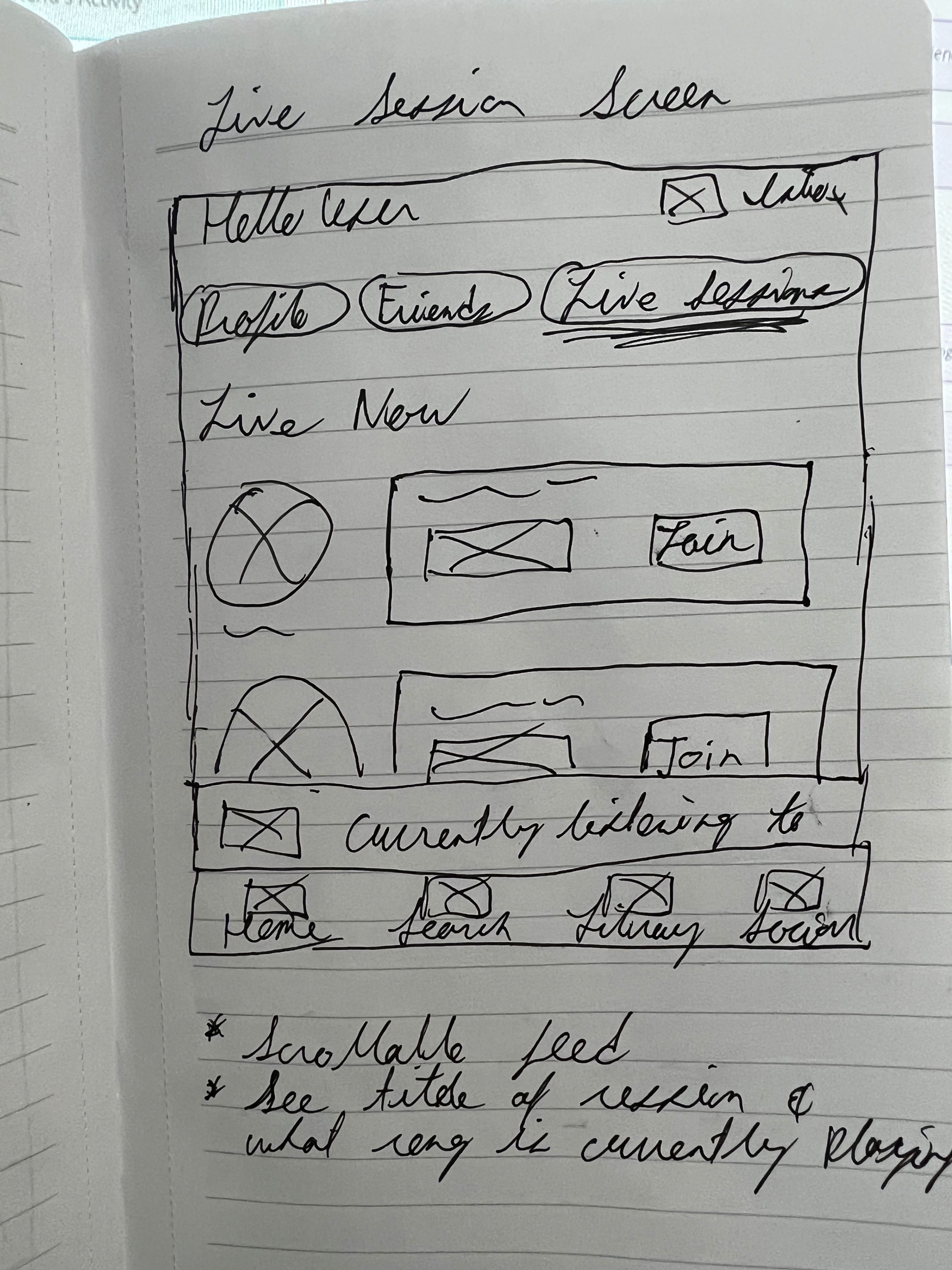
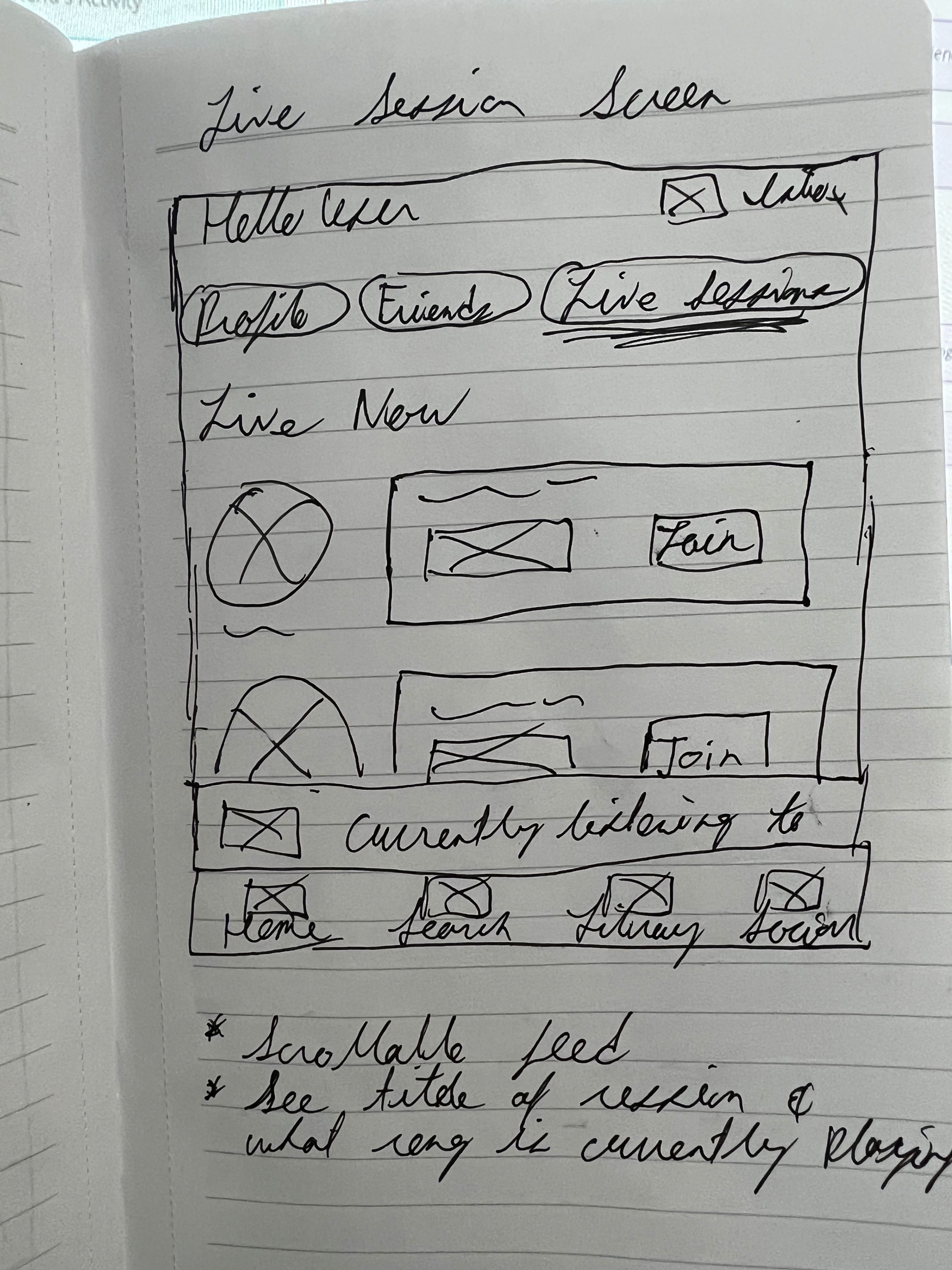
Live Session Screen
Branding
With Spotify being an establish brand, there was not much room to flex creativity. Following the design guidelines and systems Spotify already is a crucial factor in implementing a social feature.
Prototype
Low Fidelity Wireframes
Building off my sketches, I decided to jump into Figma to create low-fidelity wireframes. I mapped out each section and tab in order to have a better idea as to what components are interactive, what happens when interacting with said components, and types of information that is shown.


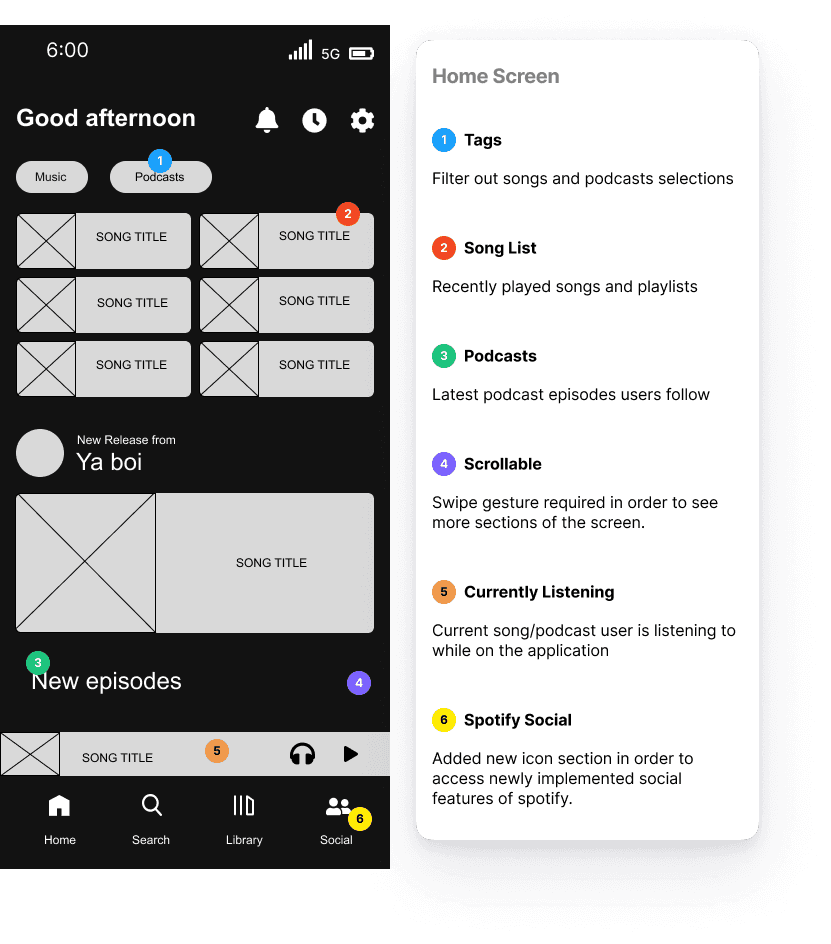
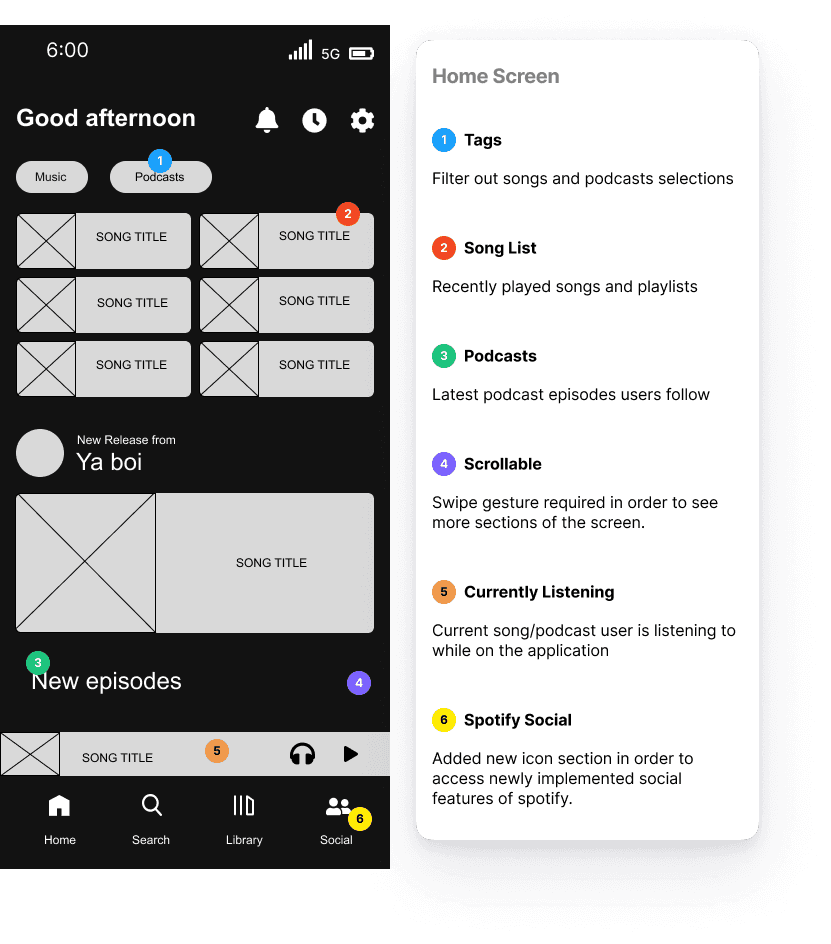
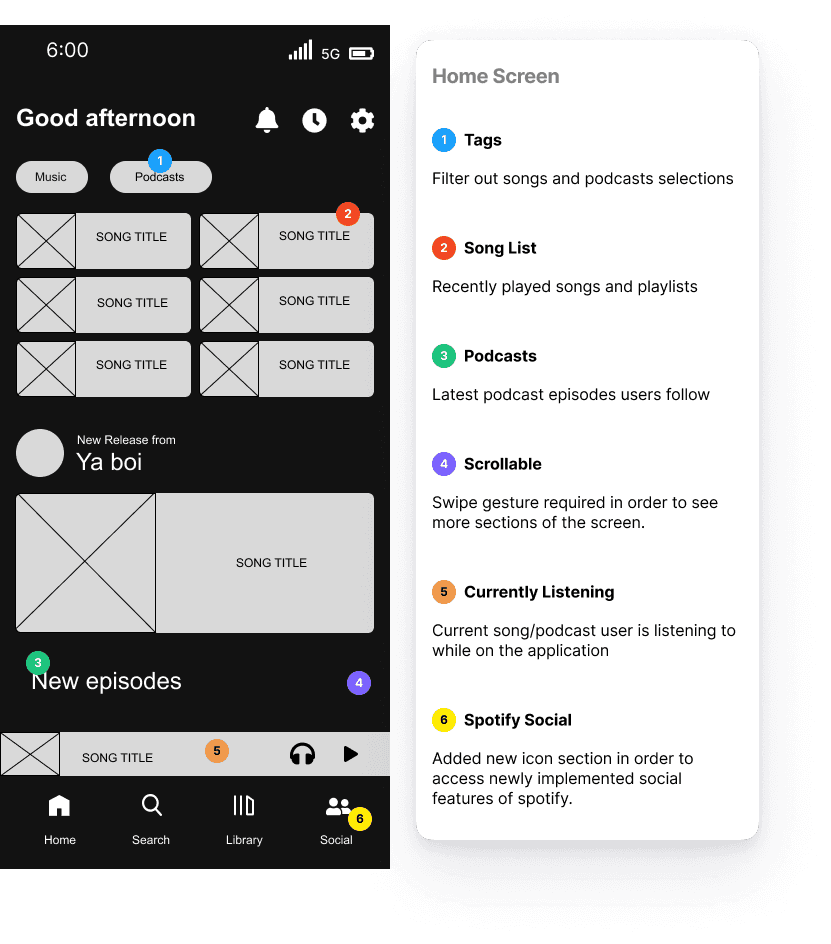
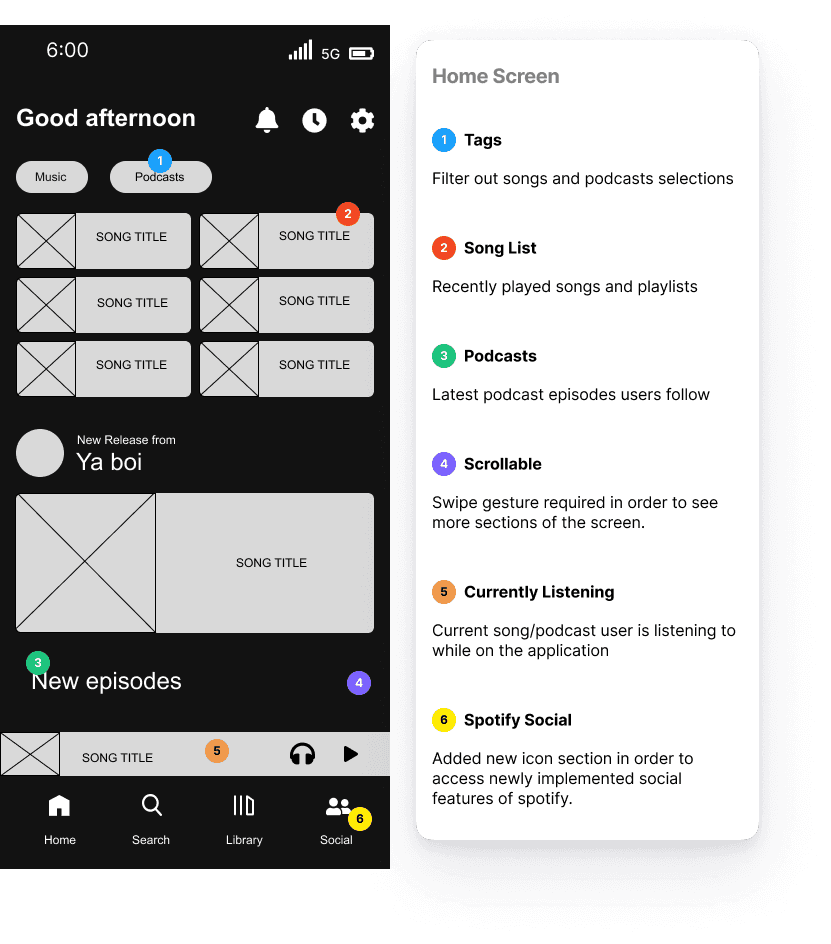
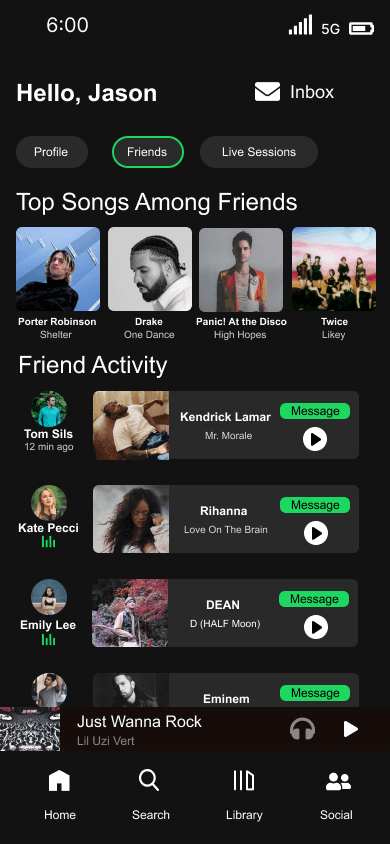
Home Screen


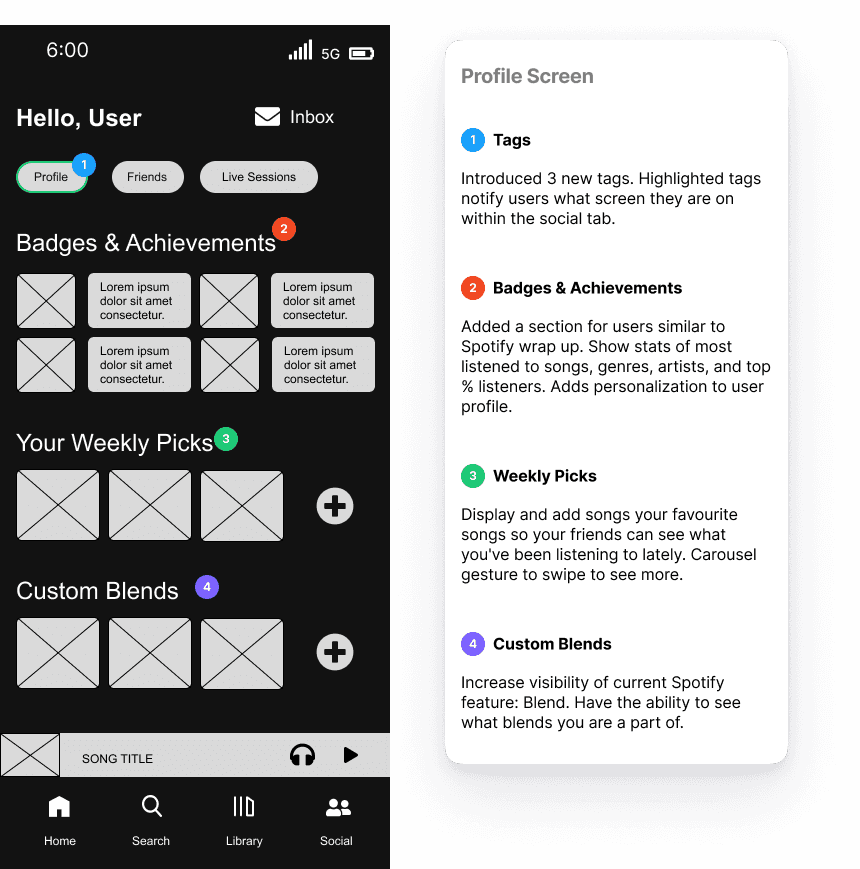
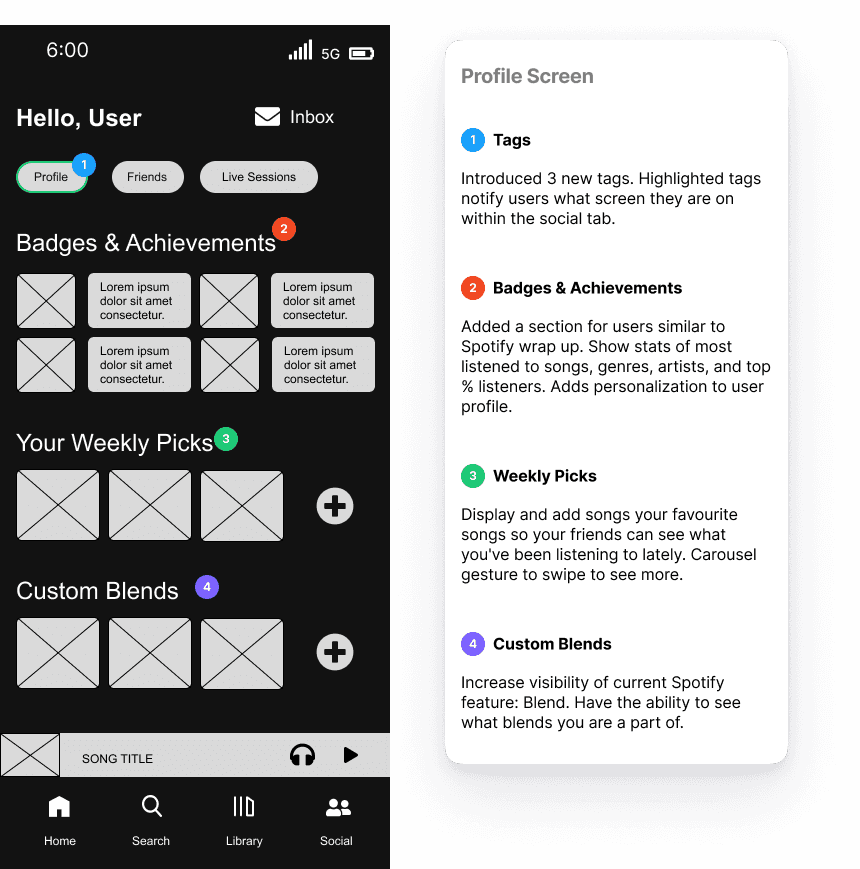
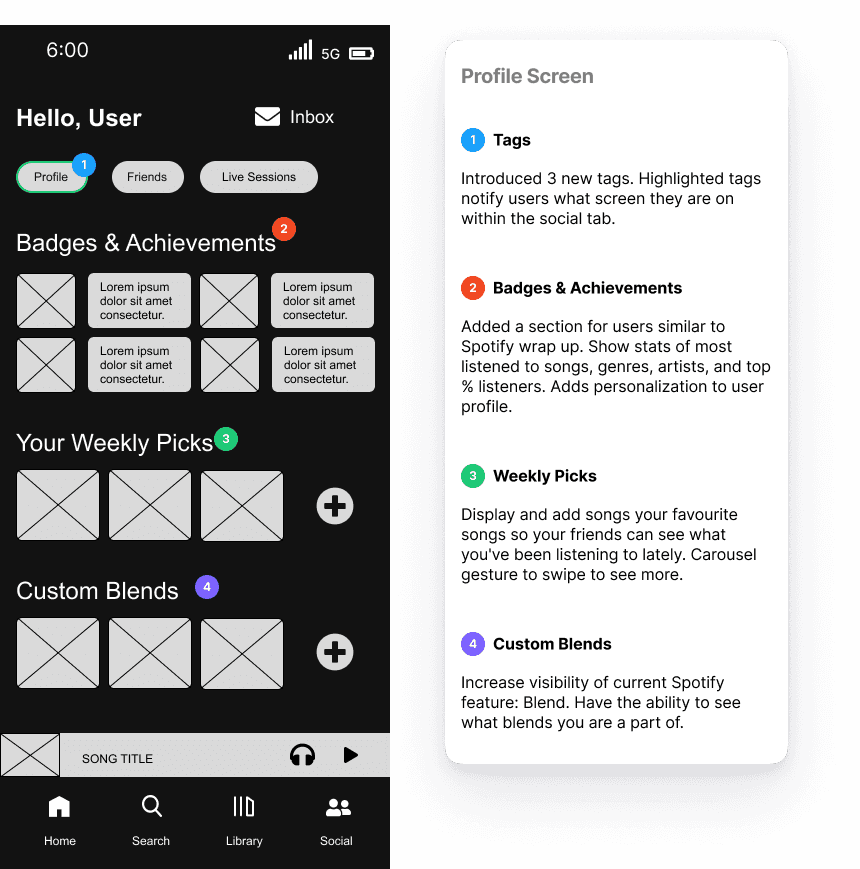
Profile Screen


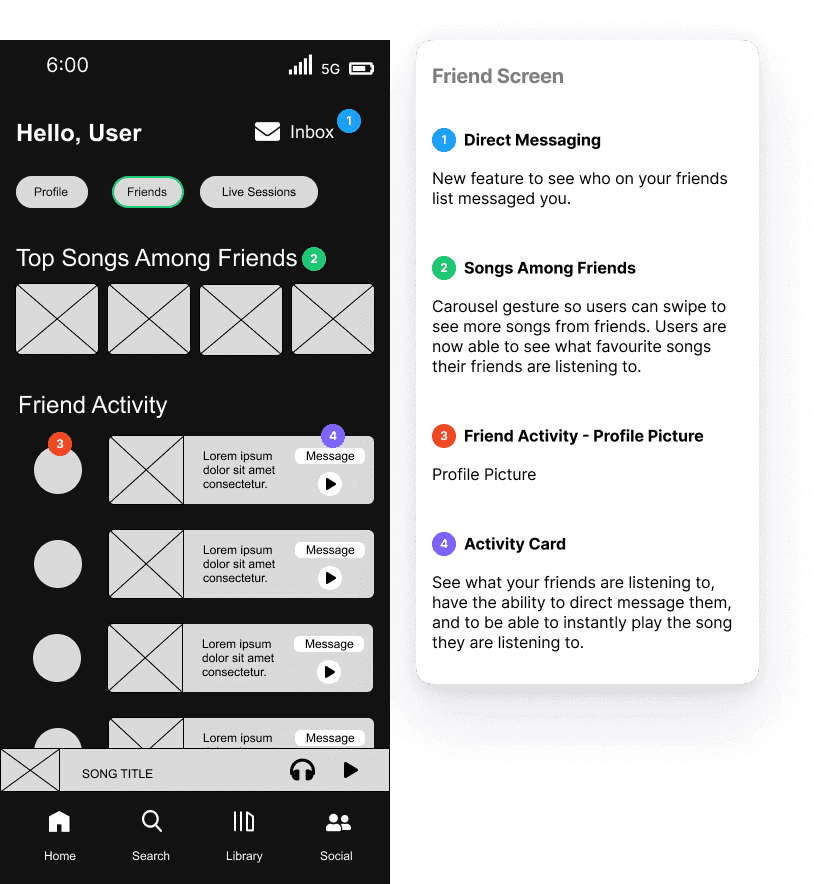
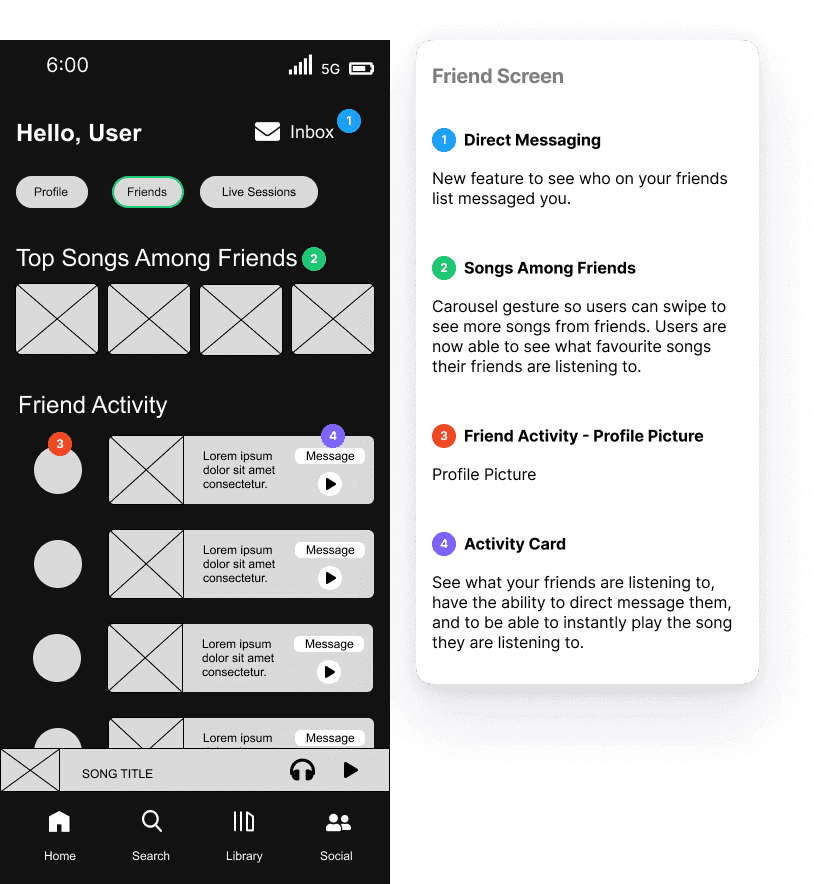
Friend Screen


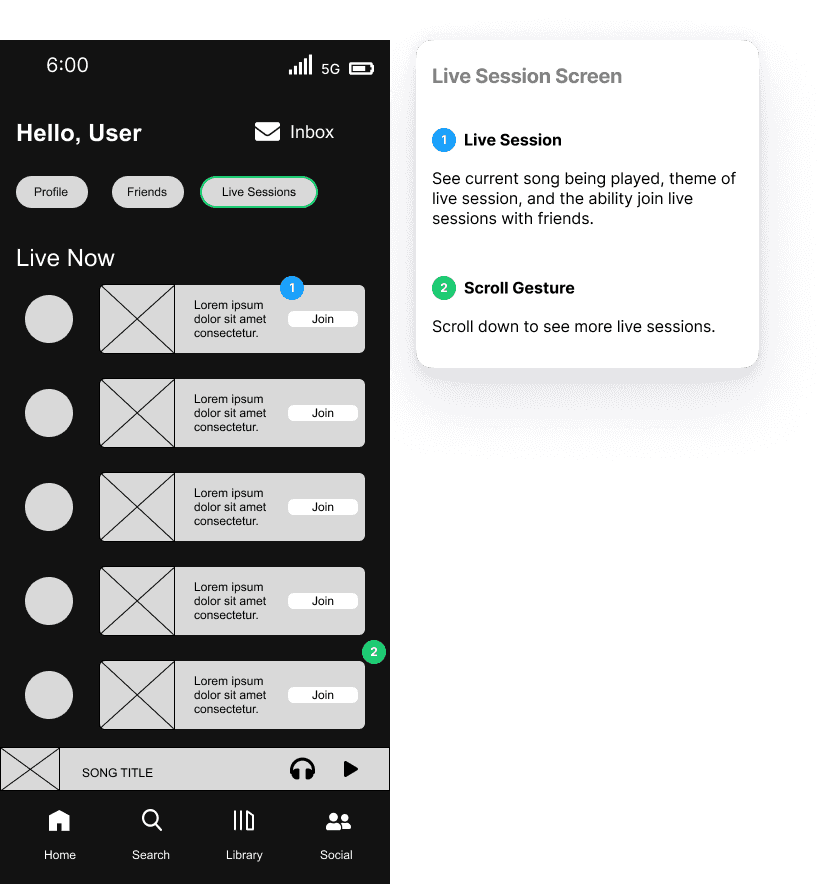
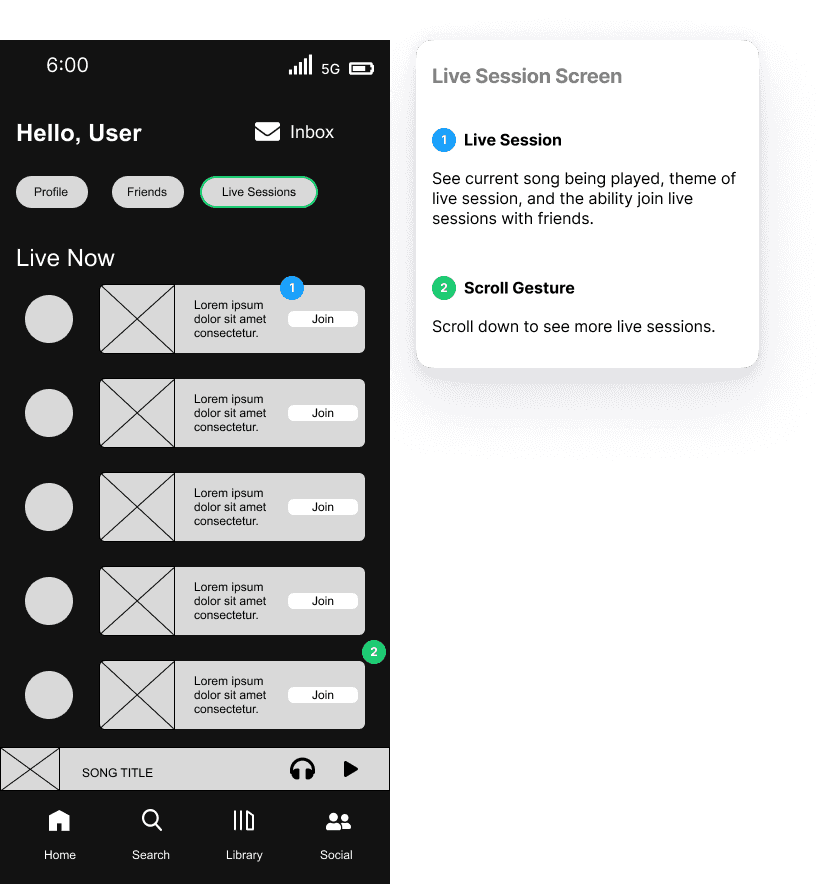
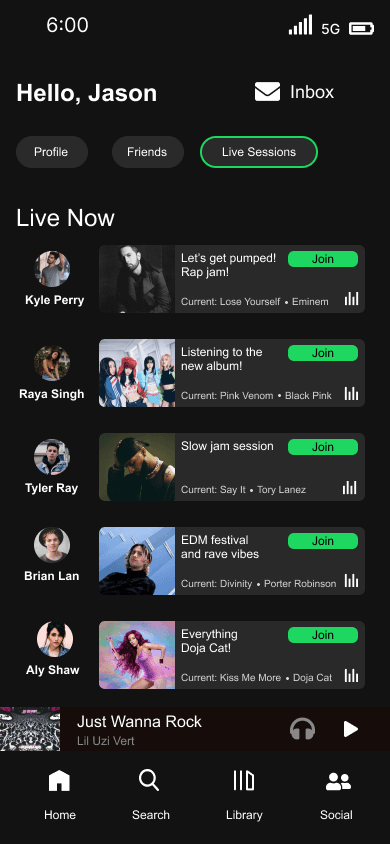
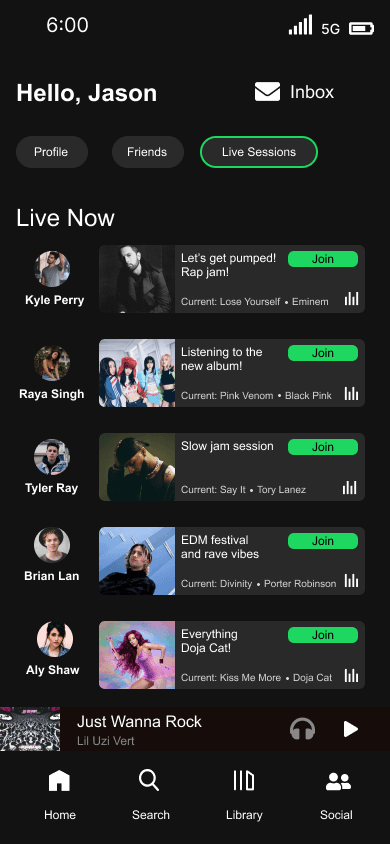
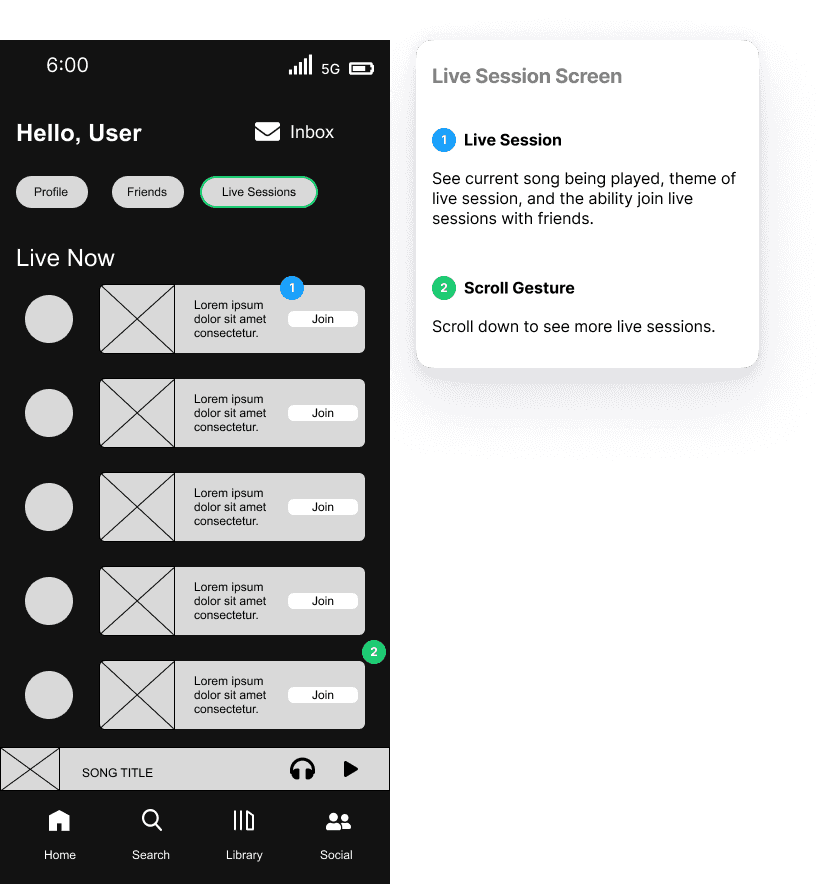
Live Session Screen
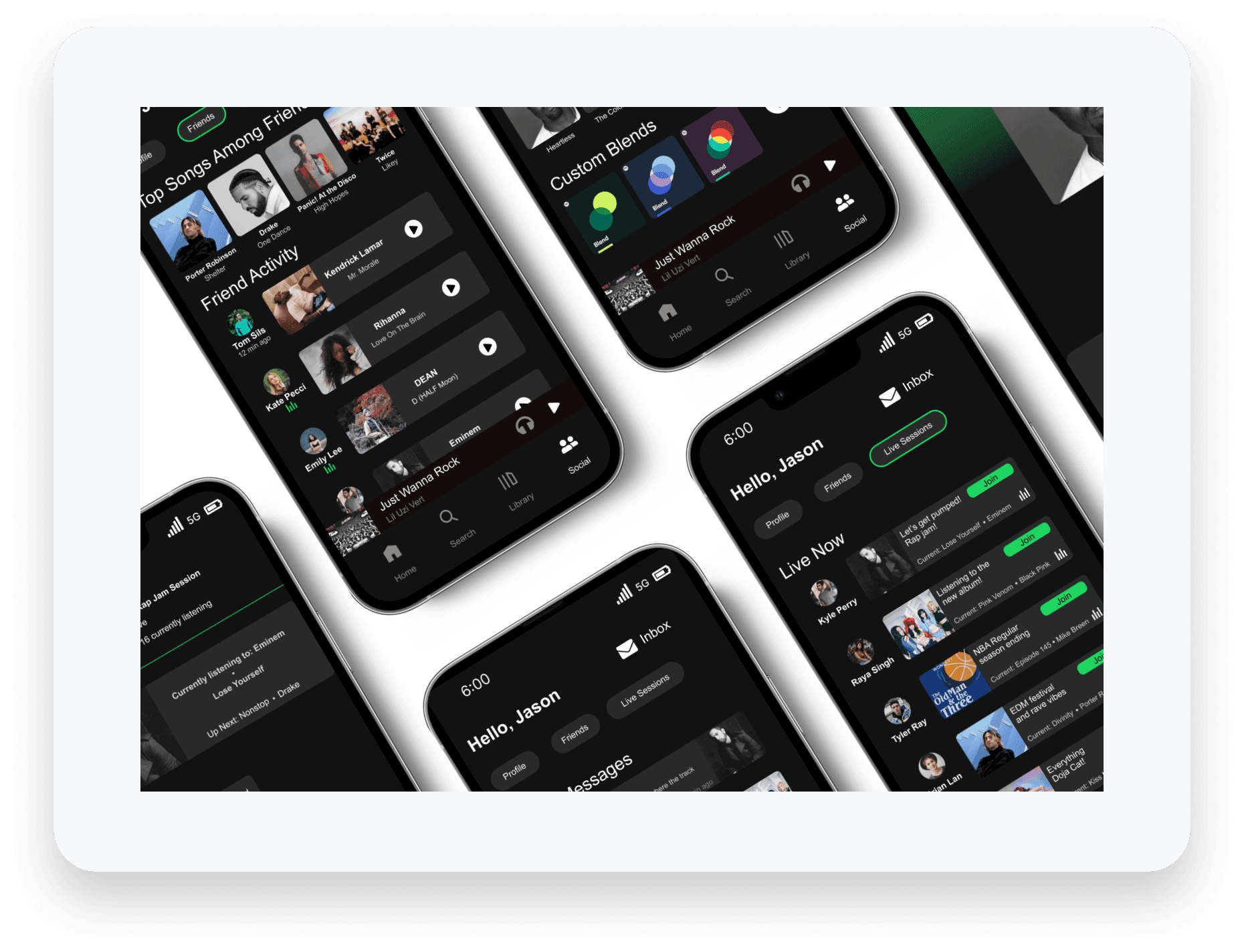
High Fidelity Wireframes
Following Spotify's design principles and patterns, I created mid fidelity wireframes that reflect the current Spotify app with Spotify Social being seamlessly incorporated into it. These wireframes will be used for usability testing in order to gather insights and feedback to improve the design feature.


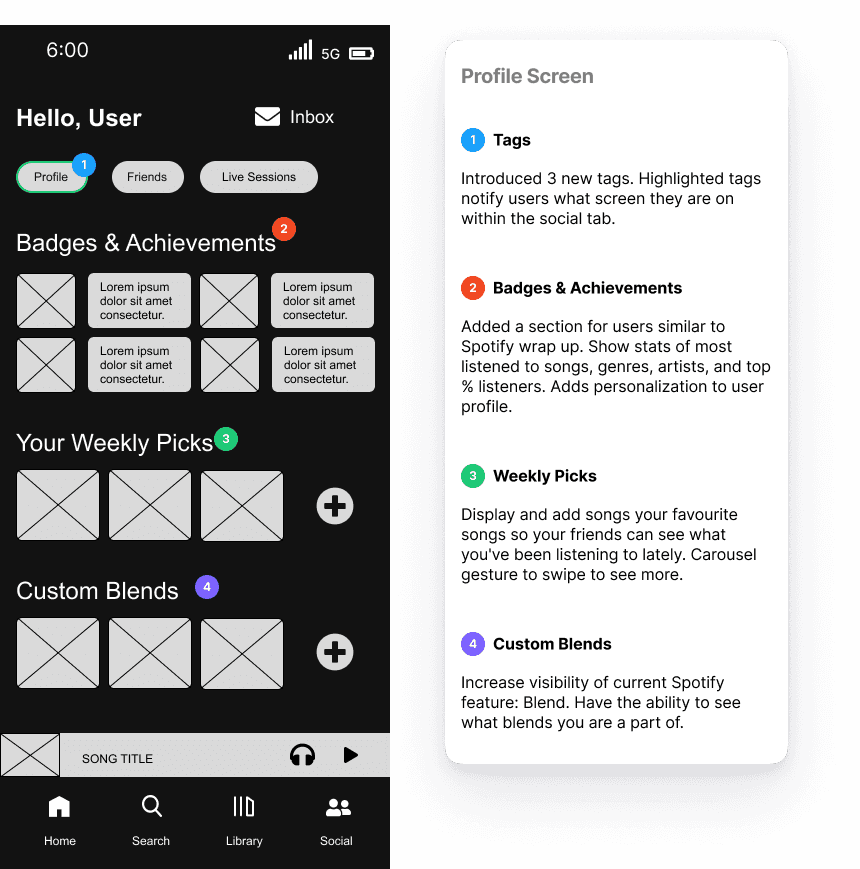
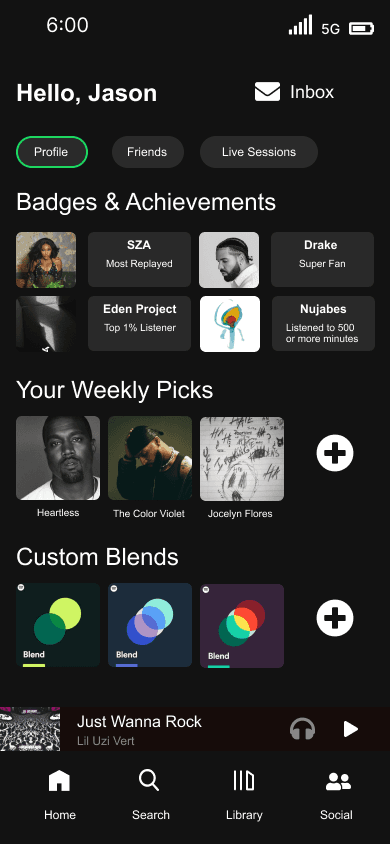
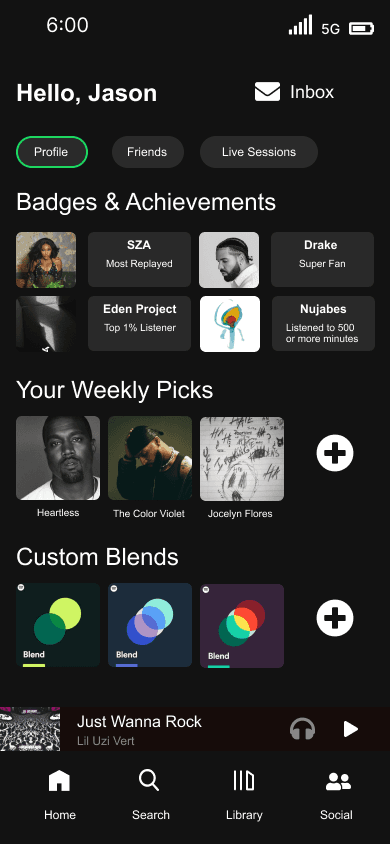
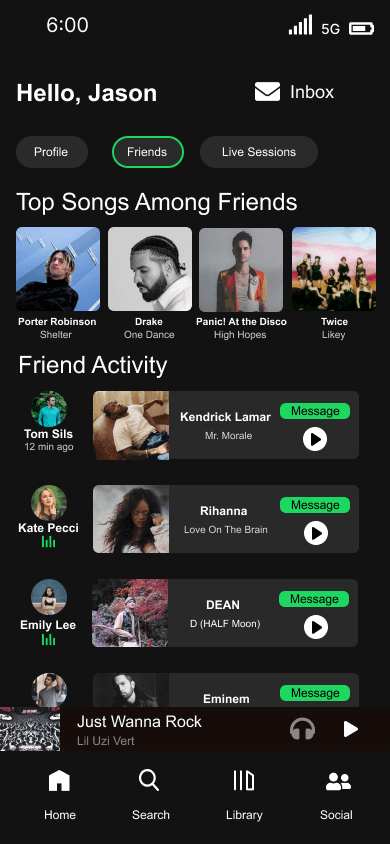
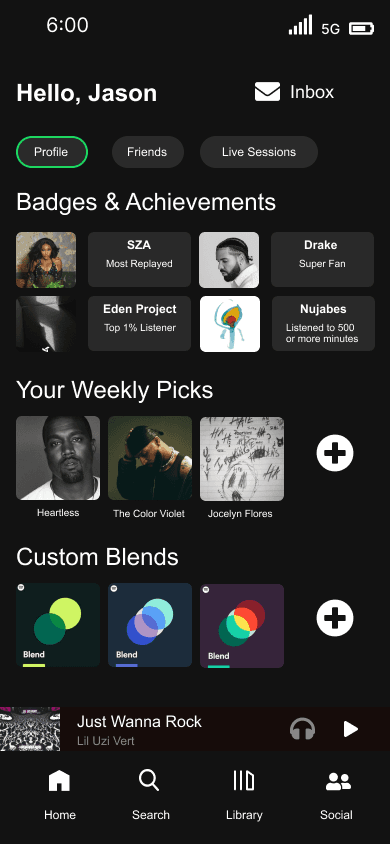
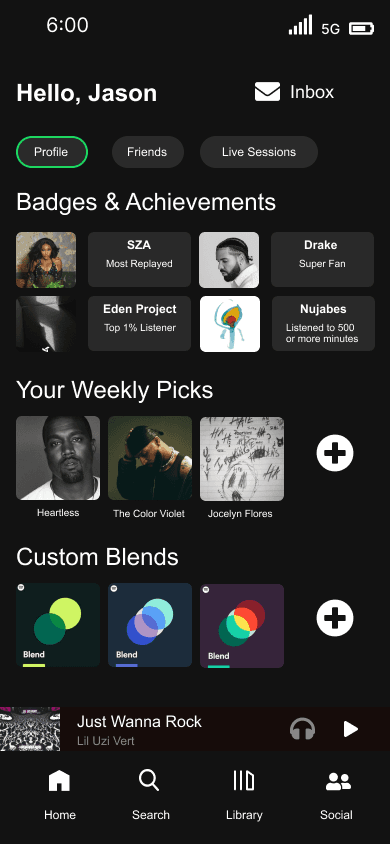
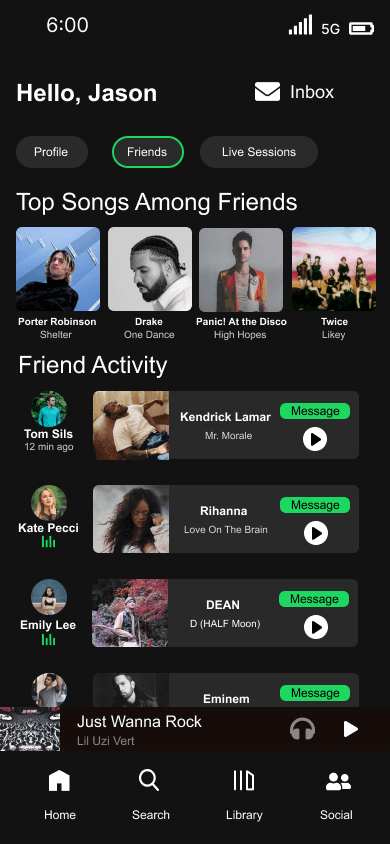
Profile Screen


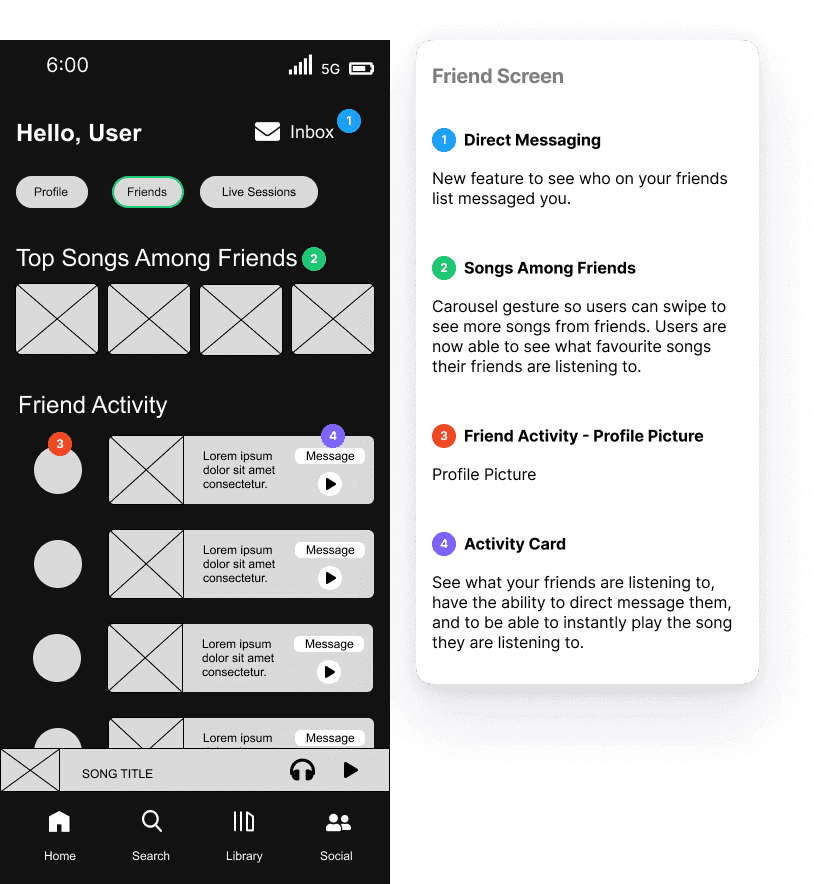
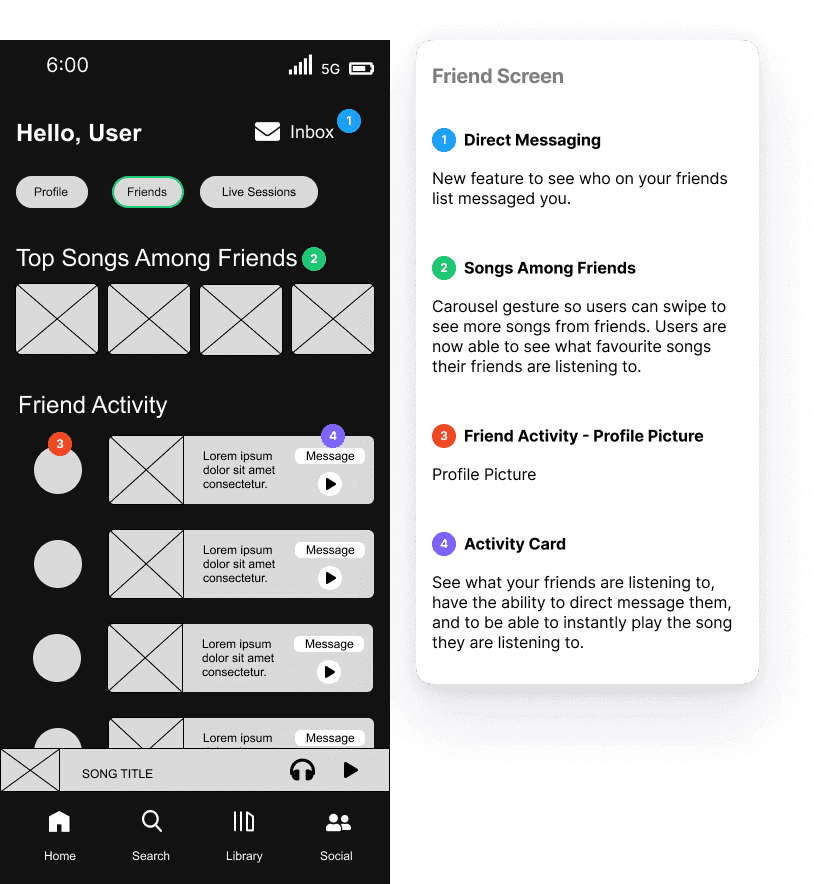
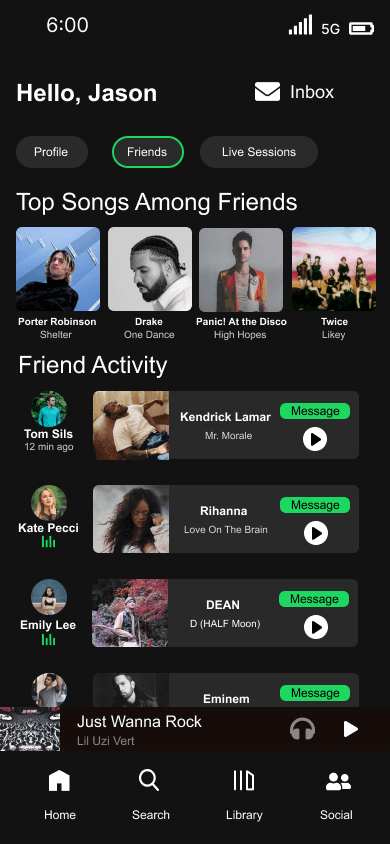
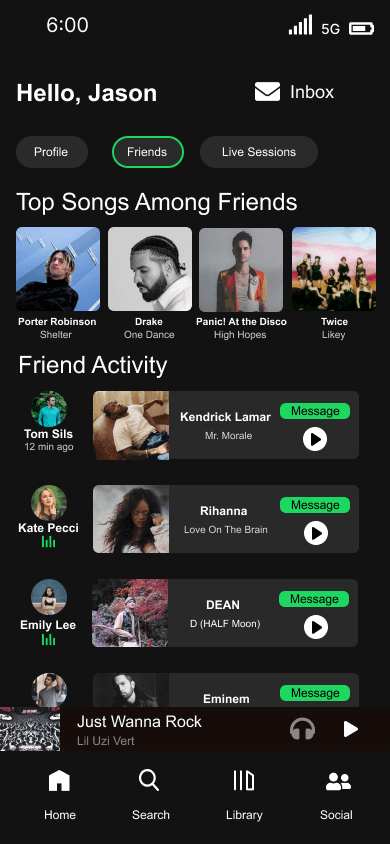
Friend Screen


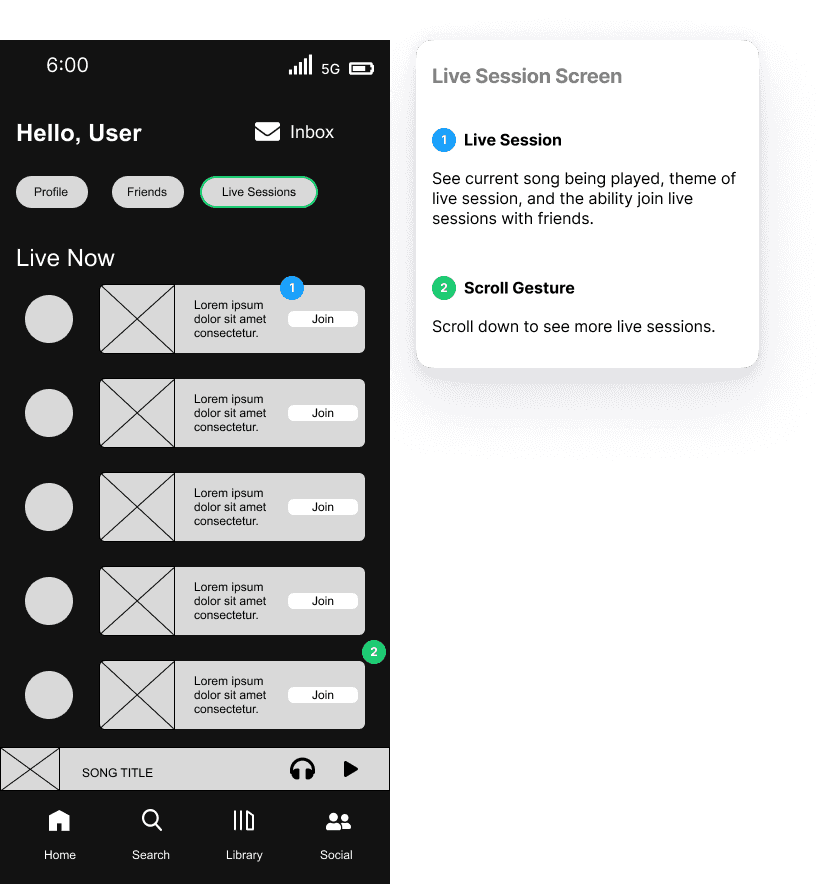
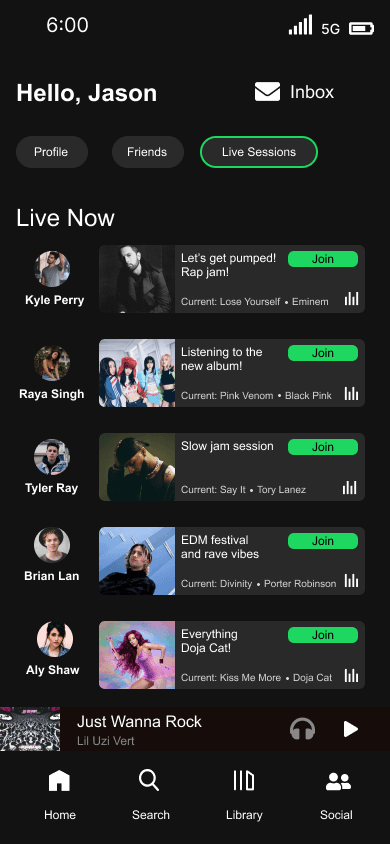
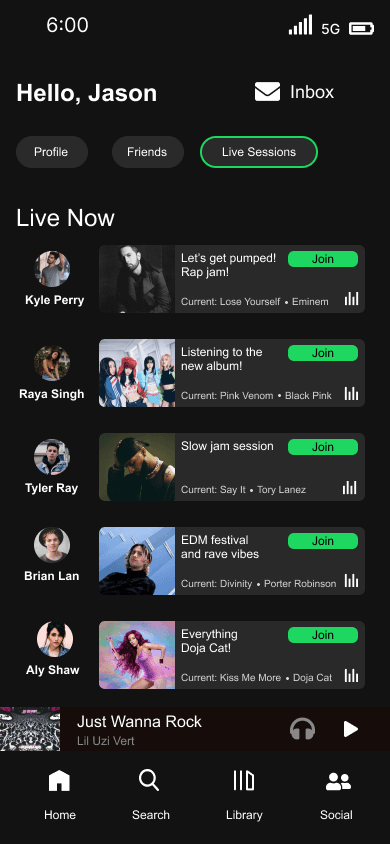
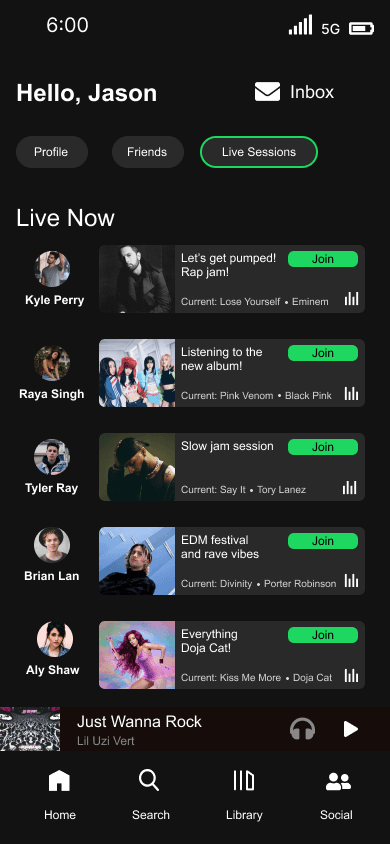
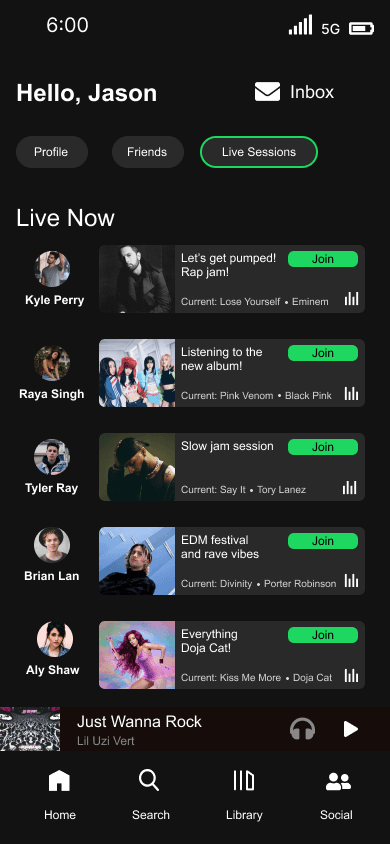
Live Session Screen


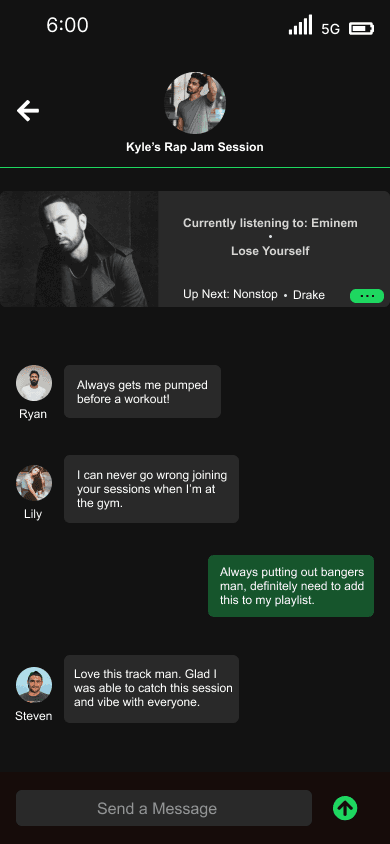
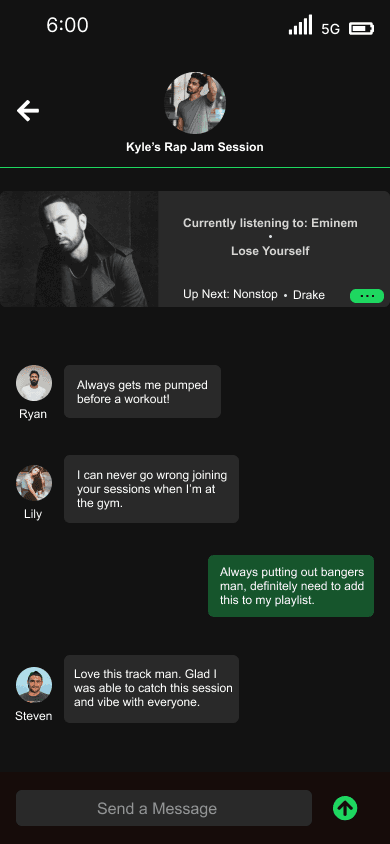
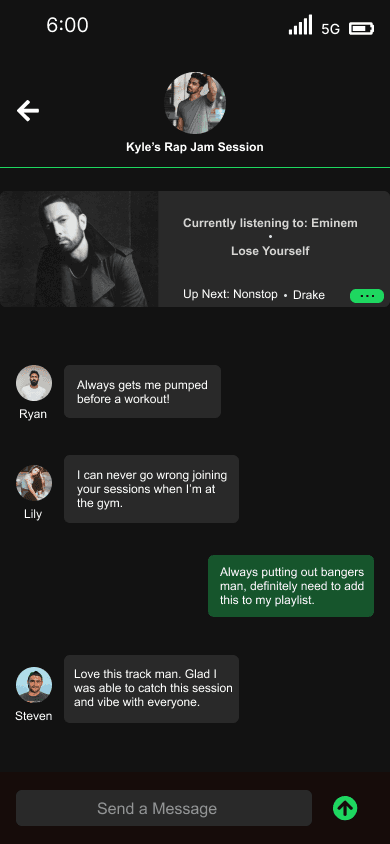
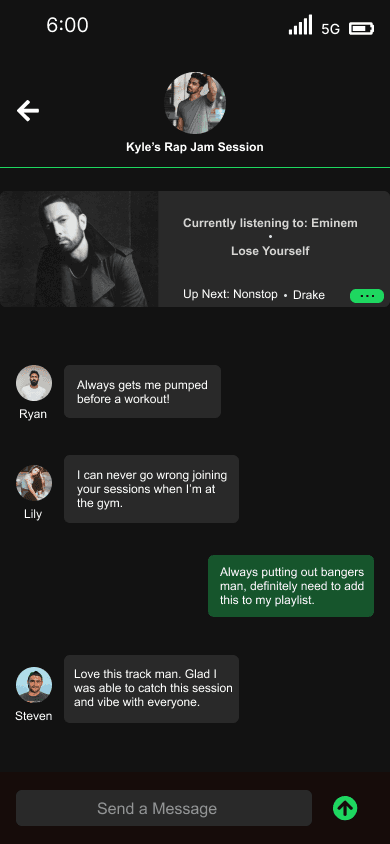
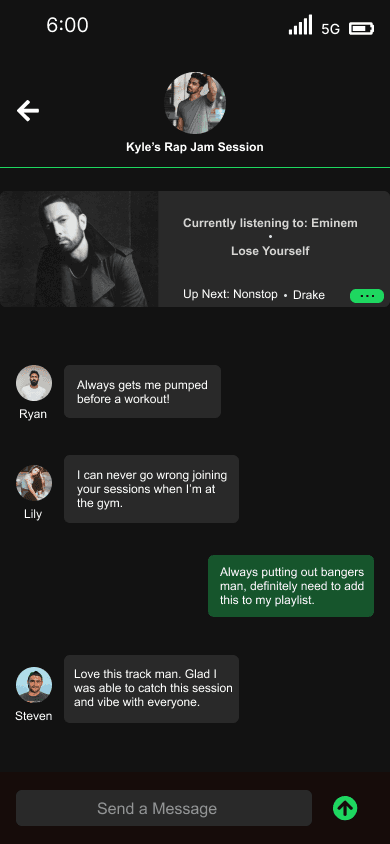
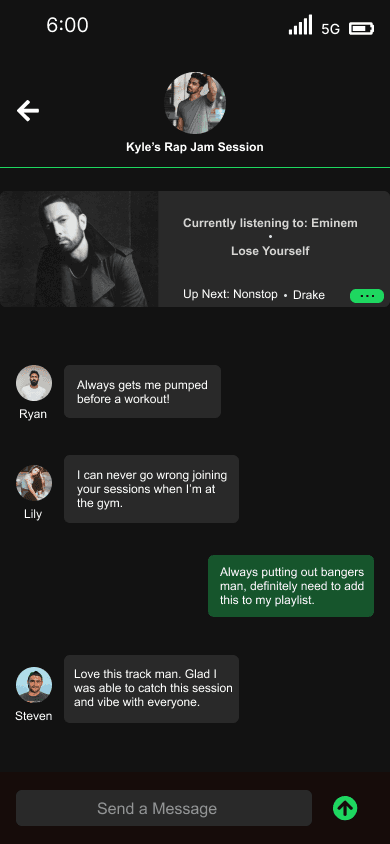
Live Room Screen


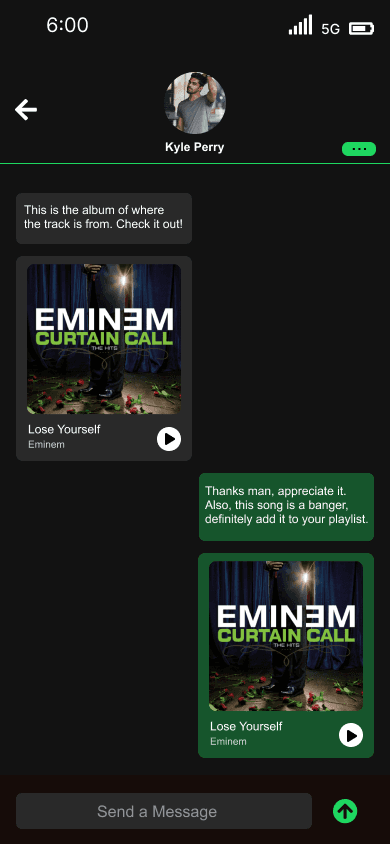
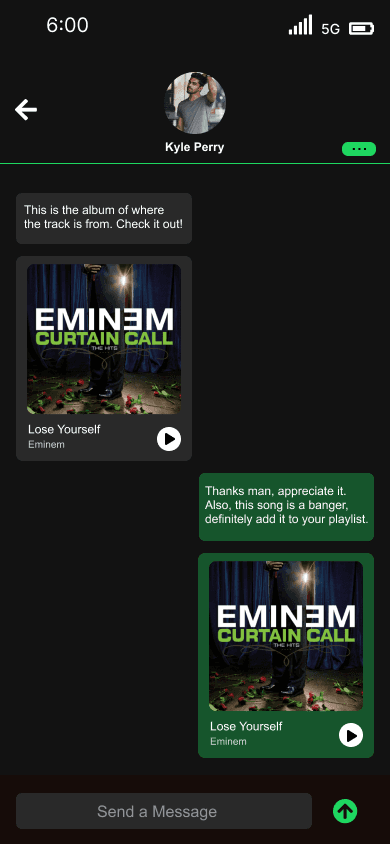
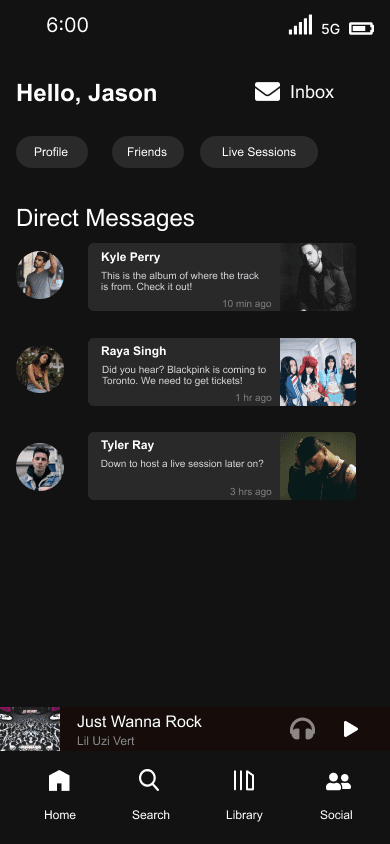
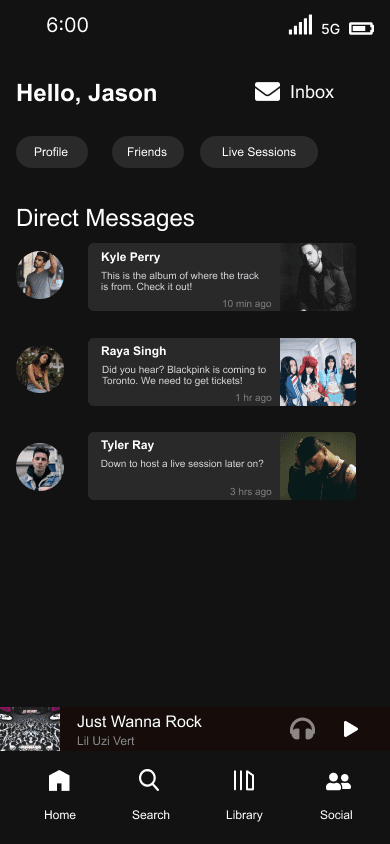
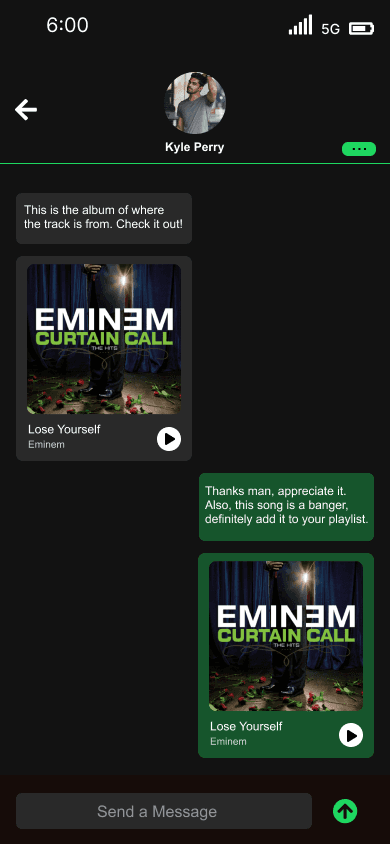
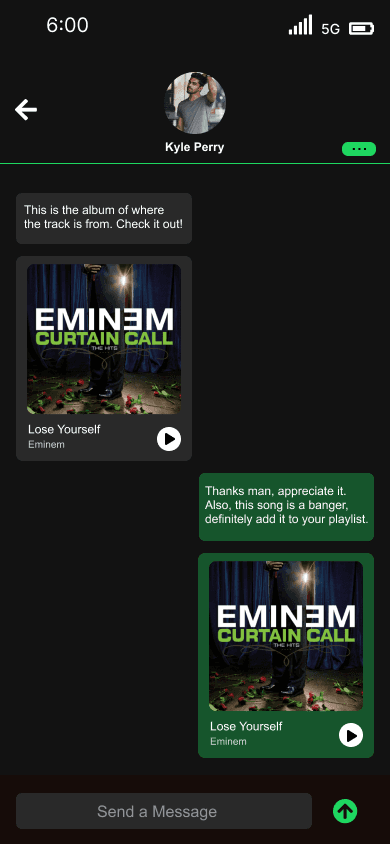
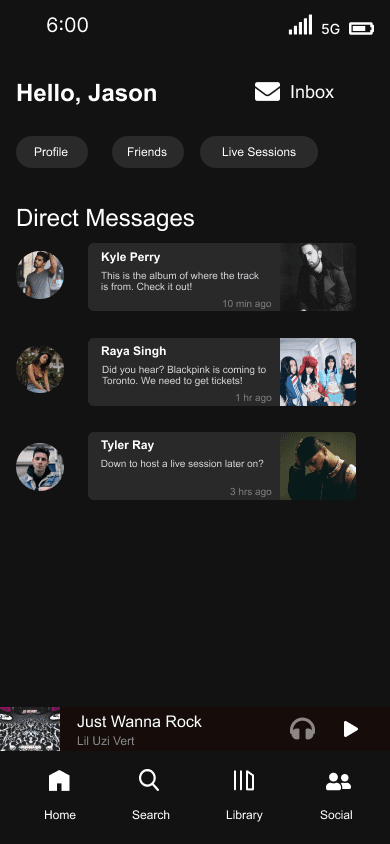
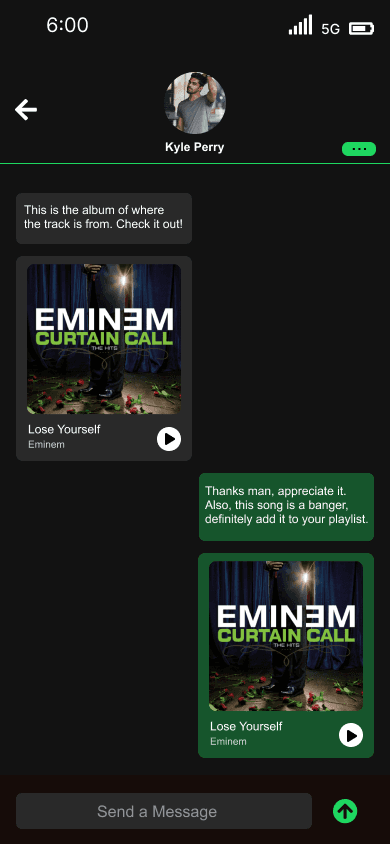
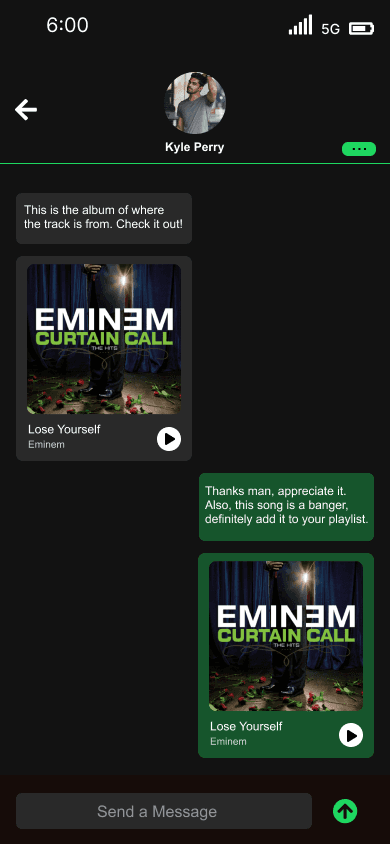
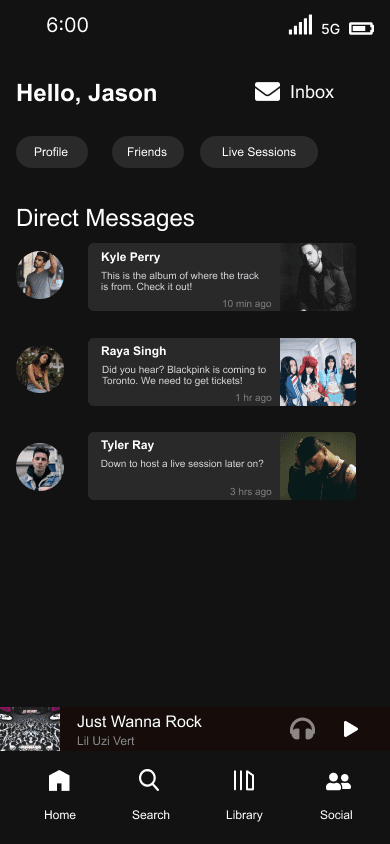
Direct Messages


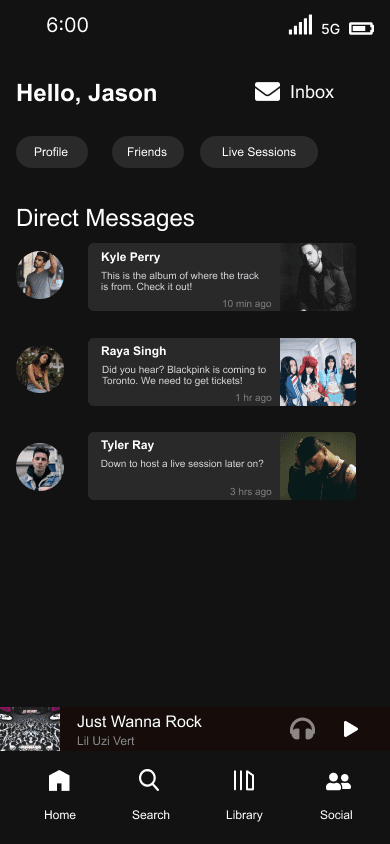
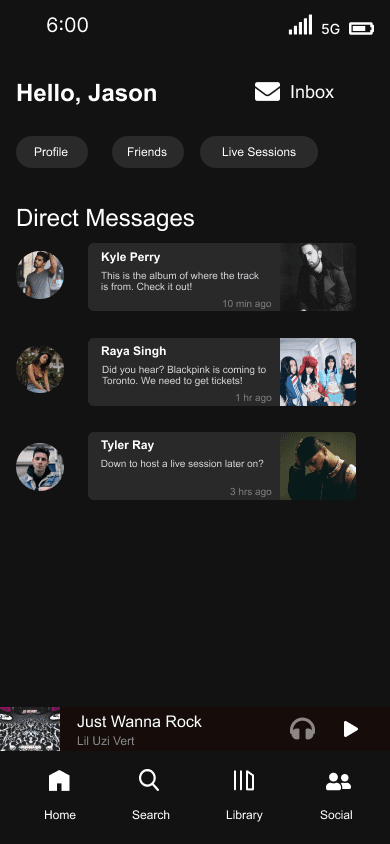
Inbox Screen
Testing
Affinity Map
Once I created my prototype, I managed to interview 4 users by using Discord for voice communication and Maze so my participants can functionally test and go through my prototype. After collecting my participant responses, I consolidated them in order to create an affinity map. I wanted to see what my prototype succeeded in, pain points, and any suggestions my participants have when it comes to improving the design. In addition, I wanted to see if there are any common themes among my participants.


Iterations
Creating a brand identity will elevate Zeit into achieving its goals and the user experience. In order to establish a brand identity, I created several artifacts such as logos, mood boards and style tile. I also created a UI kit in order to specify fonts, colours, logos, and imagery to assist in designing the user interface.


Home Screen
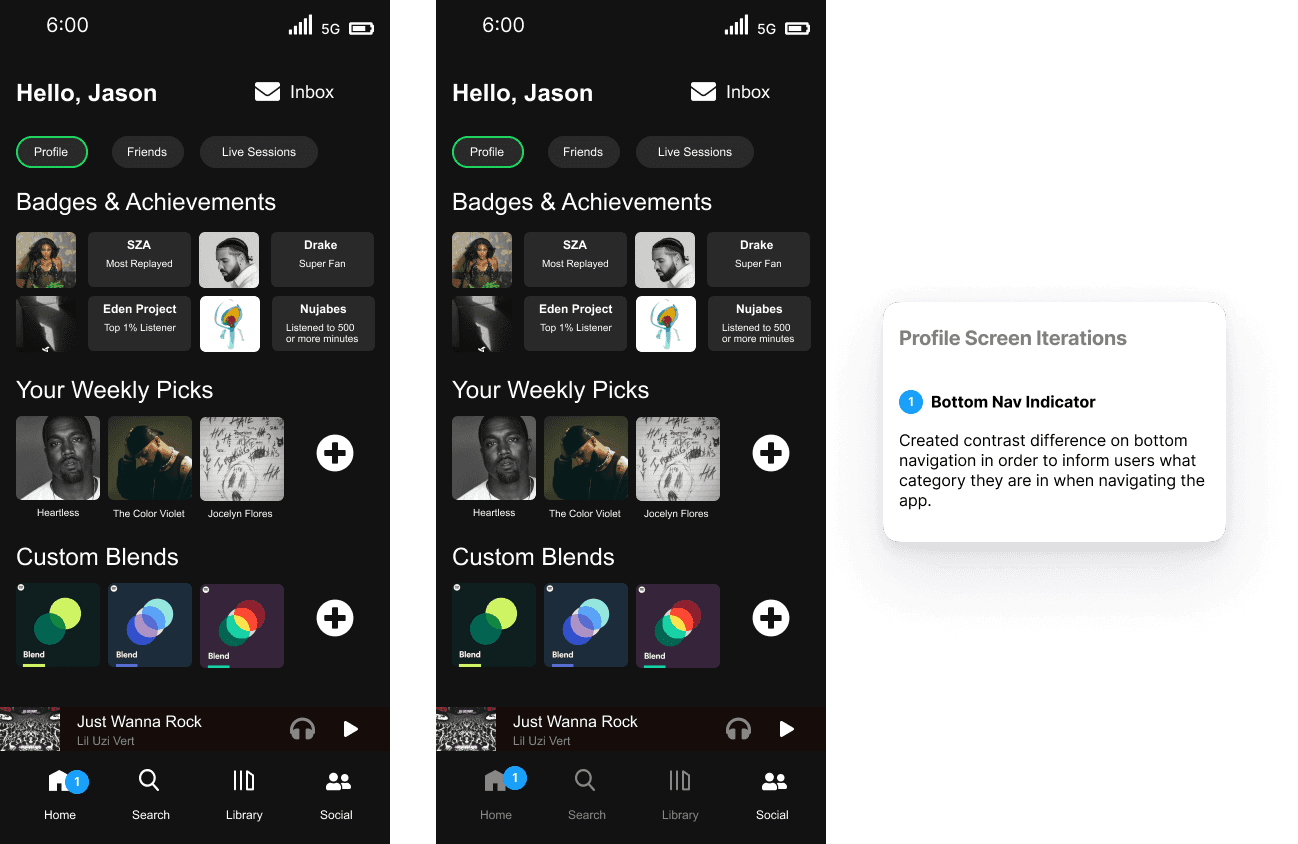
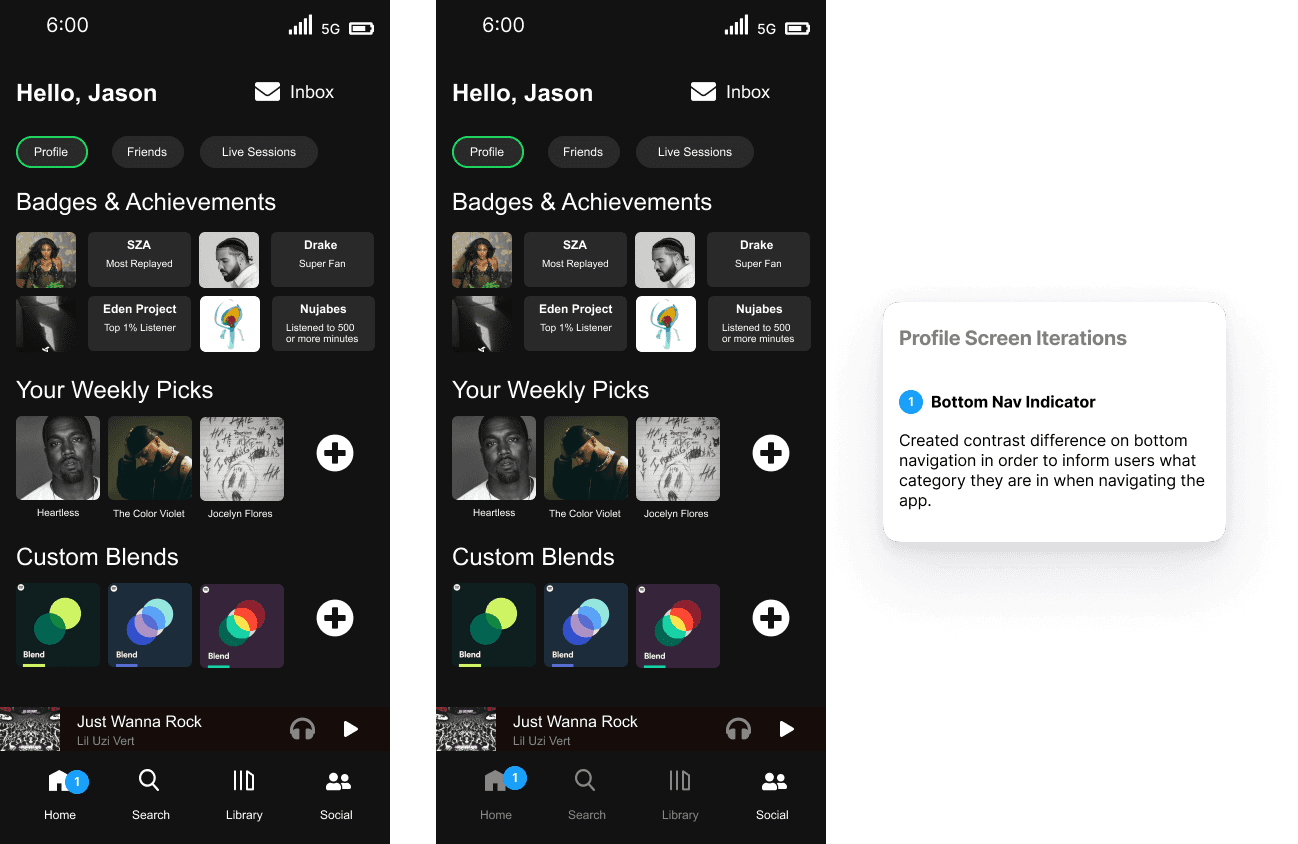
Created contrast difference on bottom navigation in order to inform users what category thay are in when navigating through the app.
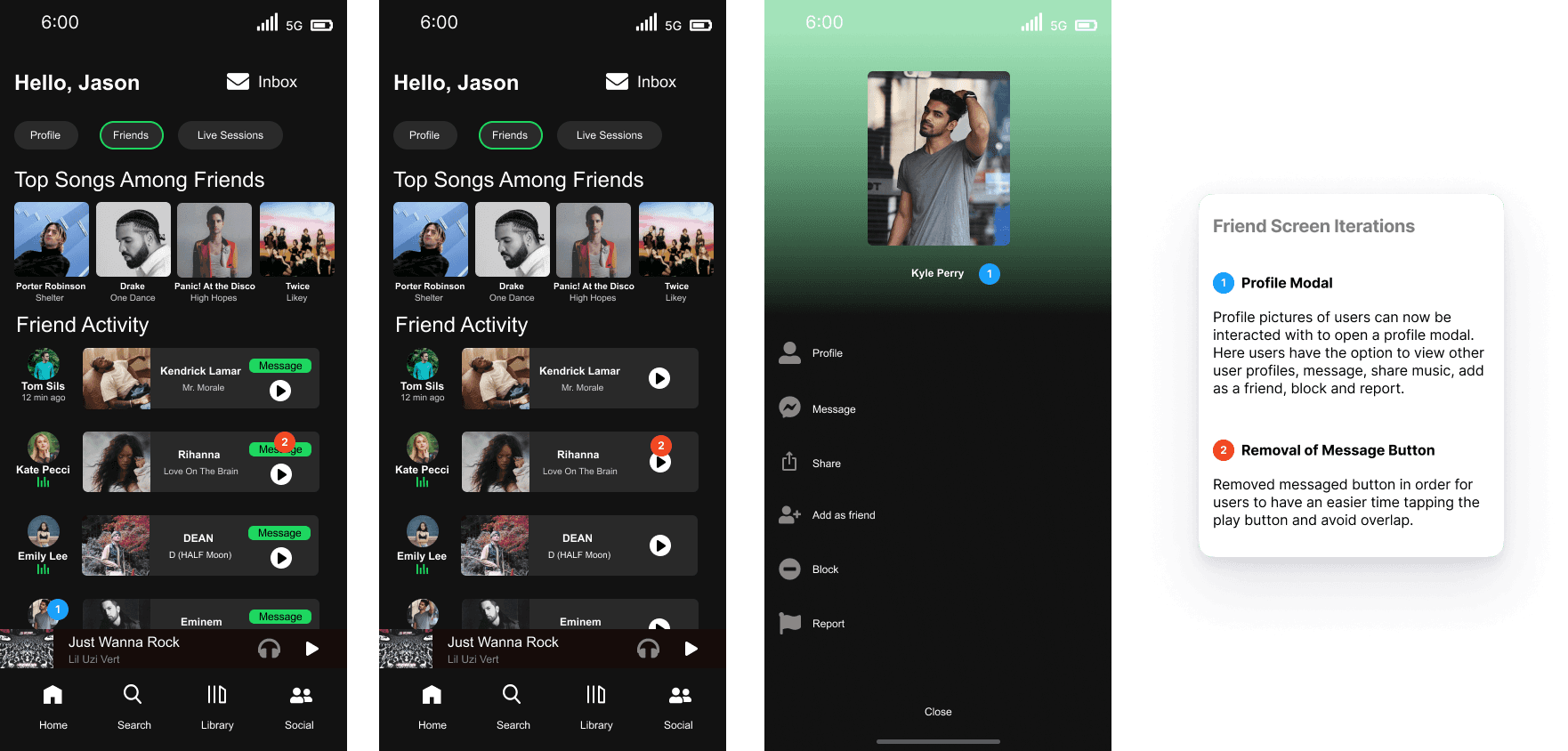
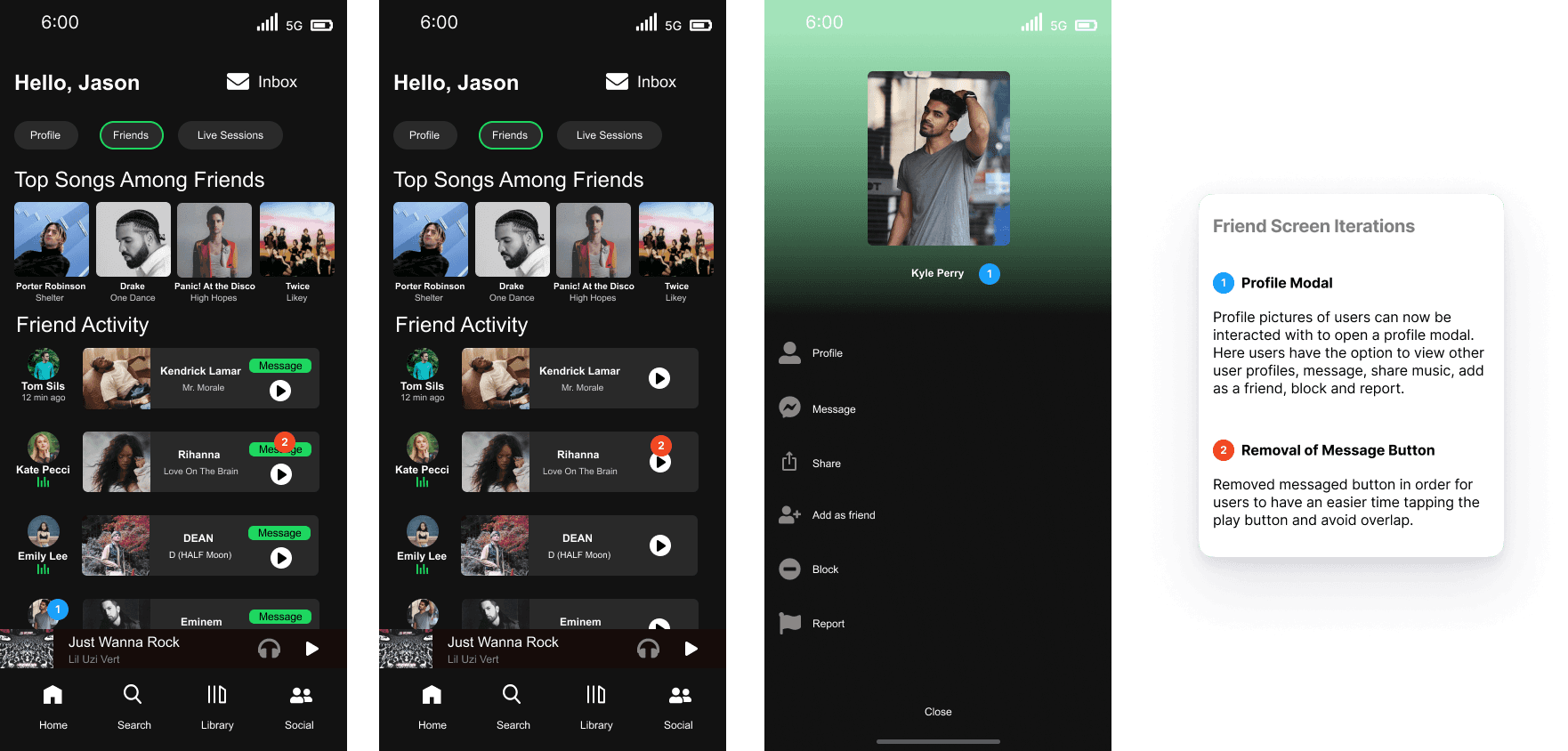
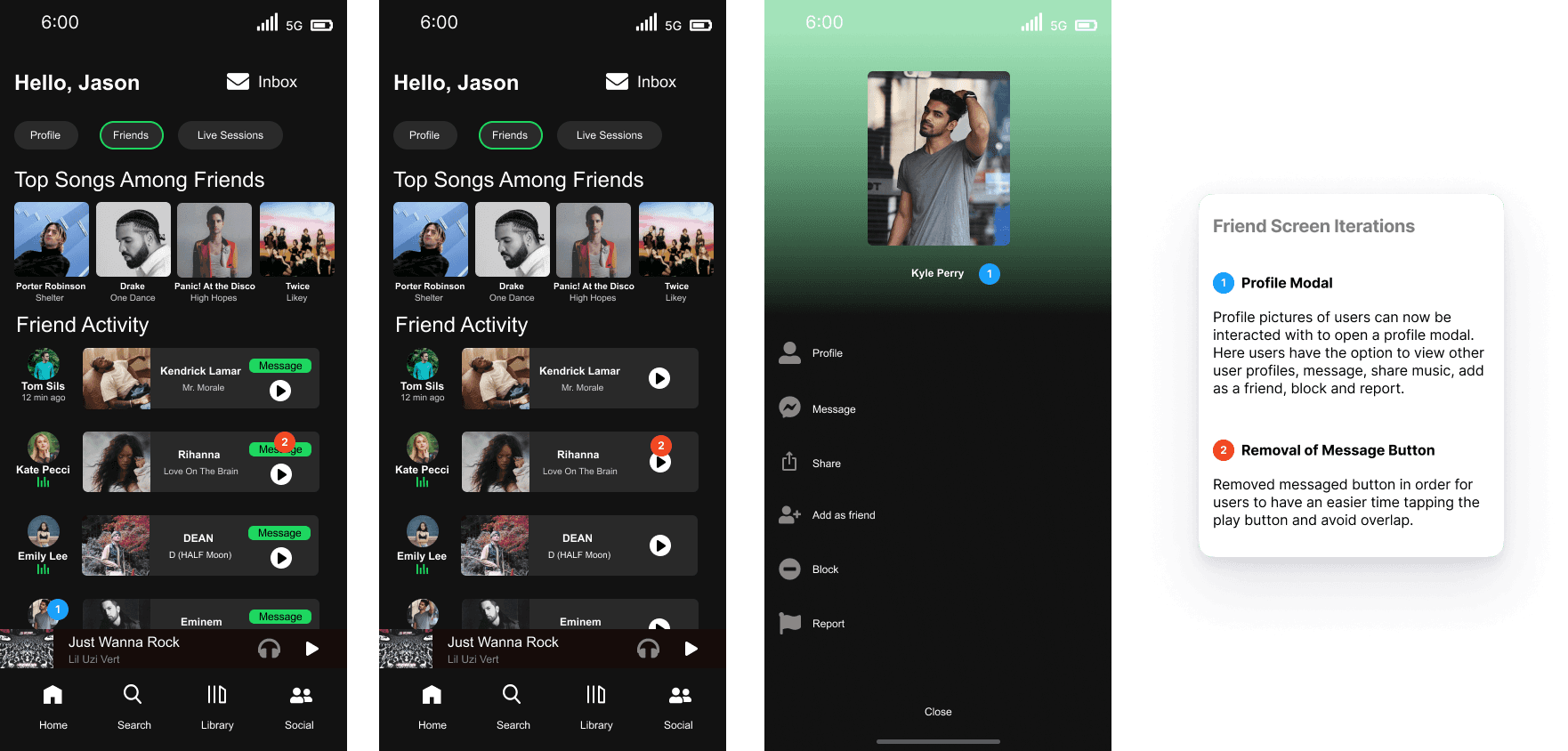
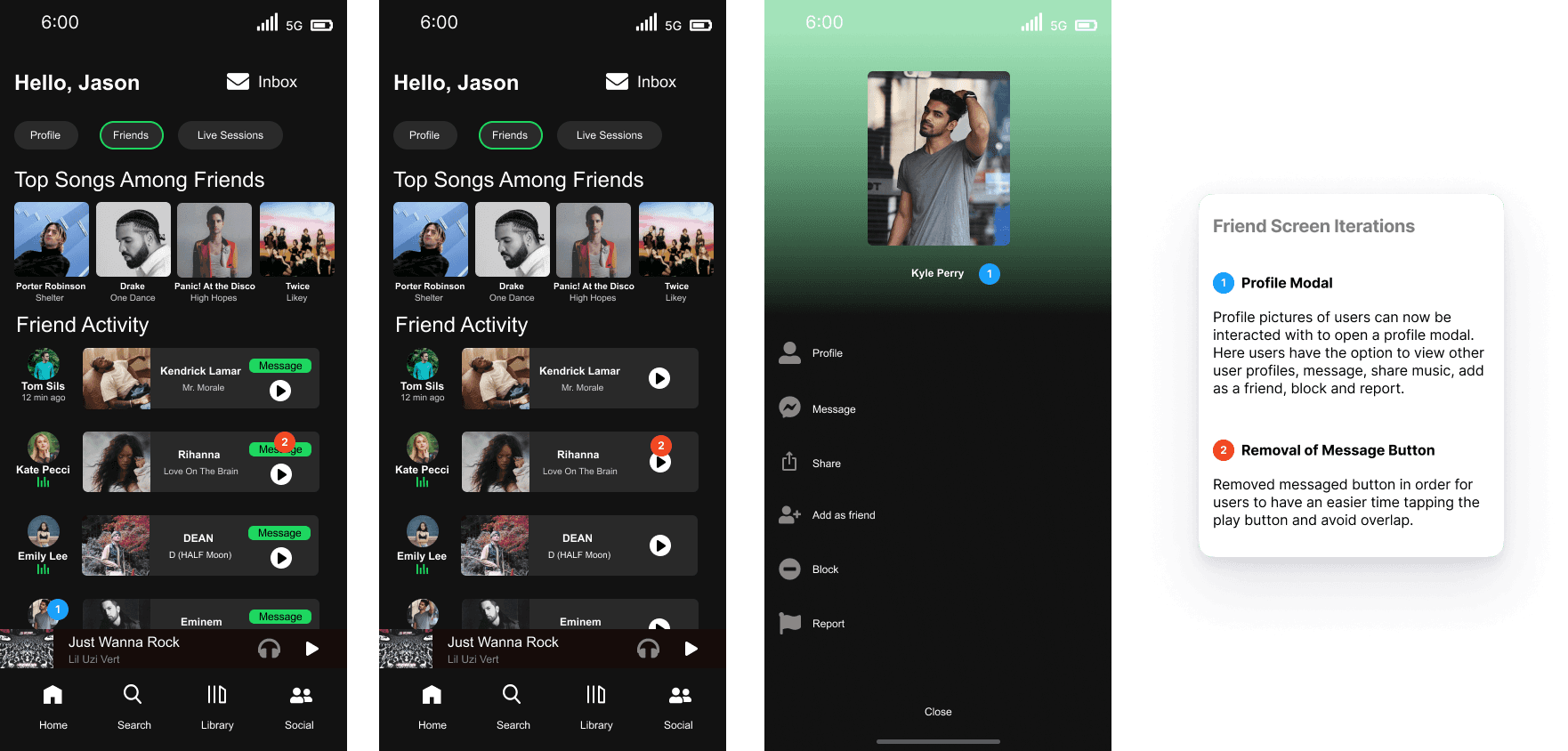
Friend Screen
Created a profile modal in order for users to interact with. Here users have the option to view other user profiles, messages, share music, add as a friend, block and report.




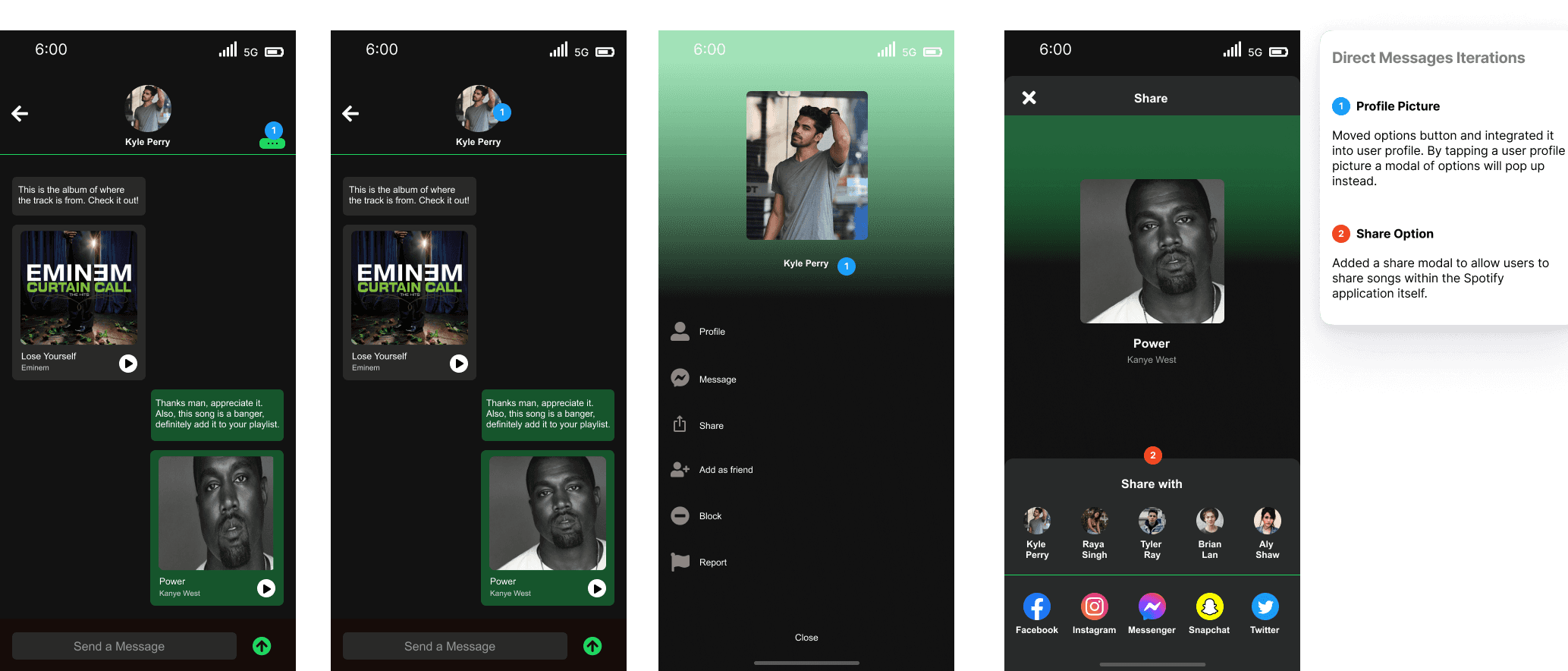
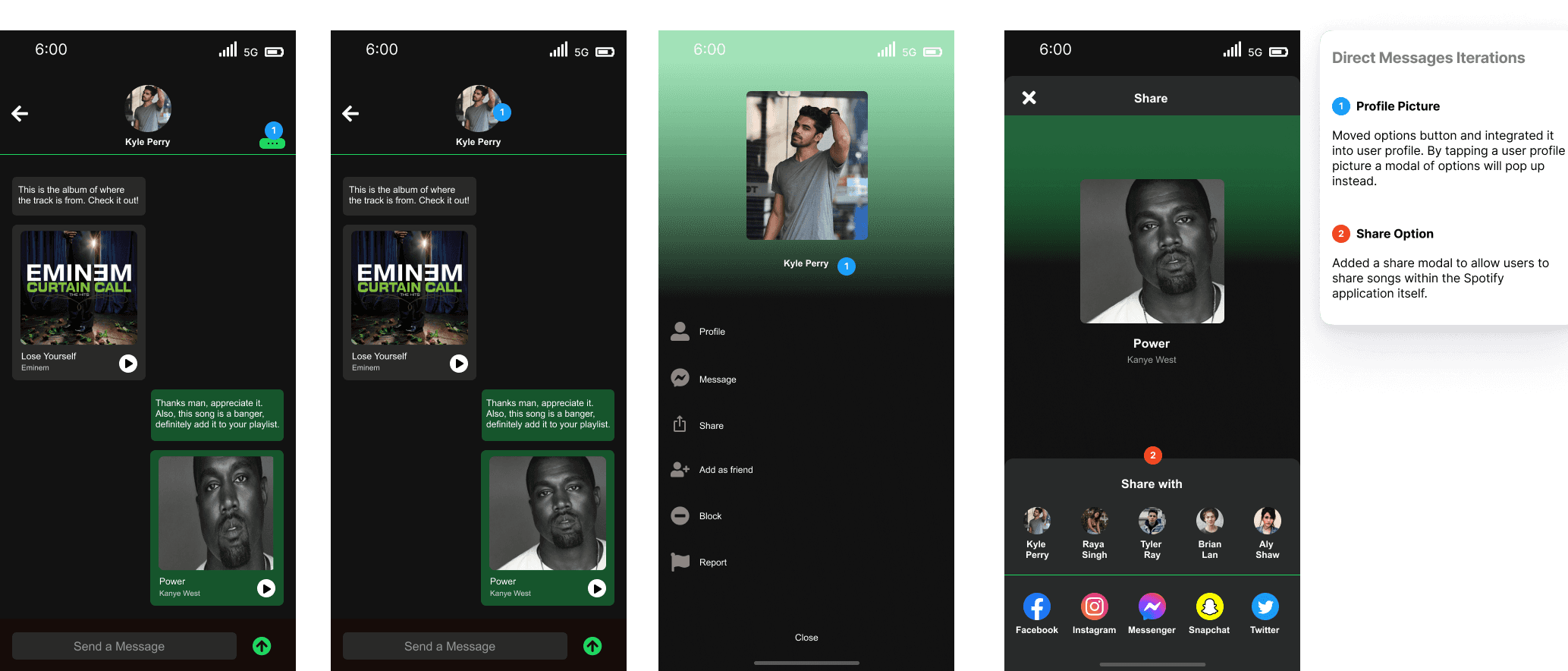
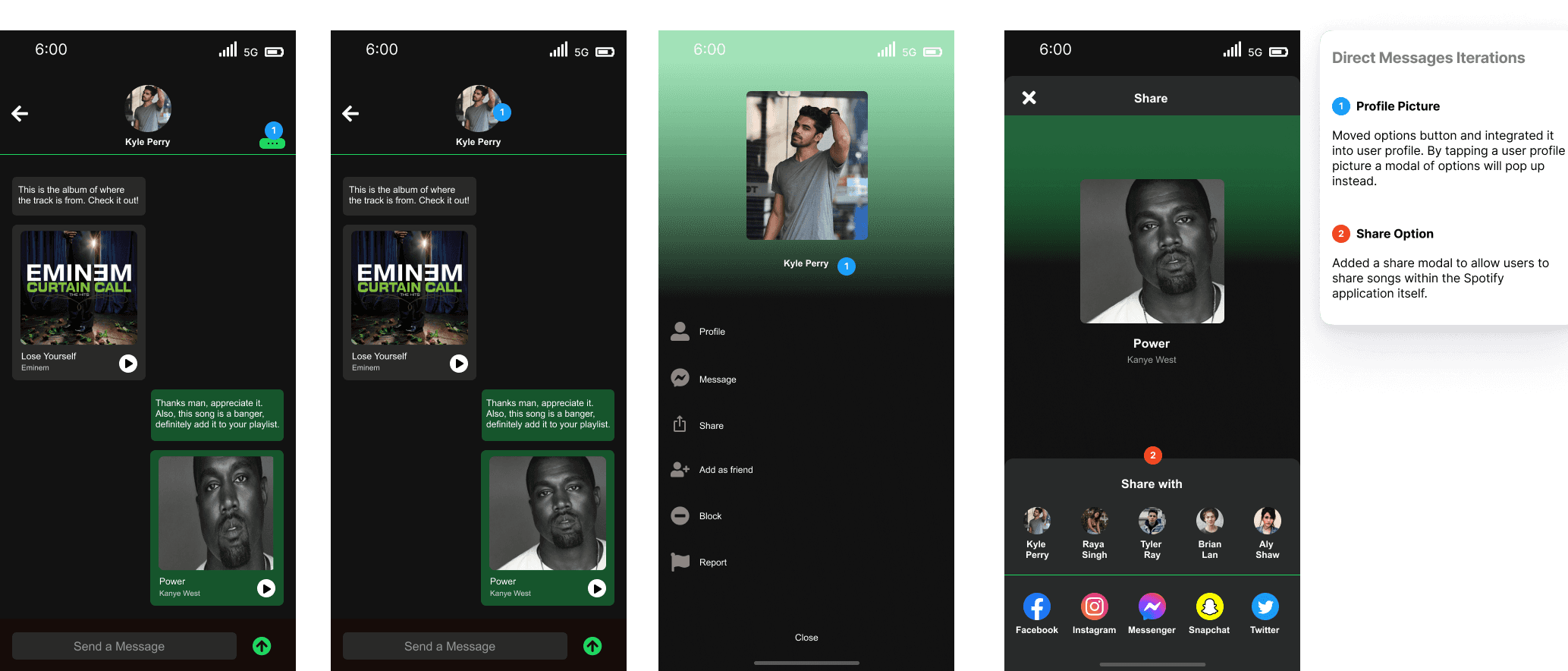
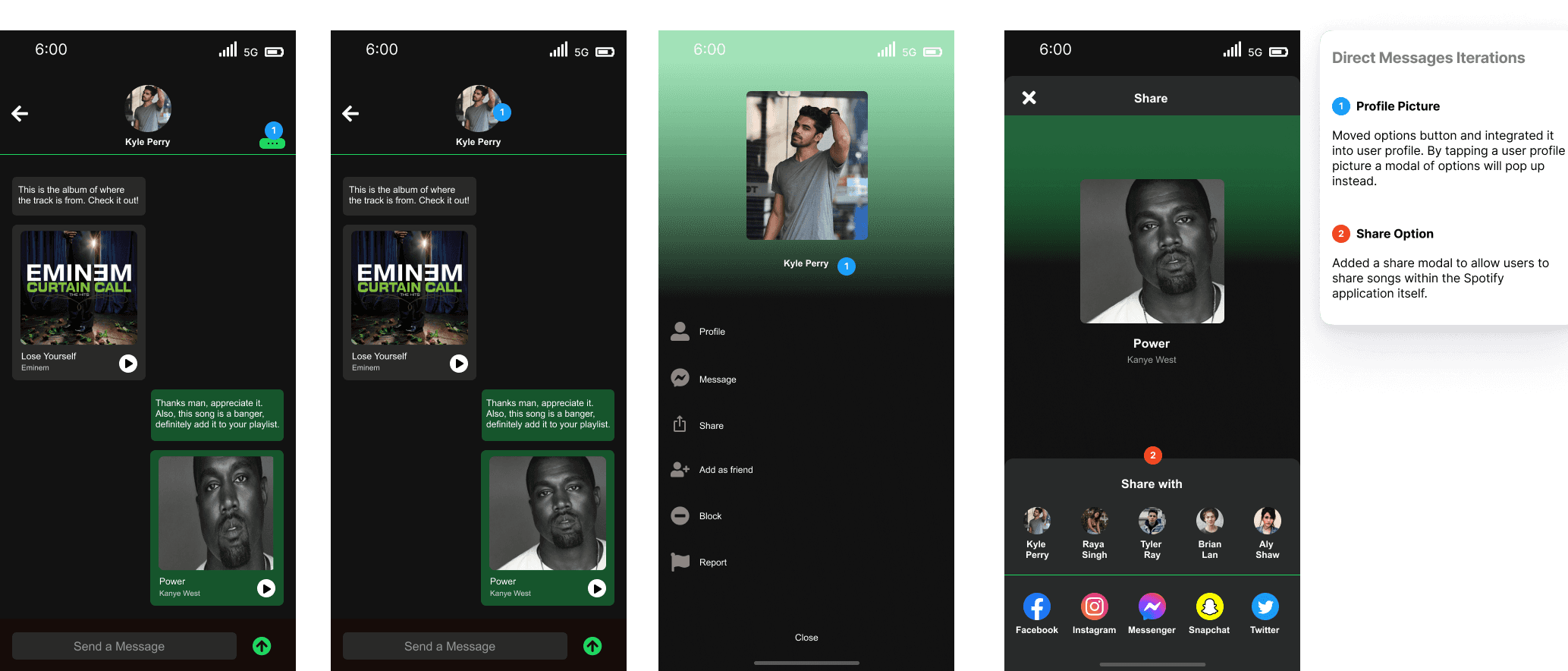
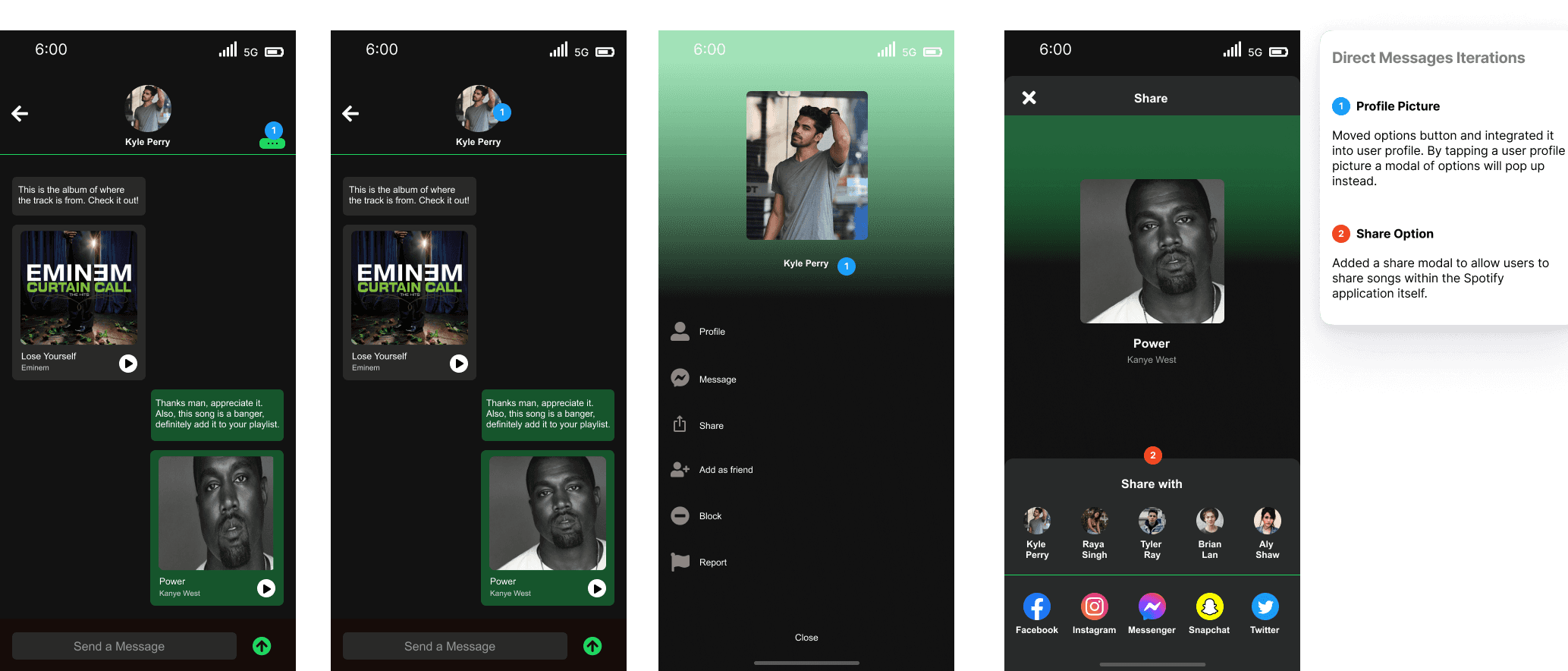
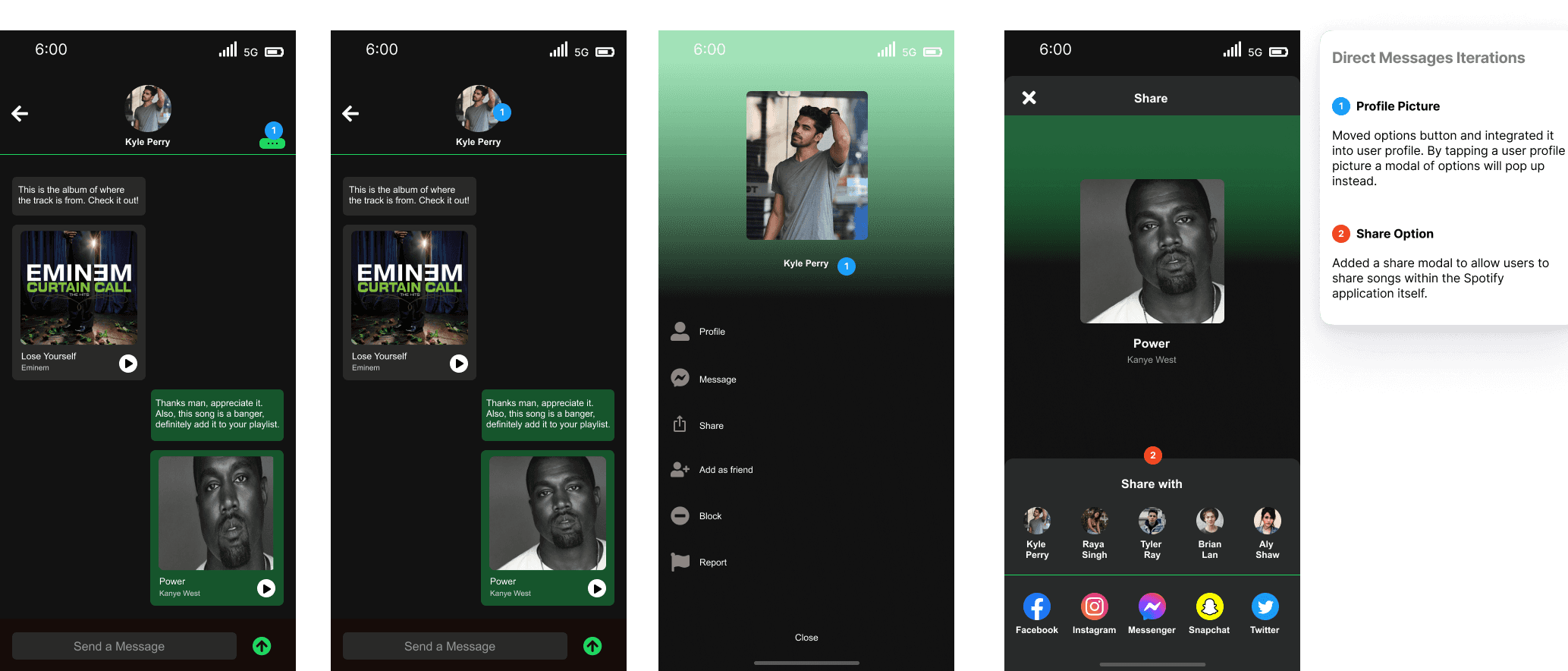
Direct Messages
Added a share modal to allow users to share songs within the Spotify application.
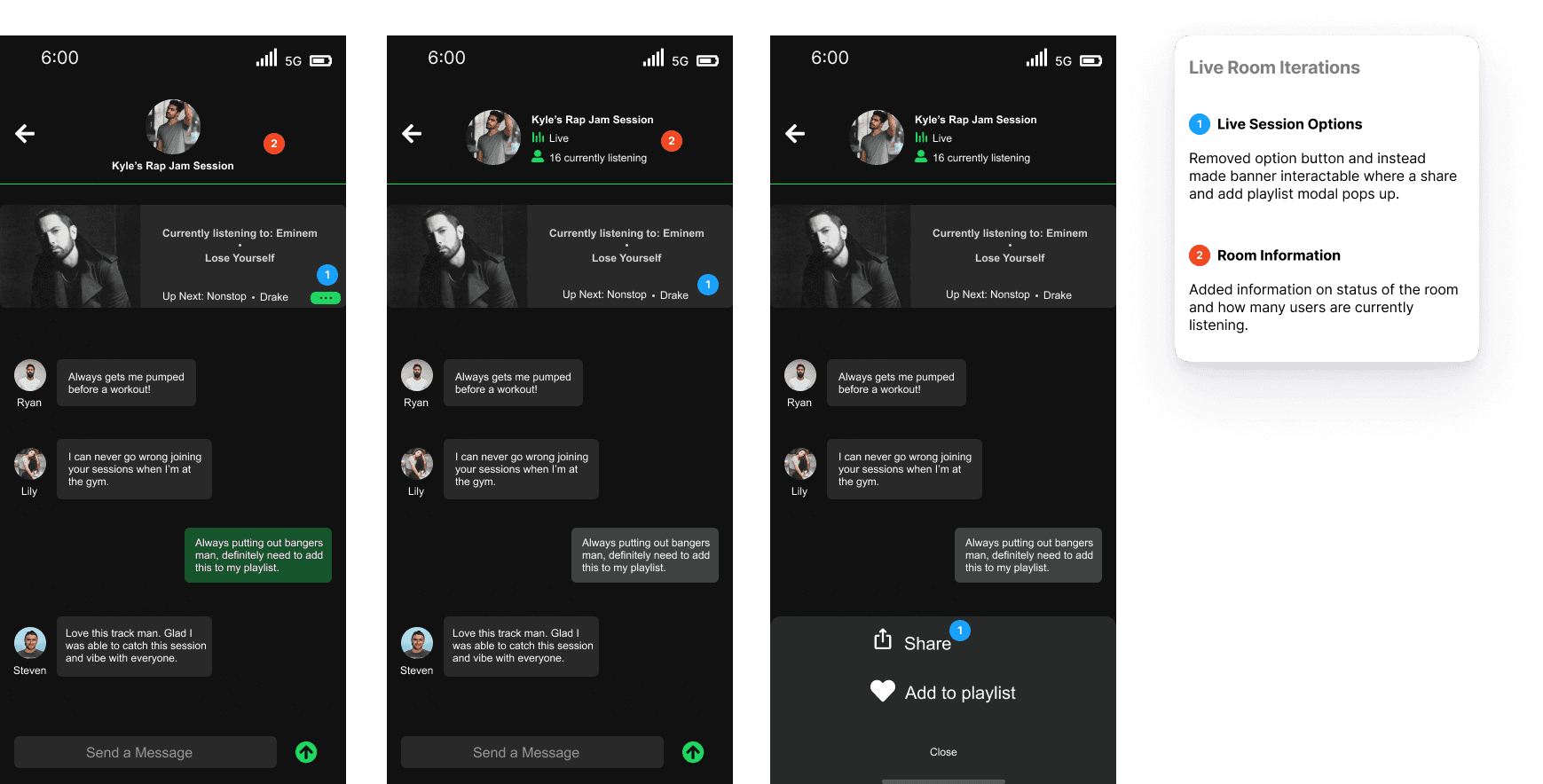
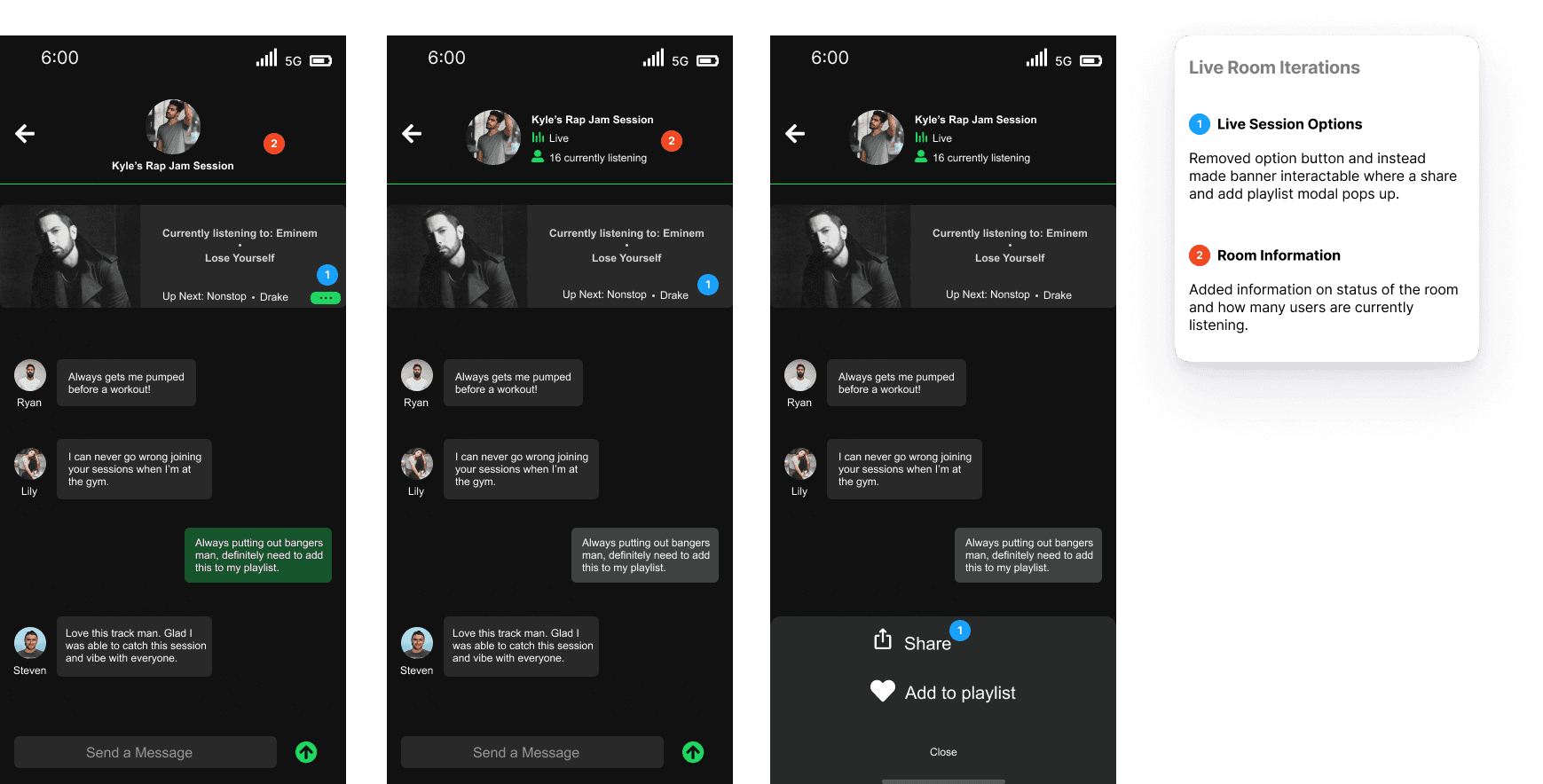
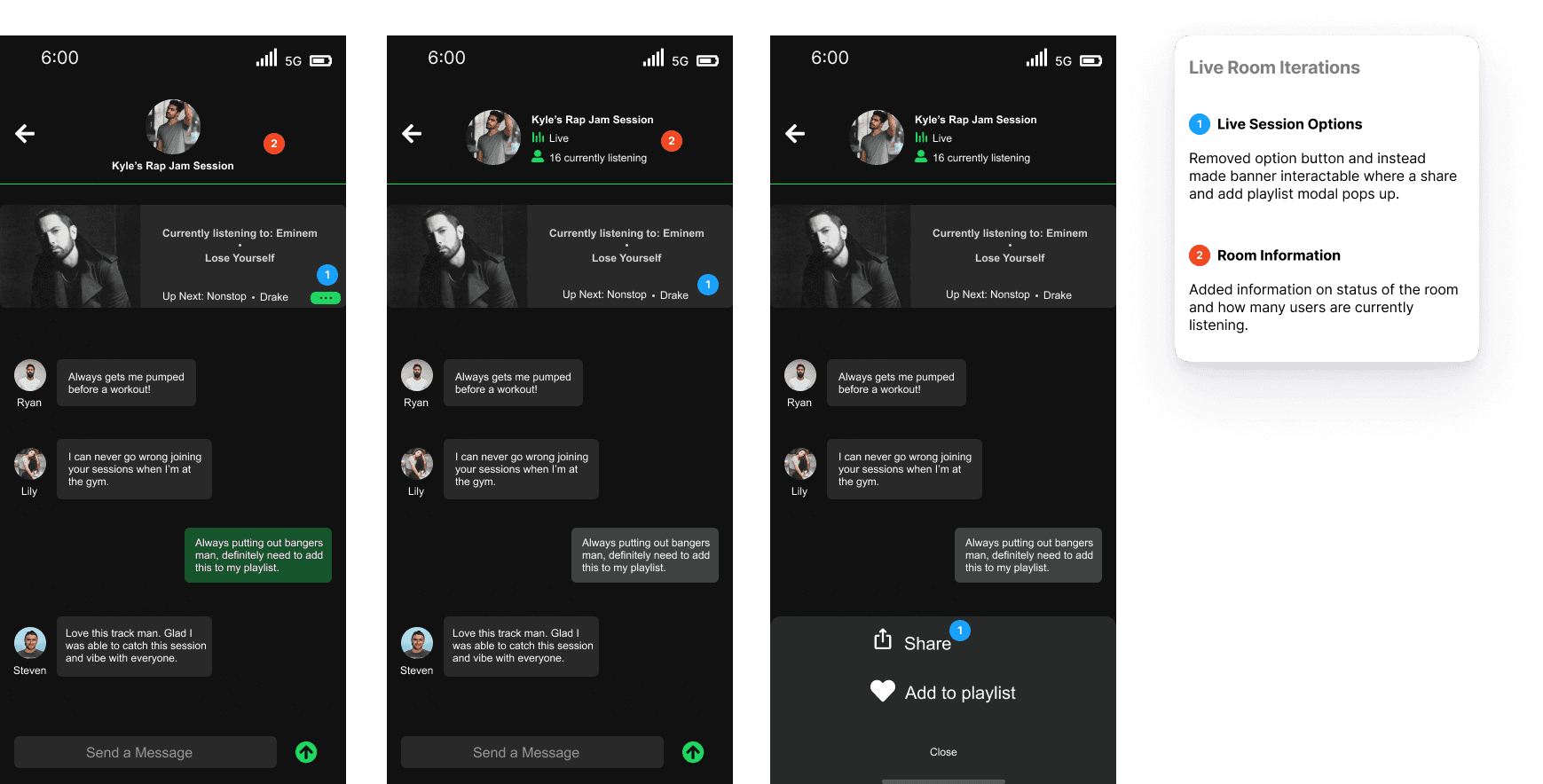
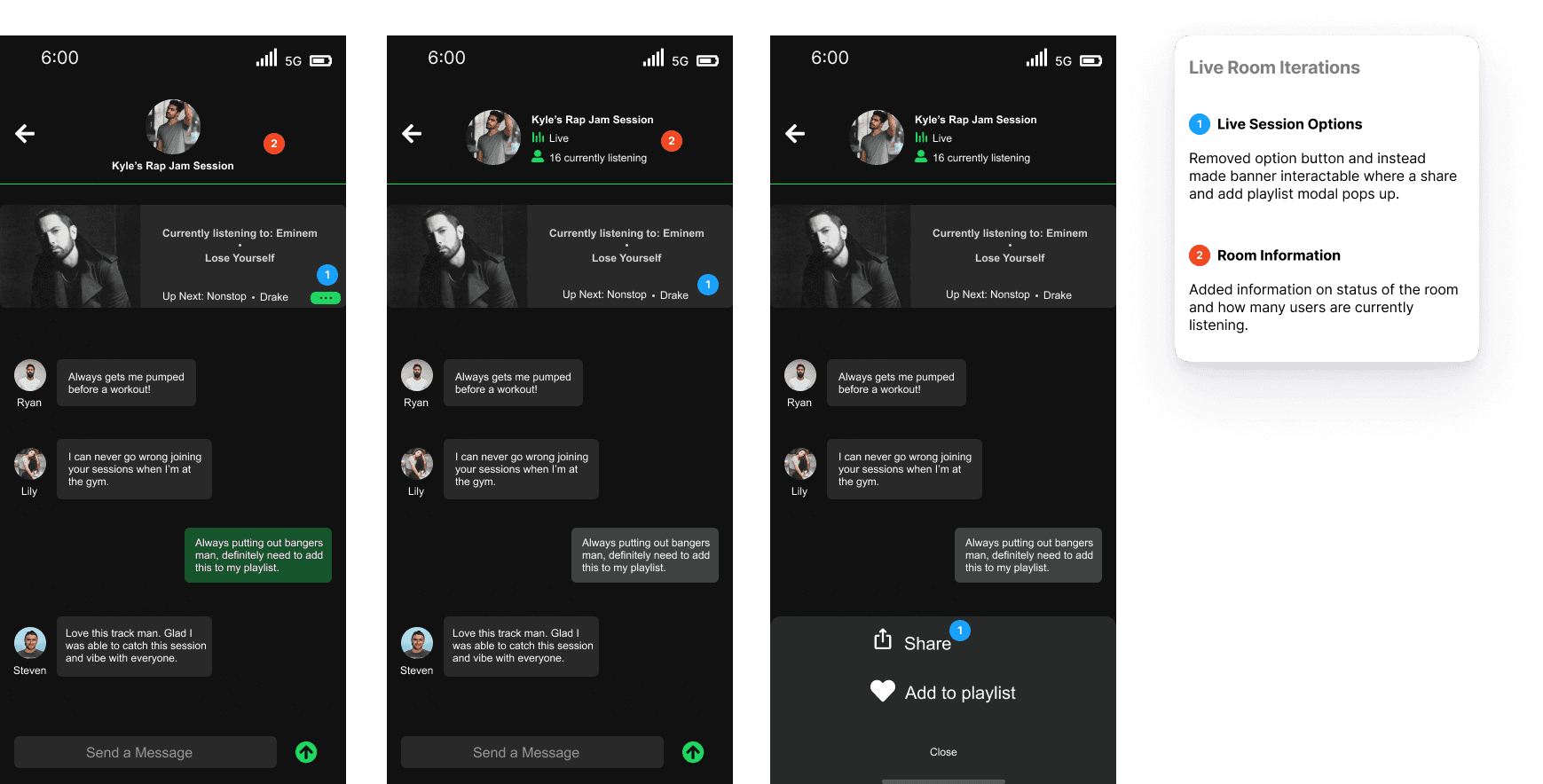
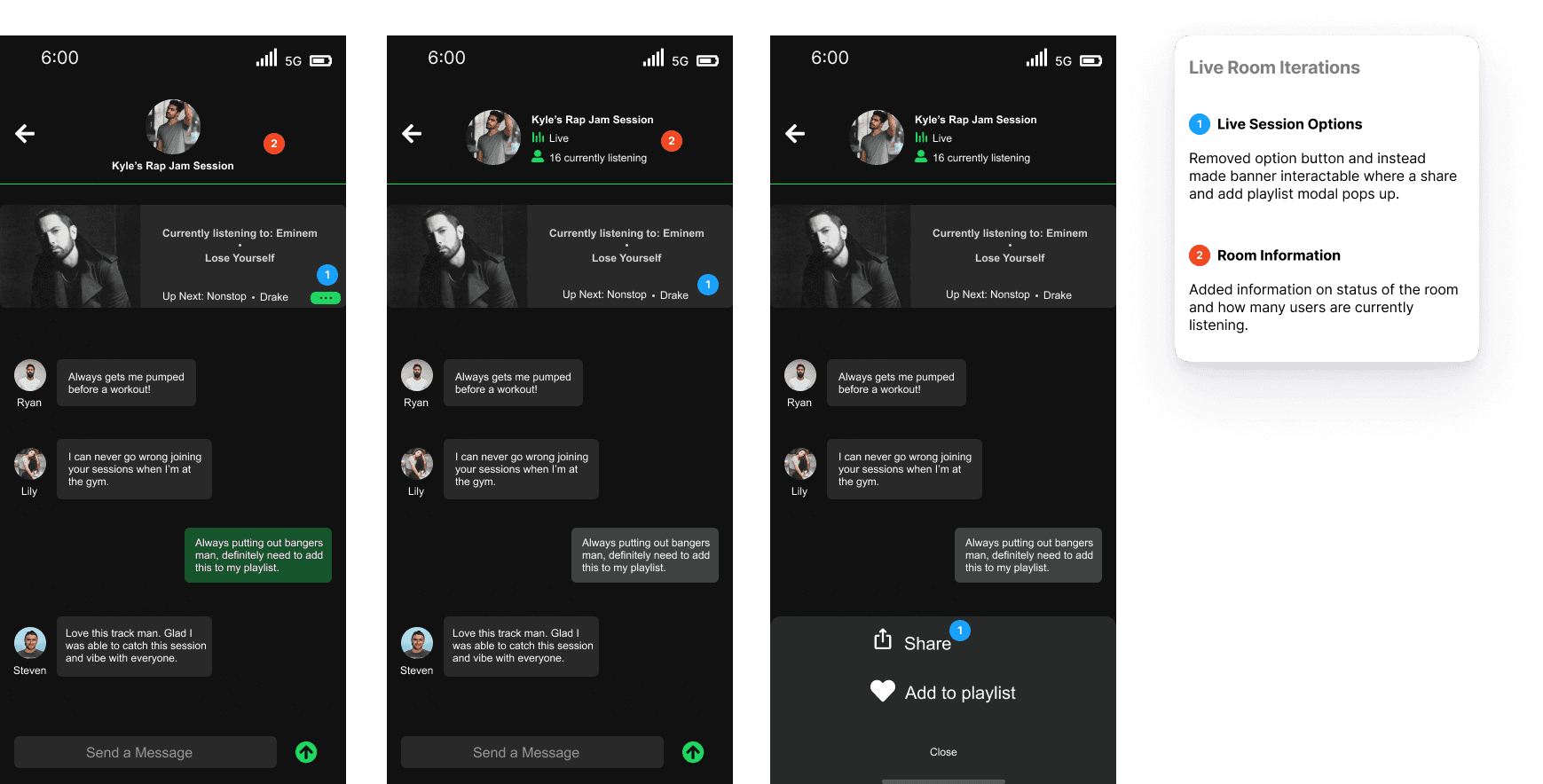
Live Room
Removed option button and instead made banner interactble where a share and add playlist modal pops ups.


Conclusion
Thoughts
1
Final Words
This project was the first time I have designed for a company that has an already established design system and guidelines. Through this project I've experienced and gained insights while on the way to completing it.
2
Challenges
Validating the need for a social feature. Just because an application does not provide a certain feature, does not necessarily mean it needs to. Validating user needs and research assumptions is of the utmost importance before making any design decisions
Balancing my design choices and ideas. Working within an establish design system was helpful as it was easy to find references and touch points. However, it can also limit the amount of creativity of what you can do when it comes to design choices
3
Key Takeaways
Keeping mental models in mind during the design process is crucial. For example: touching a user's profile on a mobile app to view profiles is much more familiar than creating a separate button for it. Being mindful of mental models when you're designing between desktop, tablet, or mobile apps will create a better overall experience for users
Users have their own solutions in resolving their issues with applications or websites. It's important to identify reoccurring themes and prioritizing them in order of importance to prevent being overwhelmed when it comes to making design decisions
Other Projects
Let's Connect!
Matthewperezdesign@gmail.com
In the bustling world of music streaming, Spotify has been a pionner, revolutionizing how we discover and enjoy our favourite music. Howerver, amidst the vast library of songs and personalized playlists, a key component was missing - a sense of community.
Client
Spotify
Services
Mobile App Design Add-in Feature
Industry
Music
Date
March 2023


Problem
In order to gain an advantage over it's competitors, Spotify focused towards personalization features such as creating customized playlists when listening to music. As a result, Spotify's focus on users' personal friends and sense of community has diminished and limited. How might we establish a sense of community within Spotify users?
Solution
Create a feature that will allow users to discover and add other users who are similar music tastes to you. Once added to your network, be able to share playlists and updates with each other.
Research
Research
Research Plan
Before diving into design, it was crucial for me to understand Spotify's current social features and how users interacted with them. As of right now, Spotify currently enables users to add each other as Friends but interaction is limited as you can only see your friend's activity, profile, and create collaborative playlists with each other. Through surveys and interviews, I disocvered valuable insights into user preferences and pain points. While other users appreciated existing social features, they desired a more integrated and accessible social experience within the Spotify App.
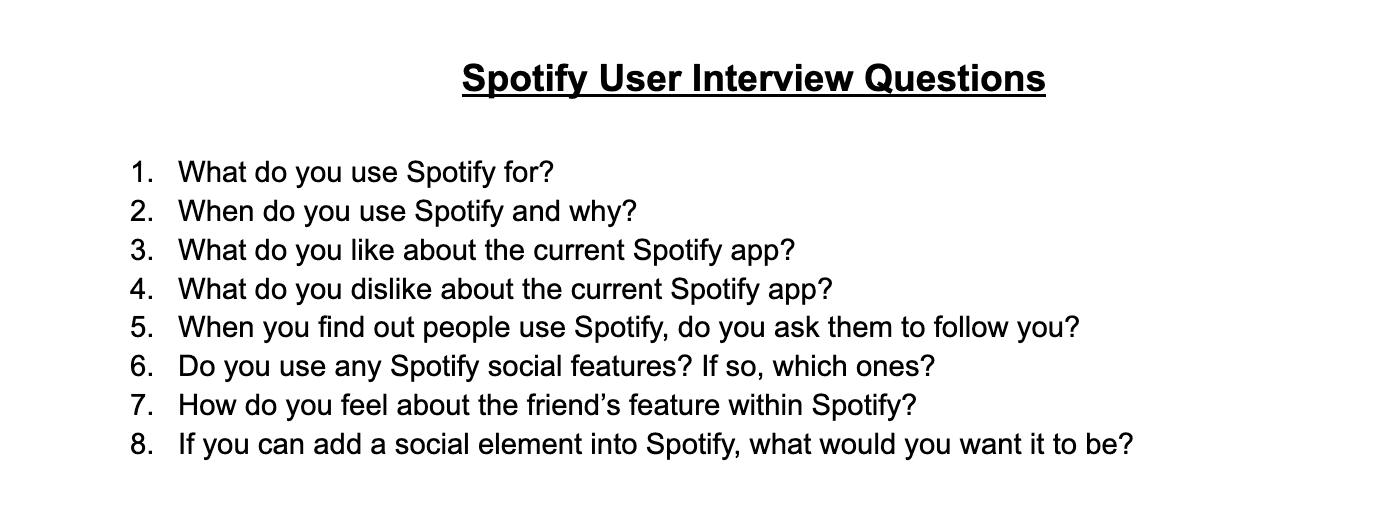
User Interviews
1
Motivations
Listen to music for motivation, relaxation and for fun
Learn new information via podcasts
Share newly discovered music with their friends
2
Pain Points
Unable to share music within the application itself
Difficulty in discovering Spotify's current social features. Most users feel like they have to "dig" into the app
Adding friends have no current purpose
3
Primary Goals
Seamlessly share music with friends within the app
Make social features of Spotify easily visible
Establish a sense of purpose and fulfillment when adding friends within the app


Competitive Analysis
Now that I have a general sense of the user experience and perception of social features within Spotify, I wanted to gain additional insights into Spotify's competitors. Therefore, I created a competitive analysis with the purpose of discovering what each competitor has to offer, what works for them, and what differentiates them from Spotify. In addition, I wanted to see how they implement their own spin on social features within their platforms.


Define
Define
Empathy Map
With a deeper understanding of user needs and industry landscapes, I started to create an empathy map in order to visualize what users may think, feel, see, say, or hear when they are using Spotify. I wanted to ensure that every design decision remained human-centered.


Persona
Visualiazing the user journey, I created a user persona, Jason Lee, to accompany me along my design process. I wanted to have an anchor in mind to keep a human-centered approach in the design process. A reminder that I am designing for the user and not for myself.


Ideate
Ideate
Information Architecture
Leveraging Spotify's existing information architecture, I followed their existing design guidelines and principles in order to implement a new feature into Spotify seamlessly within the application.


Task Flow
The goal of Spotify Social is being able to interact with users, especially those who have similar music tastes. I created a task flow with the goal of users joining a live listening session with friends. In a live session room users will be able to hang out and listen to music they like in common as well as interaction, share music, and add each other as friends.


User Flow
With the help of Jason and in combination with my competitive analysis and interview results, I took it a step further by creating a user flow for Spotify Social and what options are available to him when he starts navigating through the app.


Sketches
Again, leveragining Spotify's existing design, I sketched out potential layouts and interfaces in order to visualize seamless integration of social features within Spotify. These sketches will serve as a foundation for my future wireframes.


Home Screen


Profile Screen


Friend Screen


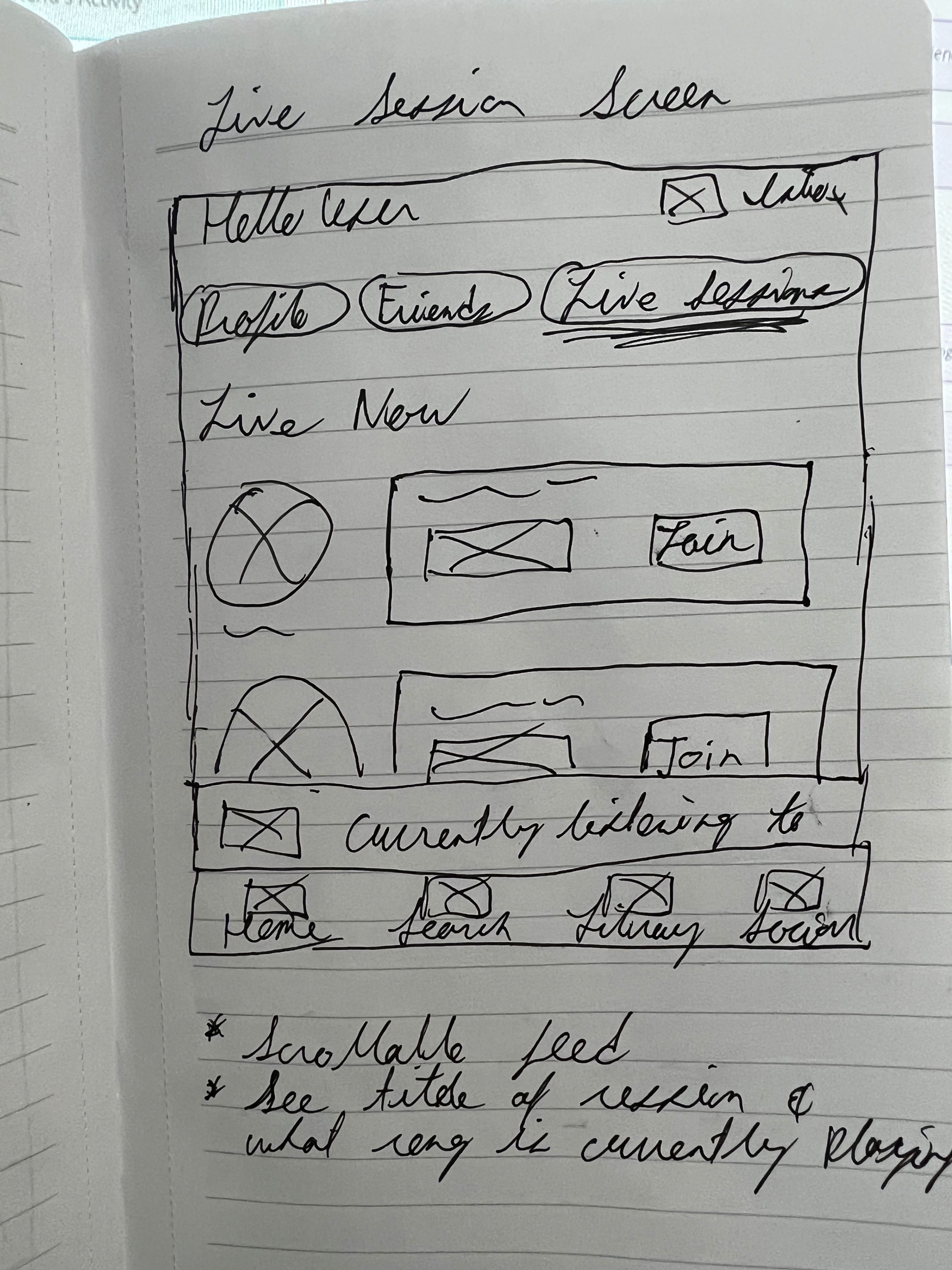
Live Session Screen
Branding
With Spotify being an establish brand, there was not much room to flex creativity. Following the design guidelines and systems Spotify already is a crucial factor in implementing a social feature.
Prototype
Prototype
Low Fidelity Wireframes
Building off my sketches, I decided to jump into Figma to create low-fidelity wireframes. I mapped out each section and tab in order to have a better idea as to what components are interactive, what happens when interacting with said components, and types of information that is shown.


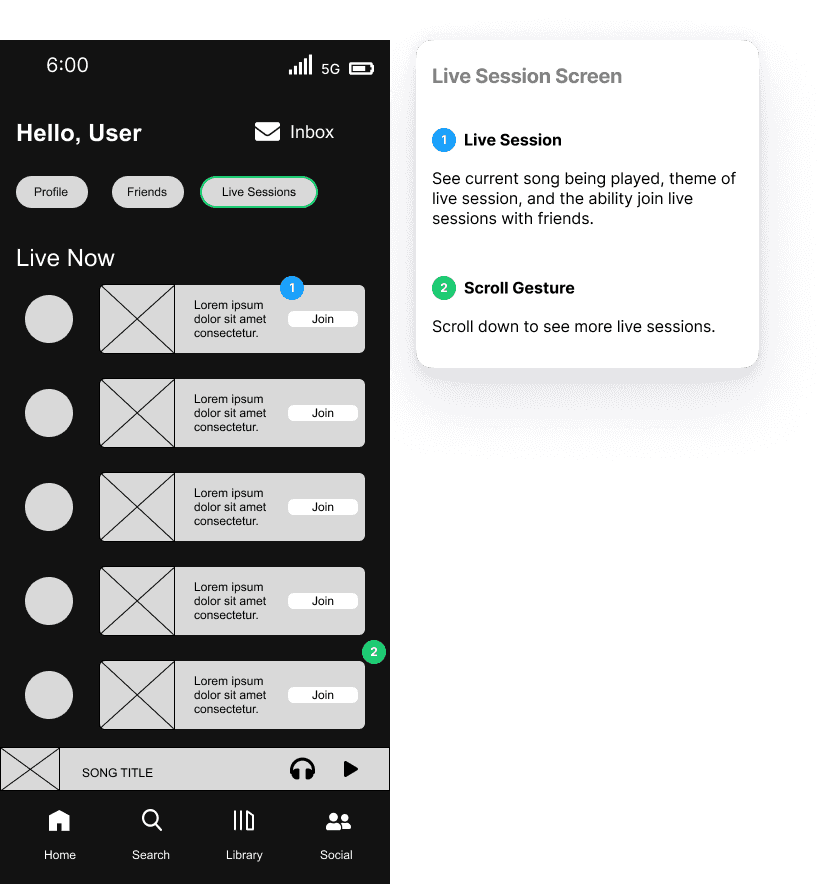
Home Screen


Profile Screen


Friend Screen


Live Session Screen
High Fidelity Wireframes
Following Spotify's design principles and patterns, I created mid fidelity wireframes that reflect the current Spotify app with Spotify Social being seamlessly incorporated into it. These wireframes will be used for usability testing in order to gather insights and feedback to improve the design feature.


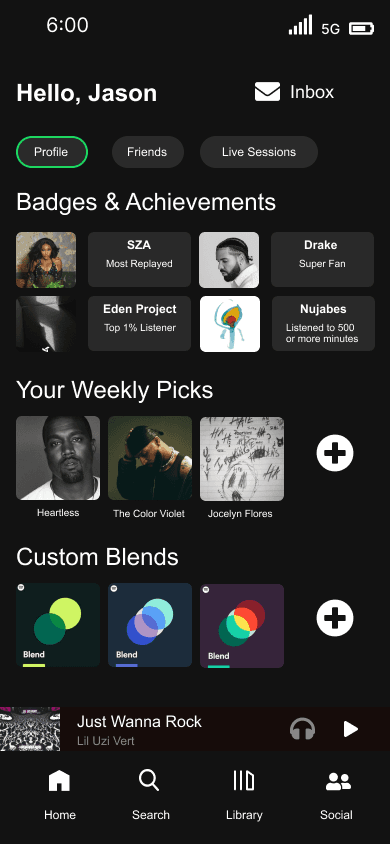
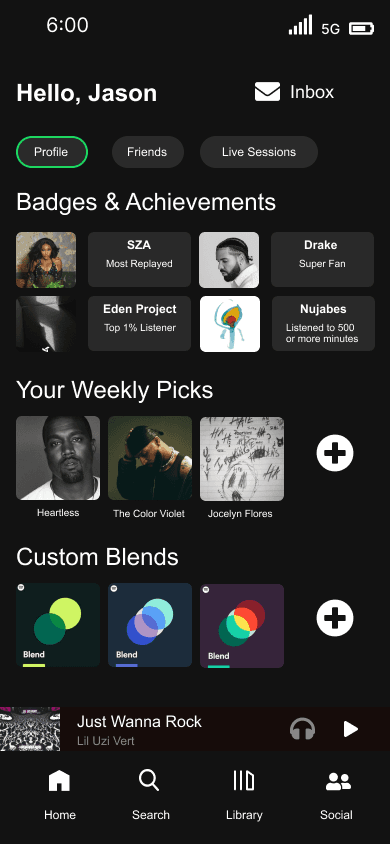
Profile Screen


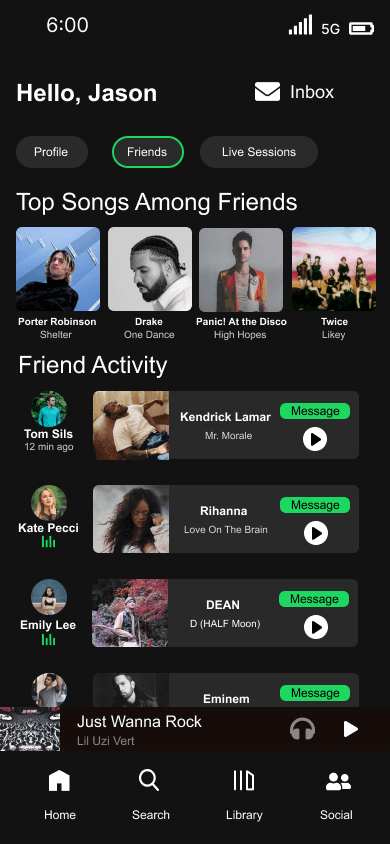
Friend Screen


Live Session Screen


Live Room Screen


Direct Messages


Inbox Screen
Testing
Testing
Affinity Map
Once I created my prototype, I managed to interview 4 users by using Discord for voice communication and Maze so my participants can functionally test and go through my prototype. After collecting my participant responses, I consolidated them in order to create an affinity map. I wanted to see what my prototype succeeded in, pain points, and any suggestions my participants have when it comes to improving the design. In addition, I wanted to see if there are any common themes among my participants.


Iterations
With my usability test results in mind, I jumped back into Figma in order to iterate on my initial prototype and make key changes.


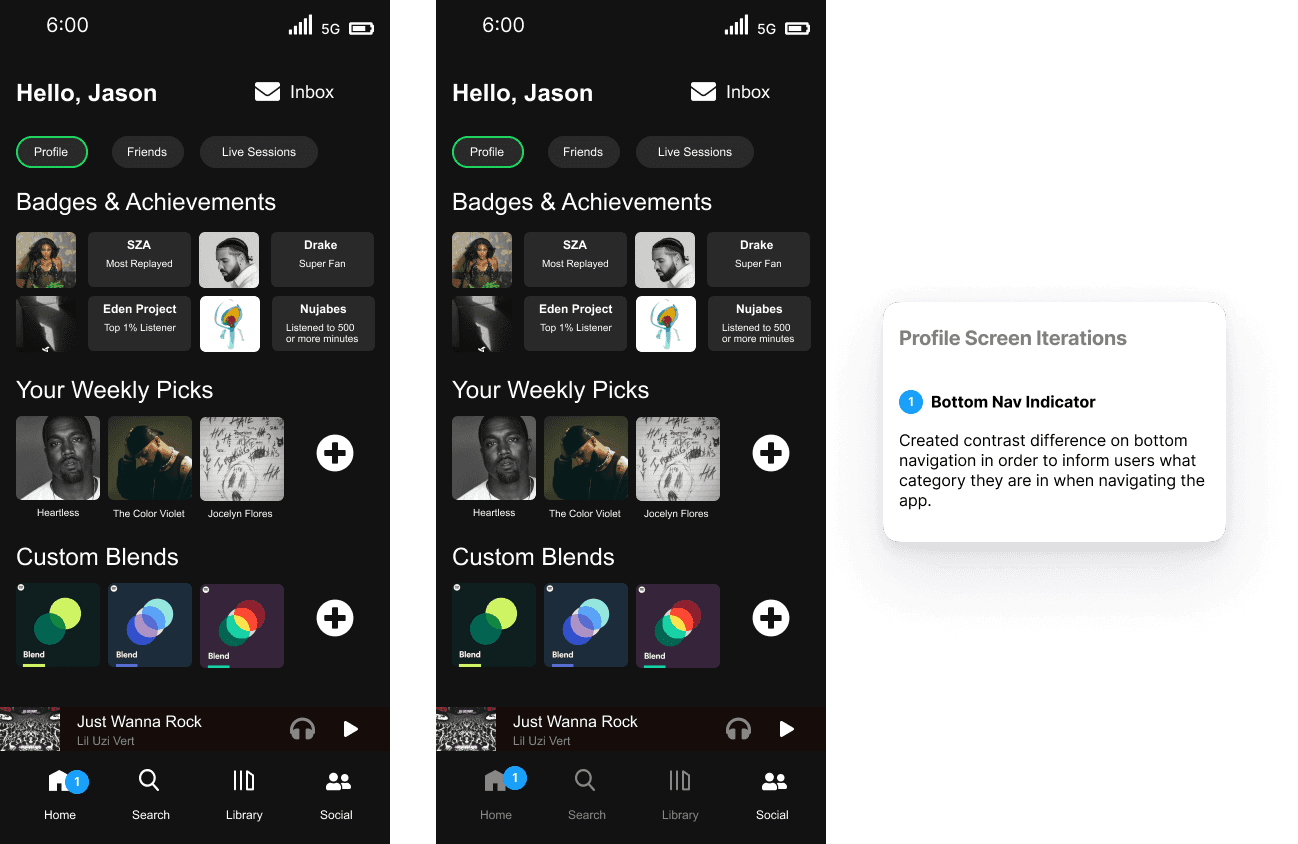
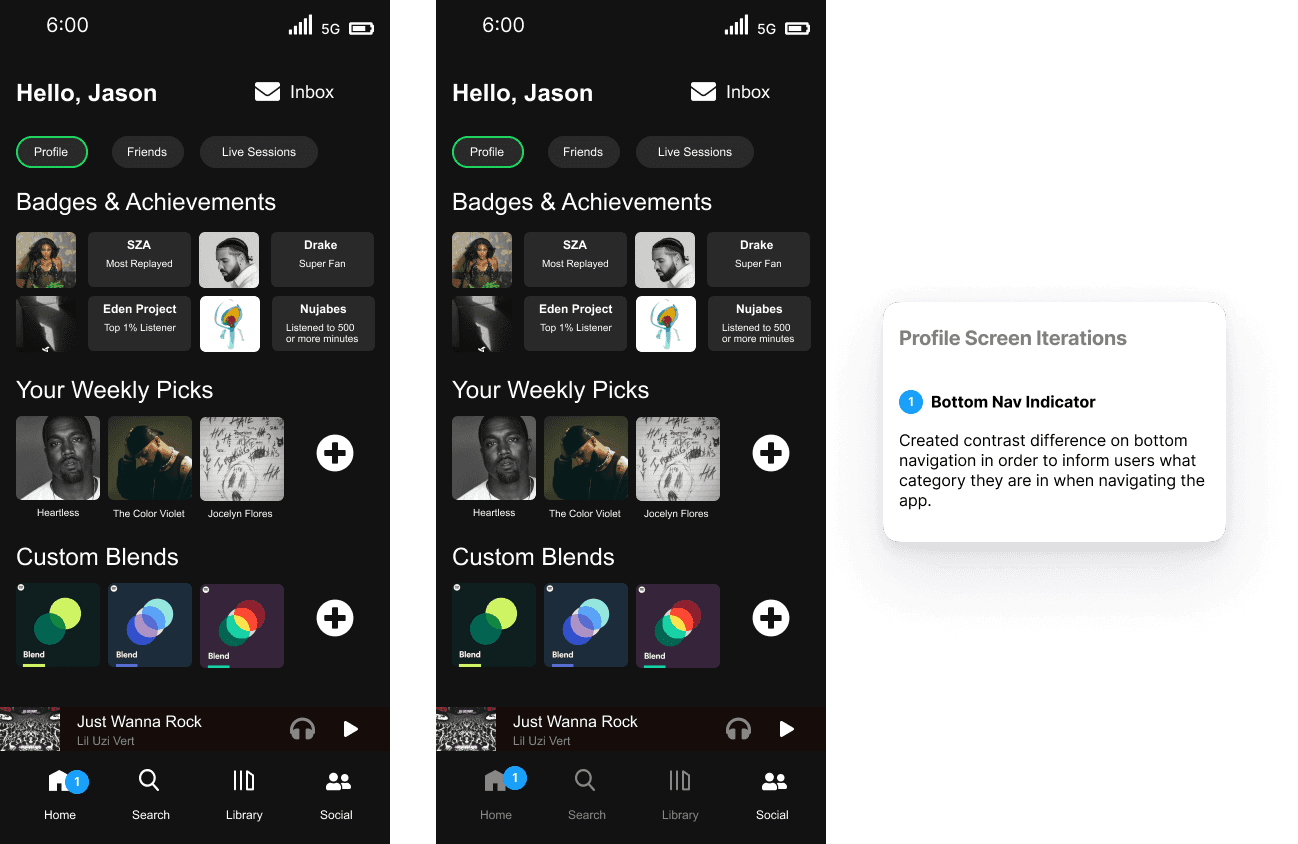
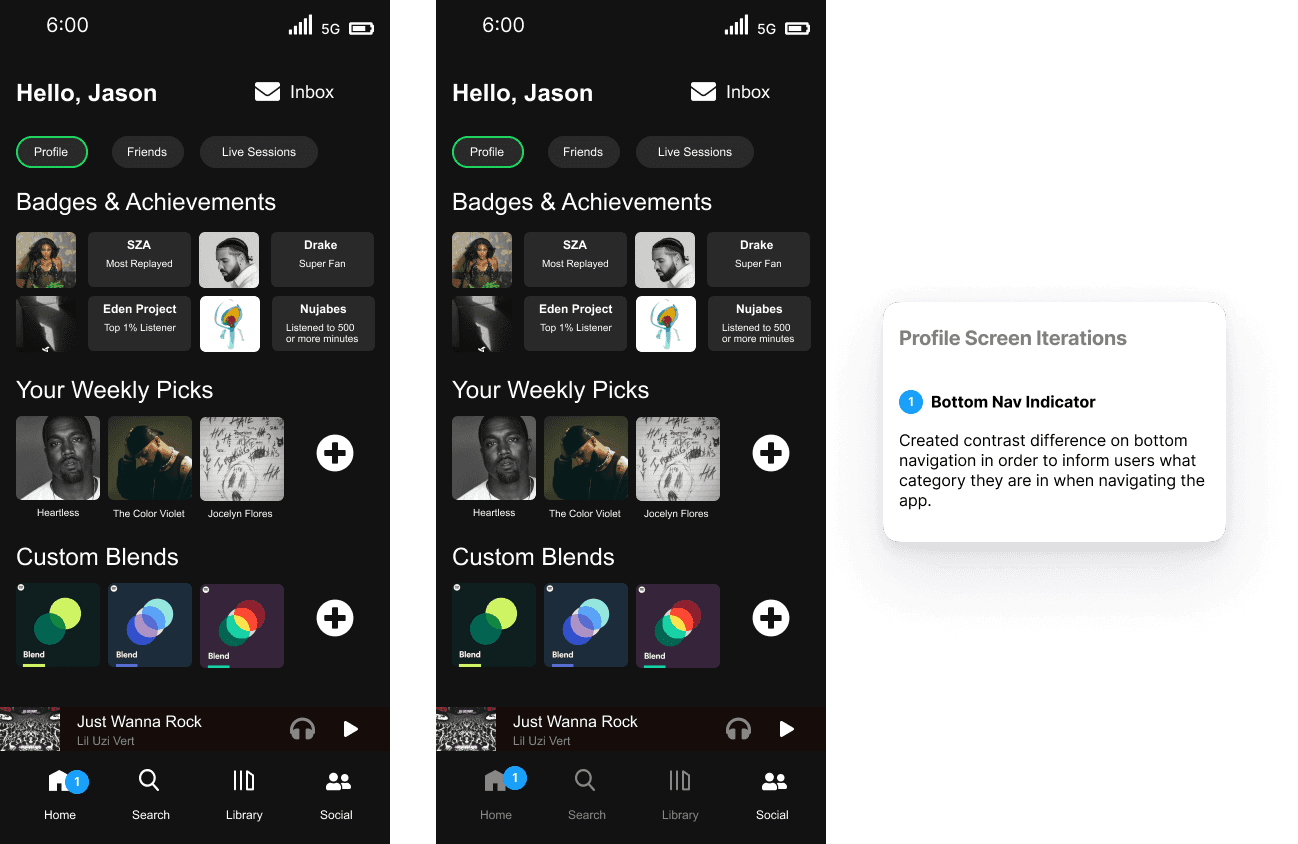
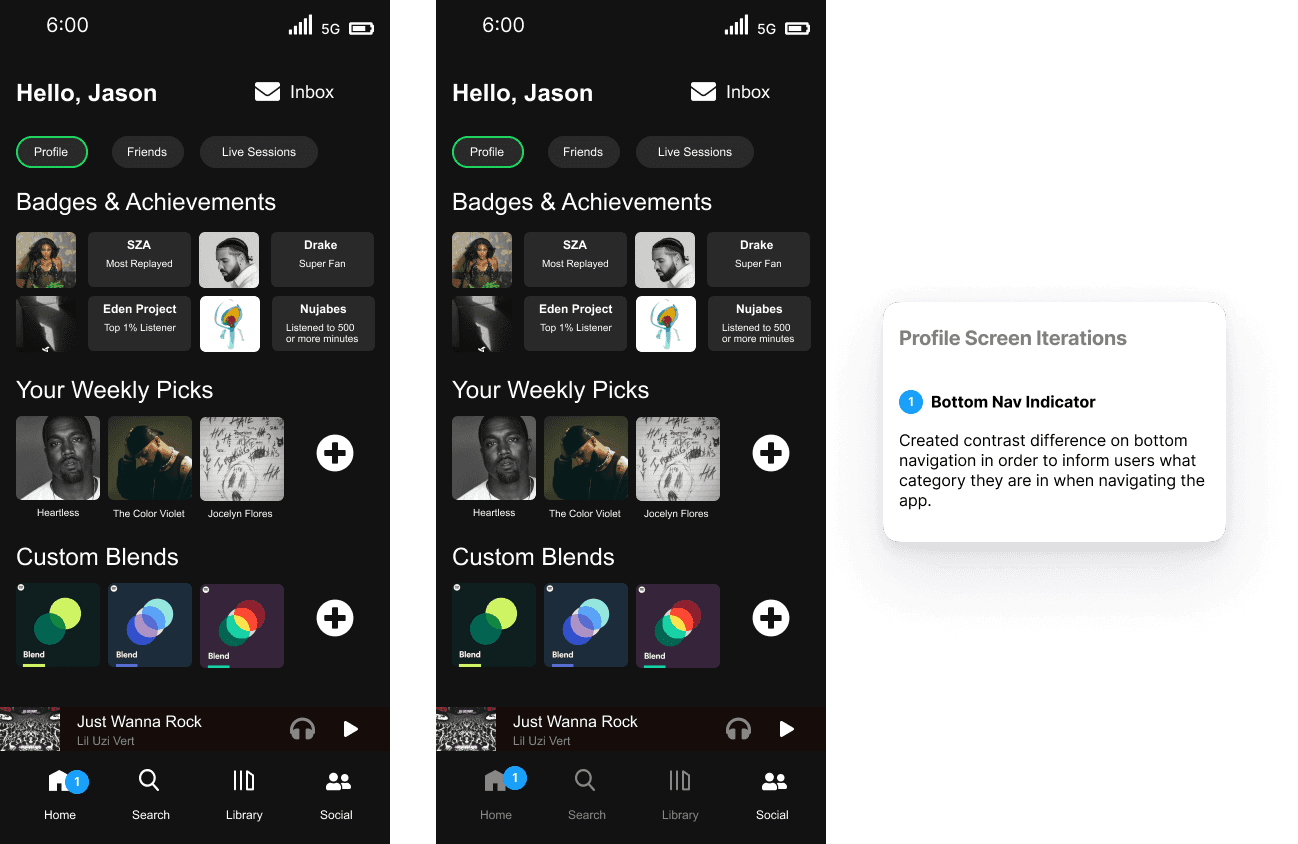
Home Screen
Created contrast difference on bottom navigation in order to inform users what category thay are in when navigating through the app.
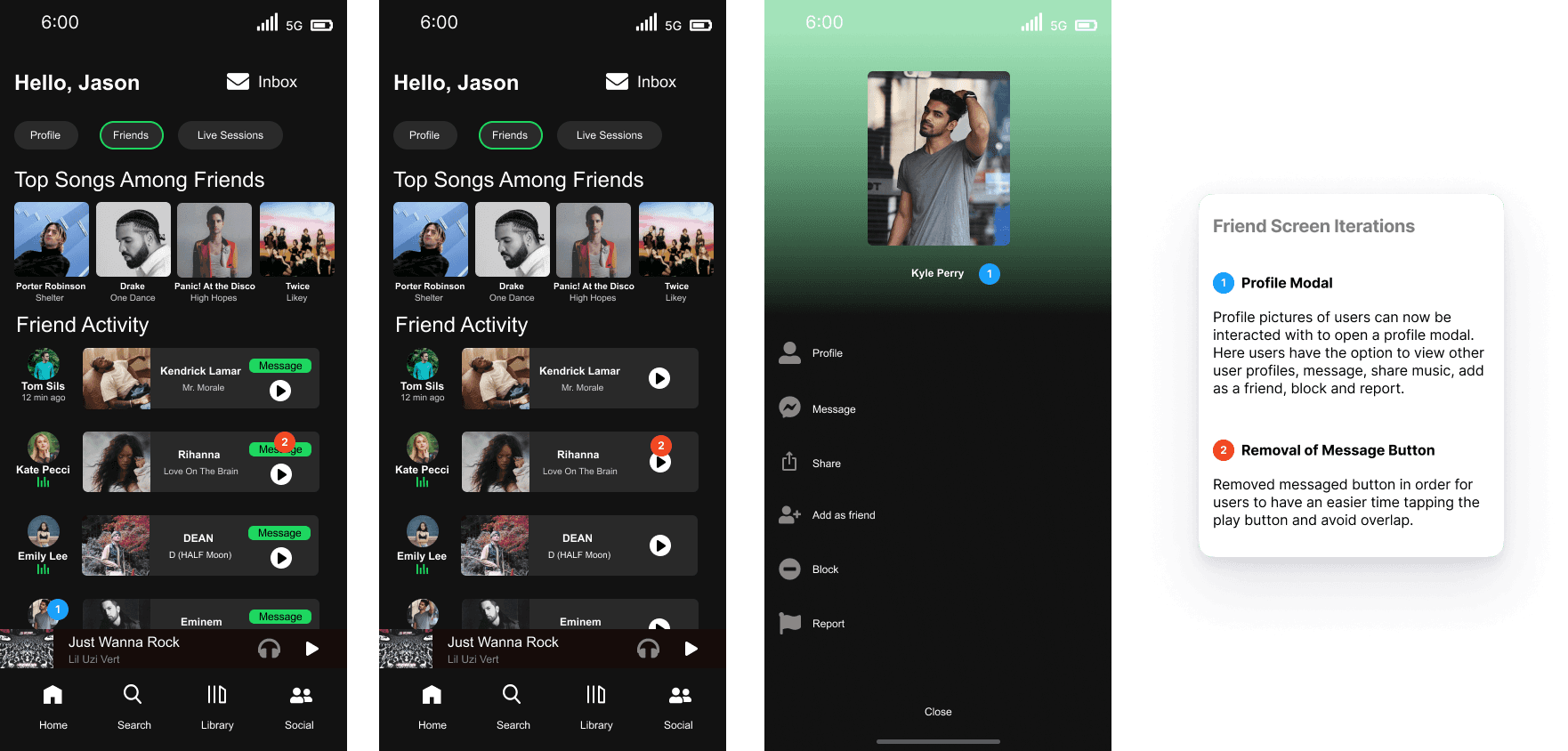
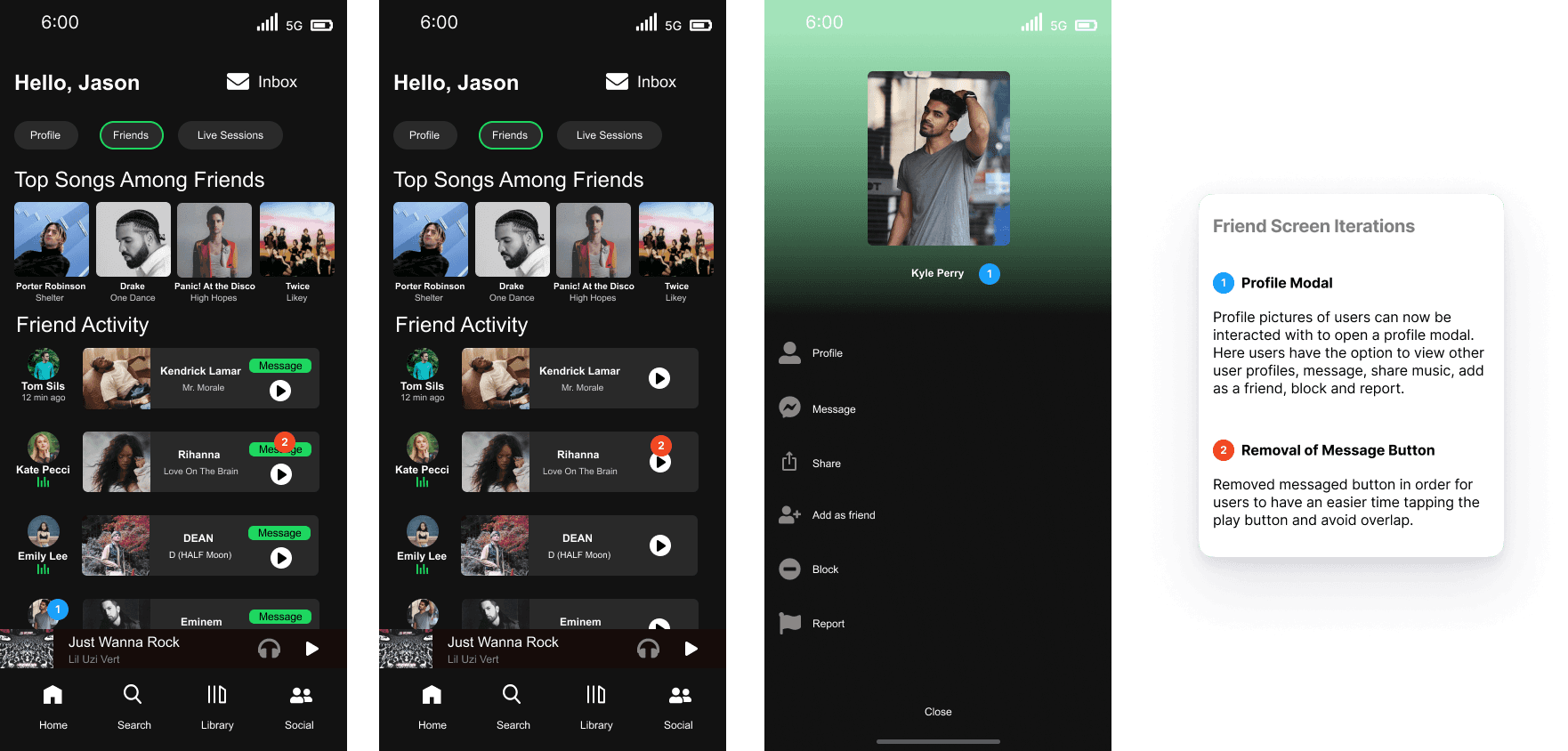
Friend Screen
Created a profile modal in order for users to interact with. Here users have the option to view other user profiles, messages, share music, add as a friend, block and report.




Direct Messages
Added a share modal to allow users to share songs within the Spotify application.
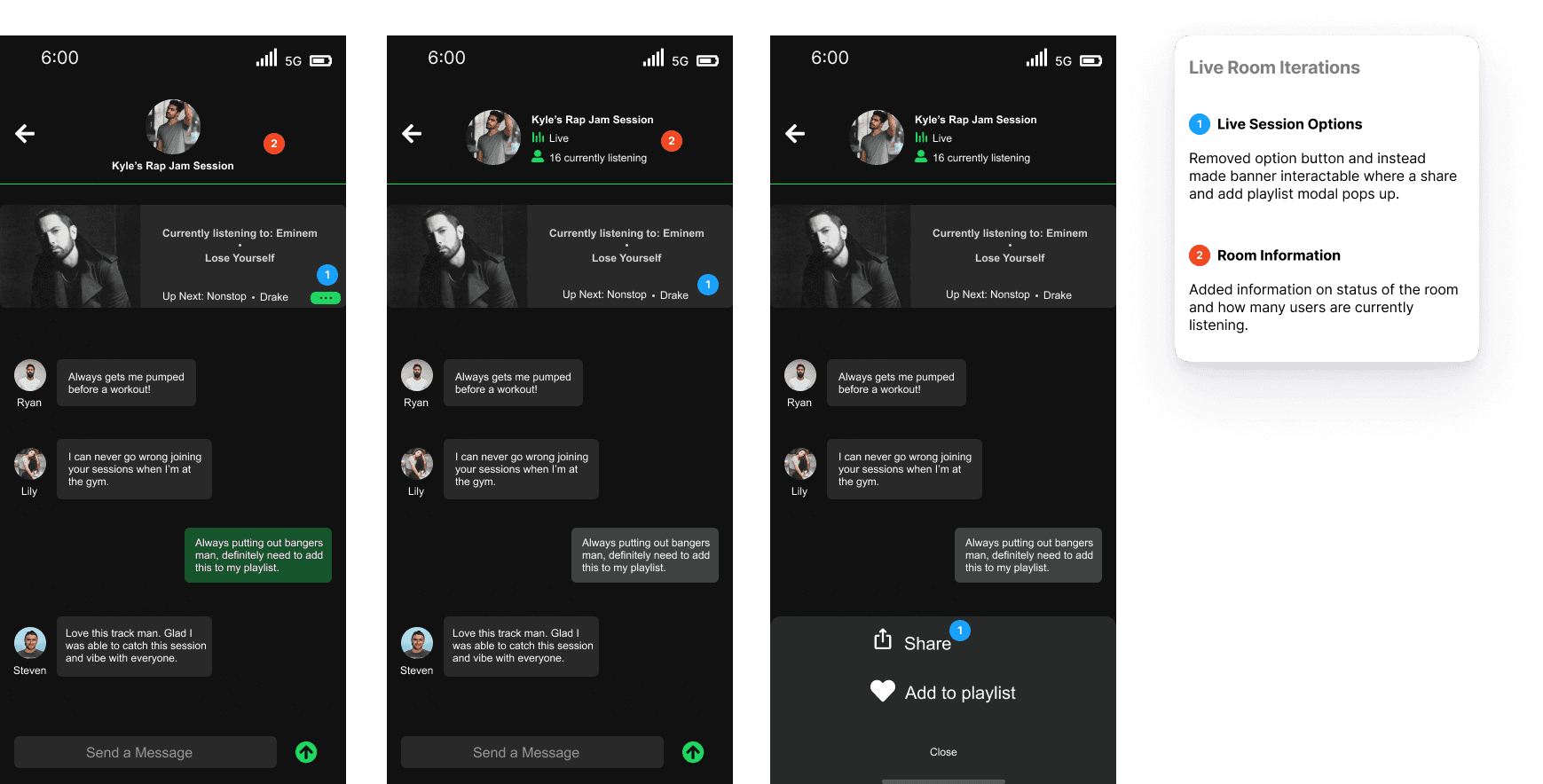
Live Room
Removed option button and instead made banner interactble where a share and add playlist modal pops ups.


Conclusion
Conclusion
Thoughts
1
Final Words
This project was the first time I have designed for a company that has an already established design system and guidelines. Through this project I've experienced and gained insights while on the way to completing it.
2
Challenges
Validating the need for a social feature. Just because an application does not provide a certain feature, does not necessarily mean it needs to. Validating user needs and research assumptions is of the utmost importance before making any design decisions
Balancing my design choices and ideas. Working within an establish design system was helpful as it was easy to find references and touch points. However, it can also limit the amount of creativity of what you can do when it comes to design choices
3
Key Takeaways
Keeping mental models in mind during the design process is crucial. For example: touching a user's profile on a mobile app to view profiles is much more familiar than creating a separate button for it. Being mindful of mental models when you're designing between desktop, tablet, or mobile apps will create a better overall experience for users
Users have their own solutions in resolving their issues with applications or websites. It's important to identify reoccurring themes and prioritizing them in order of importance to prevent being overwhelmed when it comes to making design decisions
Let's Connect!
Matthewperezdesign@gmail.com
Let's Connect!
Matthewperezdesign@gmail.com
In the bustling world of music streaming, Spotify has been a pionner, revolutionizing how we discover and enjoy our favourite music. Howerver, amidst the vast library of songs and personalized playlists, a key component was missing - a sense of community.
Client
Spotify
Services
Mobile App Design Add-in Feature
Industry
Music
Date
March 2023


Problem
In order to gain an advantage over it's competitors, Spotify focused towards personalization features such as creating customized playlists when listening to music. As a result, Spotify's focus on users' personal friends and sense of community has diminished and limited. How might we establish a sense of community within Spotify users?
Solution
Create a feature that will allow users to discover and add other users who are similar music tastes to you. Once added to your network, be able to share playlists and updates with each other.
Research
Research
Research Plan
Before diving into design, it was crucial for me to understand Spotify's current social features and how users interacted with them. As of right now, Spotify currently enables users to add each other as Friends but interaction is limited as you can only see your friend's activity, profile, and create collaborative playlists with each other. Through surveys and interviews, I disocvered valuable insights into user preferences and pain points. While other users appreciated existing social features, they desired a more integrated and accessible social experience within the Spotify App.
User Interviews
1
Motivations
Listen to music for motivation, relaxation and for fun
Learn new information via podcasts
Share newly discovered music with their friends
2
Pain Points
Unable to share music within the application itself
Difficulty in discovering Spotify's current social features. Most users feel like they have to "dig" into the app
Adding friends have no current purpose
3
Primary Goals
Seamlessly share music with friends within the app
Make social features of Spotify easily visible
Establish a sense of purpose and fulfillment when adding friends within the app


Competitive Analysis
Now that I have a general sense of the user experience and perception of social features within Spotify, I wanted to gain additional insights into Spotify's competitors. Therefore, I created a competitive analysis with the purpose of discovering what each competitor has to offer, what works for them, and what differentiates them from Spotify. In addition, I wanted to see how they implement their own spin on social features within their platforms.


Define
Define
Empathy Map
With a deeper understanding of user needs and industry landscapes, I started to create an empathy map in order to visualize what users may think, feel, see, say, or hear when they are using Spotify. I wanted to ensure that every design decision remained human-centered.


Persona
Visualiazing the user journey, I created a user persona, Jason Lee, to accompany me along my design process. I wanted to have an anchor in mind to keep a human-centered approach in the design process. A reminder that I am designing for the user and not for myself.


Ideate
Ideate
Information Architecture
Leveraging Spotify's existing information architecture, I followed their existing design guidelines and principles in order to implement a new feature into Spotify seamlessly within the application.


Task Flow
The goal of Spotify Social is being able to interact with users, especially those who have similar music tastes. I created a task flow with the goal of users joining a live listening session with friends. In a live session room users will be able to hang out and listen to music they like in common as well as interaction, share music, and add each other as friends.


User Flow
With the help of Jason and in combination with my competitive analysis and interview results, I took it a step further by creating a user flow for Spotify Social and what options are available to him when he starts navigating through the app.


Sketches
Again, leveragining Spotify's existing design, I sketched out potential layouts and interfaces in order to visualize seamless integration of social features within Spotify. These sketches will serve as a foundation for my future wireframes.

Home Screen

Profile Screen

Friend Screen

Live Session Screen
Branding
With Spotify being an establish brand, there was not much room to flex creativity. Following the design guidelines and systems Spotify already is a crucial factor in implementing a social feature.
Prototype
Prototype
Low Fidelity Wireframes
Building off my sketches, I decided to jump into Figma to create low-fidelity wireframes. I mapped out each section and tab in order to have a better idea as to what components are interactive, what happens when interacting with said components, and types of information that is shown.

Home Screen

Profile Screen

Friend Screen

Live Session Screen
High Fidelity Wireframes
Following Spotify's design principles and patterns, I created mid fidelity wireframes that reflect the current Spotify app with Spotify Social being seamlessly incorporated into it. These wireframes will be used for usability testing in order to gather insights and feedback to improve the design feature.


Profile Screen


Friend Screen


Live Session Screen


Live Room Screen


Direct Messages


Inbox Screen
Testing
Testing
Affinity Map
Once I created my prototype, I managed to interview 4 users by using Discord for voice communication and Maze so my participants can functionally test and go through my prototype. After collecting my participant responses, I consolidated them in order to create an affinity map. I wanted to see what my prototype succeeded in, pain points, and any suggestions my participants have when it comes to improving the design. In addition, I wanted to see if there are any common themes among my participants.


Iterations
With my usability test results in mind, I jumped back into Figma in order to iterate on my initial prototype and make key changes.


Home Screen
Created contrast difference on bottom navigation in order to inform users what category thay are in when navigating through the app.
Friend Screen
Created a profile modal in order for users to interact with. Here users have the option to view other user profiles, messages, share music, add as a friend, block and report.




Direct Messages
Added a share modal to allow users to share songs within the Spotify application.


Live Room
Removed option button and instead made banner interactble where a share and add playlist modal pops ups.
Conclusion
Conclusion
Thoughts
1
Final Words
This project was the first time I have designed for a company that has an already established design system and guidelines. Through this project I've experienced and gained insights while on the way to completing it.
2
Challenges
Validating the need for a social feature. Just because an application does not provide a certain feature, does not necessarily mean it needs to. Validating user needs and research assumptions is of the utmost importance before making any design decisions
Balancing my design choices and ideas. Working within an establish design system was helpful as it was easy to find references and touch points. However, it can also limit the amount of creativity of what you can do when it comes to design choices
3
Key Takeaways
Keeping mental models in mind during the design process is crucial. For example: touching a user's profile on a mobile app to view profiles is much more familiar than creating a separate button for it. Being mindful of mental models when you're designing between desktop, tablet, or mobile apps will create a better overall experience for users
Users have their own solutions in resolving their issues with applications or websites. It's important to identify reoccurring themes and prioritizing them in order of importance to prevent being overwhelmed when it comes to making design decisions
Other Projects
Let's Connect!
Matthewperezdesign@gmail.com
Let's Connect!
Matthewperezdesign@gmail.com