Zeit
Zeit
Live Project Link
Live Project Link
Live Project Link
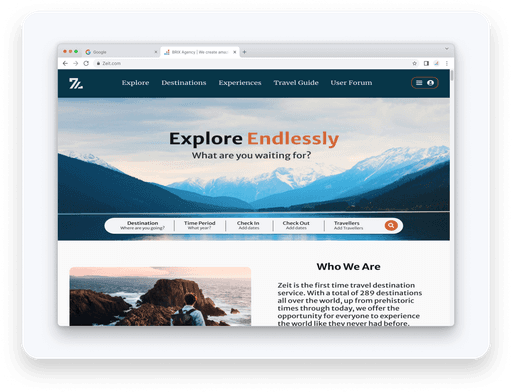
Imagine a world where time travel is a reality. Zeit, a groundbreaking travel company, offers customers the unique experience to travel through time to 289 approved destinations world wide.
Imagine a world where time travel is a reality. Zeit, a groundbreaking travel company, offers customers the unique experience to travel through time to 289 approved destinations world wide.
Imagine a world where time travel is a reality. Zeit, a groundbreaking travel company, offers customers the unique experience to travel through time to 289 approved destinations world wide.
Client
Client
Volt Industry
Volt Industry
Services
Services
Visual Design
UI & UX Design
Visual Design
UI & UX Design
Industry
Industry
Travel
Travel
Date
Date
January 2023
January 2023
Problem
Problem
Problem
As Zeit aims to establish themselves in the market, how might we help Zeit sell tickets to their customers effortlessly and seamlessly?
As Zeit aims to establish themselves in the market, how might we help Zeit sell tickets to their customers effortlessly and seamlessly?
Solution
Solution
Solution
Design a user-centric e-commerce website that makes ticket sales effortless for customers thereby creating a memorable user experience.
Design a user-centric e-commerce website that makes ticket sales effortless for customers thereby creating a memorable user experience.
Design a user-centric e-commerce website that makes ticket sales effortless for customers thereby creating a memorable user experience.
Research
Research
Research Plan
Research Plan
To start off the project, I conducted comprehensive research on the travel industry landscape, potential users, and existing services. This research was crucial in understanding user needs and behaviours, guiding our design decisions throughout the project.
To start off the project, I conducted comprehensive research on the travel industry landscape, potential users, and existing services. This research was crucial in understanding user needs and behaviours, guiding our design decisions throughout the project.
User Interviews
User Interviews
1
Motivations
Motivations
Travel for the excitement of the unknown
New memories and experience
Meet with family and friends
2
Pain Points
Pain Points
Difficulties finding amenities nearby their destination
Lack of price transparency and difficult booking process
Lack of images or reviews of destination
Difficulties finding amenities nearby their destination
Lack of price transparency and difficult booking process
Lack of images or reviews of destination
3
Primary Goals
Primary Goals
Seamless travel experience from beginning to end
Authentic reviews and images of destinations and lodging
Price transparency as well as an intuitive booking process
Seamless travel experience from beginning to end
Authentic reviews and images of destinations and lodging
Price transparency as well as an intuitive booking process
Competitive Analysis
Competitive Analysis
Zeit's service is unique, therefore there are no direct competitors. Instead, I analyzed similar competitors who offer travel services to see in what areas they excel in, what areas they struggle with, and what areas can be improved upon.
Zeit's service is unique, therefore there are no direct competitors. Instead, I analyzed similar competitors who offer travel services to see in what areas they excel in, what areas they struggle with, and what areas can be improved upon.
Define
Define
Empathy Map
Empathy Map
Synthesizing my research findings thus far, I created an empathy map in order to understand what users feel, think, and do at a deeper level. These patterns and insights allowed me to create Zeit's primary user persona - Cedric Tam.
Synthesizing my research findings thus far, I created an empathy map in order to understand what users feel, think, and do at a deeper level. These patterns and insights allowed me to create Zeit's primary user persona - Cedric Tam.
Persona
Persona
With a deep understanding of our users and the problem at hand, I created Cedric in order to represent our target audience, allowing us to design with a human-centered approach.
With a deep understanding of our users and the problem at hand, I created Cedric in order to represent our target audience, allowing us to design with a human-centered approach.
Ideate
Ideate
Information Architecture
Information Architecture
After going through Zeit's secondary competitors and from my user interviews, I created a site map that incorporates a user's mindset when navigating through Zeit's website. The site map demonstrates the hierarchical structure as well as the relationship between content and the website.
After going through Zeit's secondary competitors and from my user interviews, I created a site map that incorporates a user's mindset when navigating through Zeit's website. The site map demonstrates the hierarchical structure as well as the relationship between content and the website.
Task Flow
Task Flow
After creating the site map, I wanted to visualize the amount of actions and effort it would take to complete the most important task, booking a trip. This flow allowed me to identify key actions Cedric would take in order to complete the task.
After creating the site map, I wanted to visualize the amount of actions and effort it would take to complete the most important task, booking a trip. This flow allowed me to identify key actions Cedric would take in order to complete the task.
User Flow
User Flow
Before committing to any detailed interfaces, I took it a step further and created a user flow in order to visualize the journey Cedric would go through when navigating Zeit. This user flow outlines all possible scenarios, options, and outcomes.
Before committing to any detailed interfaces, I took it a step further and created a user flow in order to visualize the journey Cedric would go through when navigating Zeit. This user flow outlines all possible scenarios, options, and outcomes.
Sketches
Sketches
Zeit's service is unique, therefore there are no direct competitors. Instead, I analyzed similar competitors who offer travel services to see in what areas they excel in, what areas they struggle with, and what areas can be improved upon.
Zeit's service is unique, therefore there are no direct competitors. Instead, I analyzed similar competitors who offer travel services to see in what areas they excel in, what areas they struggle with, and what areas can be improved upon.
Layout
Layout
Use positioning to fix topbars, sidebars, and backgrounds.
Use positioning to fix topbars, sidebars, and backgrounds.
Effects
Effects
Use effects like Transforms and Parallax scrolling.
Use effects like Transforms and Parallax scrolling.
Plugins
Plugins
Connect your site to the most popular apps out there.
Connect your site to the most popular apps out there.
CMS
CMS
Run a blog, list job openings, or manage your event schedule.
Run a blog, list job openings, or manage your event schedule.
Branding
Branding
Creating a brand identity will elevate Zeit into achieving its goals and the user experience. In order to establish a brand identity, I created several artifacts such as logos, mood boards and style tile. I also created a UI kit in order to specify fonts, colours, logos, and imagery to assist in designing the user interface.
Creating a brand identity will elevate Zeit into achieving its goals and the user experience. In order to establish a brand identity, I created several artifacts such as logos, mood boards and style tile. I also created a UI kit in order to specify fonts, colours, logos, and imagery to assist in designing the user interface.
Layout
Layout
Use positioning to fix topbars, sidebars, and backgrounds.
Use positioning to fix topbars, sidebars, and backgrounds.
Effects
Effects
Use effects like Transforms and Parallax scrolling.
Use effects like Transforms and Parallax scrolling.
Prototype
Prototype
Low Fidelity Wireframes
Low Fidelity Wireframes
Zeit's service is unique, therefore there are no direct competitors. Instead, I analyzed similar competitors who offer travel services to see in what areas they excel in, what areas they struggle with, and what areas can be improved upon.
Zeit's service is unique, therefore there are no direct competitors. Instead, I analyzed similar competitors who offer travel services to see in what areas they excel in, what areas they struggle with, and what areas can be improved upon.
Layout
Layout
Use positioning to fix topbars, sidebars, and backgrounds.
Use positioning to fix topbars, sidebars, and backgrounds.
Effects
Effects
Use effects like Transforms and Parallax scrolling.
Use effects like Transforms and Parallax scrolling.
Plugins
Plugins
Connect your site to the most popular apps out there.
Connect your site to the most popular apps out there.
CMS
CMS
Run a blog, list job openings, or manage your event schedule.
Run a blog, list job openings, or manage your event schedule.
Layout
Use positioning to fix topbars, sidebars, and backgrounds.
Effects
Use effects like Transforms and Parallax scrolling.
Plugins
Connect your site to the most popular apps out there.
CMS
Run a blog, list job openings, or manage your event schedule.
High Fidelity Wireframes
High Fidelity Wireframes
Creating a brand identity will elevate Zeit into achieving its goals and the user experience. In order to establish a brand identity, I created several artifacts such as logos, mood boards and style tile. I also created a UI kit in order to specify fonts, colours, logos, and imagery to assist in designing the user interface.
Creating a brand identity will elevate Zeit into achieving its goals and the user experience. In order to establish a brand identity, I created several artifacts such as logos, mood boards and style tile. I also created a UI kit in order to specify fonts, colours, logos, and imagery to assist in designing the user interface.
Layout
Layout
Use positioning to fix topbars, sidebars, and backgrounds.
Use positioning to fix topbars, sidebars, and backgrounds.
Effects
Effects
Use effects like Transforms and Parallax scrolling.
Use effects like Transforms and Parallax scrolling.
Plugins
Plugins
Connect your site to the most popular apps out there.
Connect your site to the most popular apps out there.
CMS
CMS
Run a blog, list job openings, or manage your event schedule.
Run a blog, list job openings, or manage your event schedule.
Navigation
Navigation
Visually structure your pages and link to them easily.
Visually structure your pages and link to them easily.
SEO
SEO
Build lightning-fast, globally optimized sites.
Build lightning-fast, globally optimized sites.
Testing
Testing
Affinity Map
Affinity Map
After designing my high fidelity wireframes with the goal of booking a trip, I implemented interactive elements in order to create a realistic experience for my users.
My Main objective in this phase is to gain user feedback on my prototype to uncover successes, pain points, and suggestions. Therefore, I conducted a usability test with 5 participants and synthesized the data in order to create an affinity map.
After designing my high fidelity wireframes with the goal of booking a trip, I implemented interactive elements in order to create a realistic experience for my users.
My Main objective in this phase is to gain user feedback on my prototype to uncover successes, pain points, and suggestions. Therefore, I conducted a usability test with 5 participants and synthesized the data in order to create an affinity map.
Iterations
Iterations
Creating a brand identity will elevate Zeit into achieving its goals and the user experience. In order to establish a brand identity, I created several artifacts such as logos, mood boards and style tile. I also created a UI kit in order to specify fonts, colours, logos, and imagery to assist in designing the user interface.
Creating a brand identity will elevate Zeit into achieving its goals and the user experience. In order to establish a brand identity, I created several artifacts such as logos, mood boards and style tile. I also created a UI kit in order to specify fonts, colours, logos, and imagery to assist in designing the user interface.
Copy Paste
from Figma
Copy Paste
from Figma
Copy Paste
from Figma
Install the plugin and convert your designs to a responsive site.
Install the plugin and convert your designs to a responsive site.
Start with Site Templates
Start with Site Templates
Start with Site Templates
Browse dozens of templates. Click, duplicate, customize.
Browse dozens of templates. Click, duplicate, customize.
Conclusion
Conclusion
Thoughts
Thoughts
1
Final Words
Final Words
This project was the first time I have designed for a client and gave me a glimpse into working as a UX/UI designer in a real world setting. Although this was a rich experience for myself, there were many challenges and lessons I've learned throughout this time.
This project was the first time I have designed for a client and gave me a glimpse into working as a UX/UI designer in a real world setting. Although this was a rich experience for myself, there were many challenges and lessons I've learned throughout this time.
2
Challenges
The creation of the prototype proved to be quite challenging for me as I had difficulty balancing the needs of client and the user.
While conducting usability testing, it was difficult to avoid asking participants leading question. I had to catch myself a few times where I would ask questions in order to seek the specific answer I want.
The logo creation was another difficult challenge as it was a completely new process for me.
Challenges
The creation of the prototype proved to be quite challenging for me as I had difficulty balancing the needs of client and the user.
While conducting usability testing, it was difficult to avoid asking participants leading question. I had to catch myself a few times where I would ask questions in order to seek the specific answer I want.
The logo creation was another difficult challenge as it was a completely new process for me.
3
Key Takeaways
Key Takeaways
User feedback is invaluable. When interviewing users it shifted my perspective on how I would view my design and information. While creating my prototype I was under the assumption that it was perfect and can easily be navigated. However, user feedback taught me that I am not designing for myself but for others
Although user feedback is important, not all features or recommendations are "must have" when implementing them into the design. Implementing new features in the design must come with rationality and functionality first followed by aesthetics
During certain points in the design process, I became hyper focused in finding a solution for my users, thus working outside of time constraints. Sometimes taking a step back from your design and coming back with fresh eyes allows you to have a new perspective and discover alternative solutions
Other Projects
Let's Connect!
Matthewperezdesign@gmail.com
Let's Connect!
Matthewperezdesign@gmail.com